Code
.times {
display: block;
margin: 15px 0;
}
.times ul {
margin-left: 25px;
border-left: 2px solid #ddd;
}
.times ul li {
width: 100%;
margin-left: -12px;
line-height: 20px;
font-weight: normal;
}
.times ul li span {
padding-left: 7px;
font-size: 14px;
line-height: 20px;
color: #555;
}
.times ul li p {
padding-left: 30px;
font-size: 14px;
line-height: 10px;
}
.TimeFish {
display: inline-block;
background-color: #fff;
padding: 10px 0;
}<div class="times">
<ul>
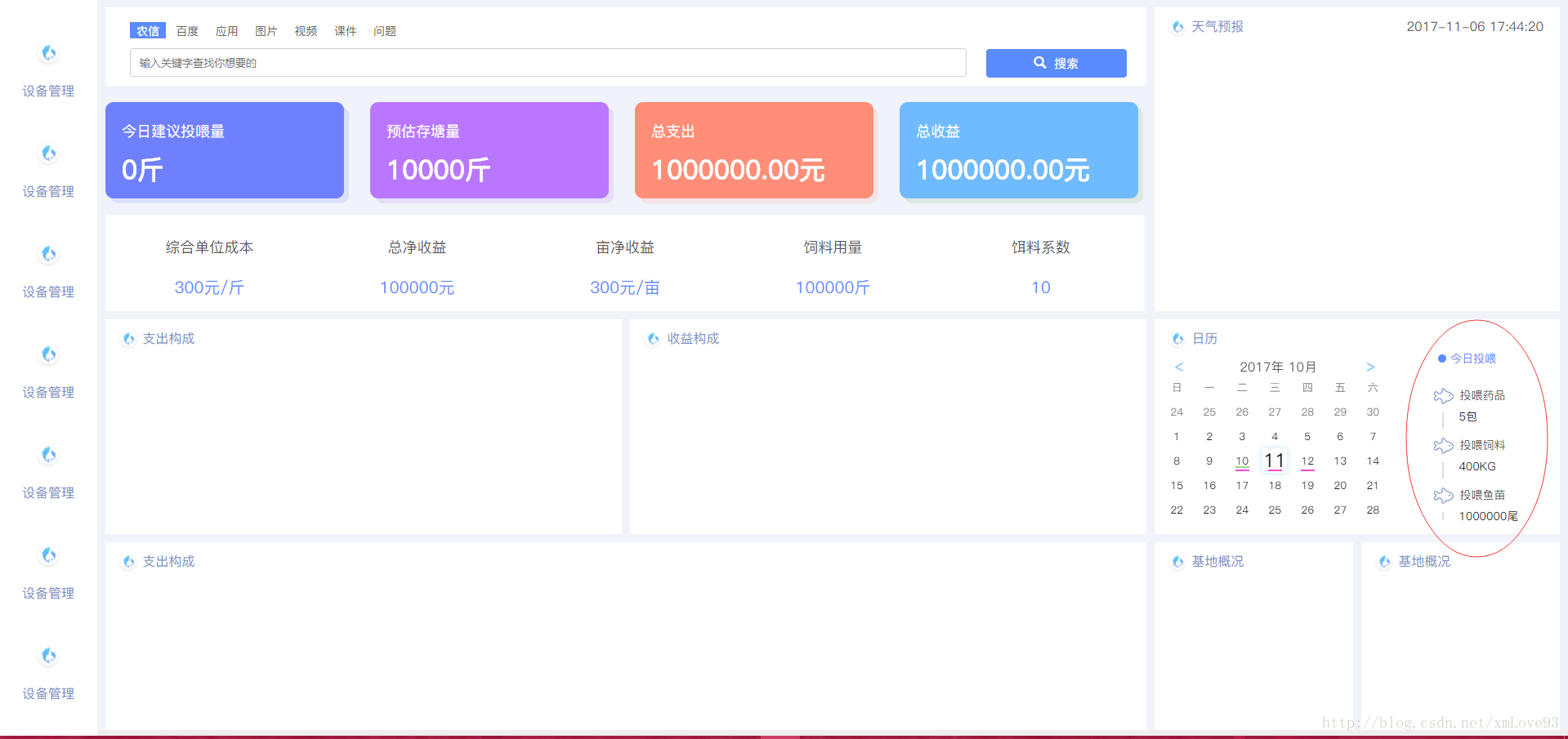
<li><div class="TimeFish"><img src="~/Images/assets/img/Nxin/鱼@2x.png" width="24" /></div><span>投喂药品</span><p>5包</p></li>
<li><div class="TimeFish"><img src="/Images/assets/img/Nxin/鱼@2x.png" width="24" /></div><span>投喂饲料</span><p>400KG</p></li>
<li><div class="TimeFish"><img src="/Images/assets/img/Nxin/鱼@2x.png" width="24" /></div><span>投喂鱼苗</span><p>1000000尾</p></li>
</ul>
</div>嗯 效果图就是酱紫的
























 132
132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








