一.引入jar
<!--引入 pagehelper分页插件 -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.0.0</version>
</dependency>
二.注册分页插件
<!-- 注册pagehelper 分页插件 -->
<plugins>
<plugin interceptor="com.github.pagehelper.PageInterceptor">
<!--分页合理化,当页数<0,查第一页,大于最大页数,查最大 -->
<property name="reasonable" value="true"/>
</plugin>
</plugins>
三.后端使用方法
/**
* 查询用户数据(分页查询)
* @return
*/
@RequestMapping("/users")
public String getUsers(@RequestParam(value="pageNum",defaultValue="1")Integer pageNum,Model model) {
//查询之前调用startPage,传入分码,以及分页大小
PageHelper.startPage(pageNum, 5);
//startPage紧跟的查询就是分页查询
List<User> users=userService.getAll();
//使用PageInfo包装查询后的结果,可传入连续显示的页数
PageInfo page=new PageInfo(users,5);
model.addAttribute("pageInfo", page);
return "user/userList";
}
四.前端使用方法
<div class="col-md-12" style="background-color: white;" id="show-refectory-html">
<!-- 分页文字信息 -->
<div class="row">
<div class="col-md-12 text-center">
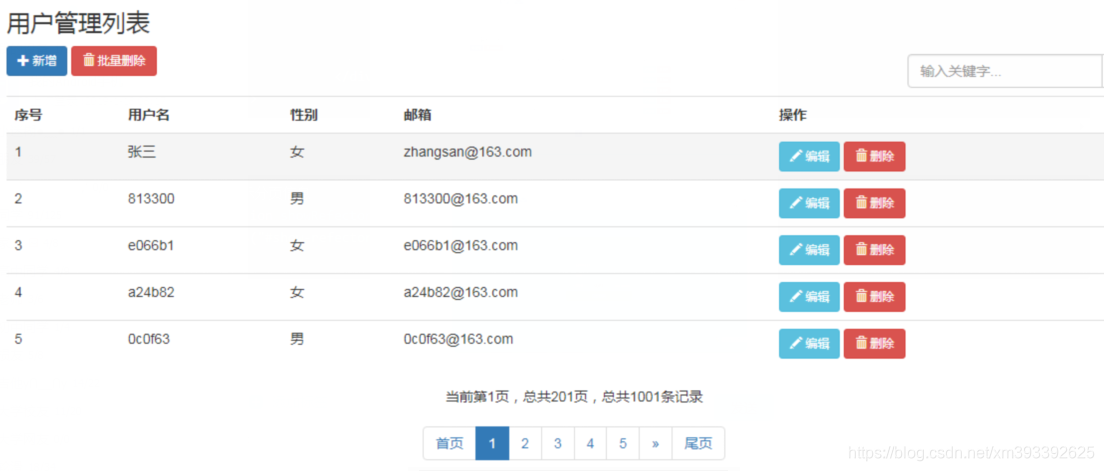
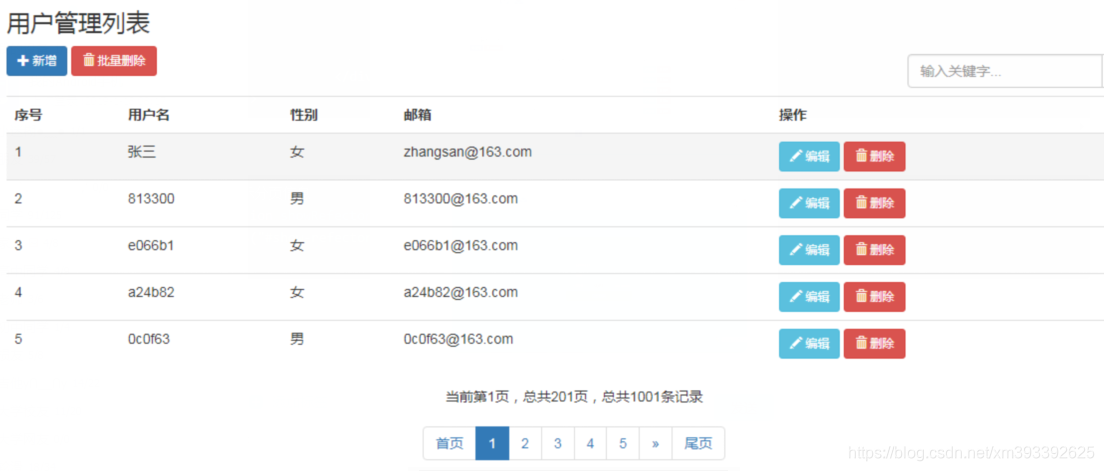
当前第${pageInfo.pageNum}页,总共${pageInfo.pages}页,总共${pageInfo.total}条记录
</div>
</div>
<!-- 分页条信息 -->
<div class="row">
<div class="col-md-12 text-center">
<nav aria-label="Page navigation">
<ul class="pagination">
<li><a href="#" onclick="showRefectoryHtml(1);">首页</a></li>
<c:if test="${pageInfo.hasPreviousPage }">
<li>
<a href="#" aria-label="Previous" onclick="showRefectoryHtml(${pageInfo.pageNum-1});">
<span aria-hidden="true">«</span>
</a>
</li>
</c:if>
<c:forEach items="${pageInfo.navigatepageNums}" var="pageNum">
<li <c:if test="${pageNum==pageInfo.pageNum}">class="active"</c:if> ><a href="#" onclick="showRefectoryHtml(${pageNum});">${pageNum}</a></li>
</c:forEach>
<c:if test="${pageInfo.hasNextPage }">
<li>
<a href="#" aria-label="Next" onclick="showRefectoryHtml(${pageInfo.pageNum+1});">
<span aria-hidden="true">»</span>
</a>
</li>
</c:if>
<li><a href="#" onclick="showRefectoryHtml(${pageInfo.pages});">尾页</a></li>
</ul>
</nav>
</div>
</div>
</div>
//显示分页信息
function showRefectoryHtml(pageNum){
$("#show-refectory-html").load("${APP_PATH}/users?pageNum="+pageNum);
}


























 804
804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








