嗯 可能会一点一点的更新 不是很快 (。・_・。)ノI’m sorry~

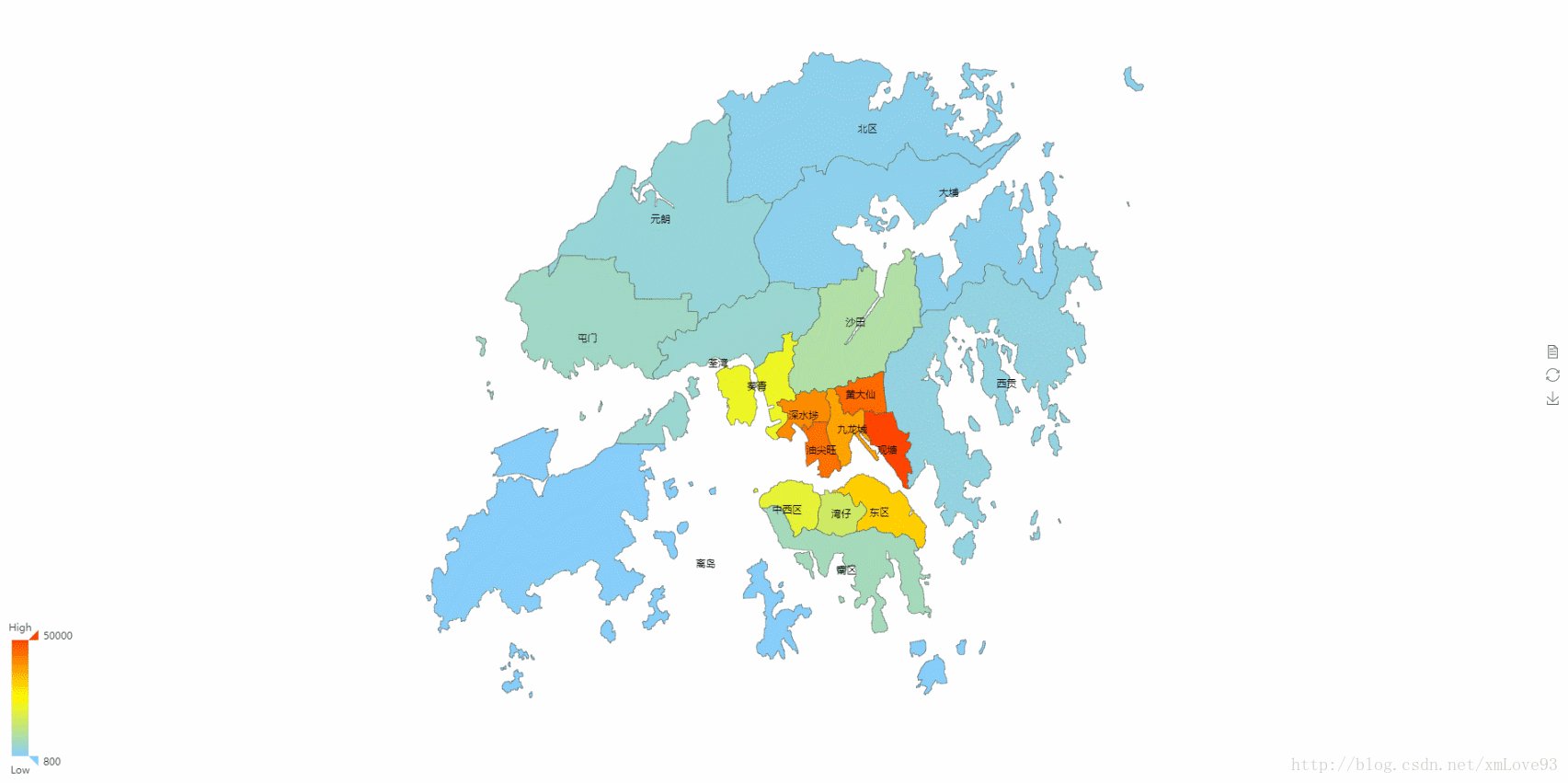
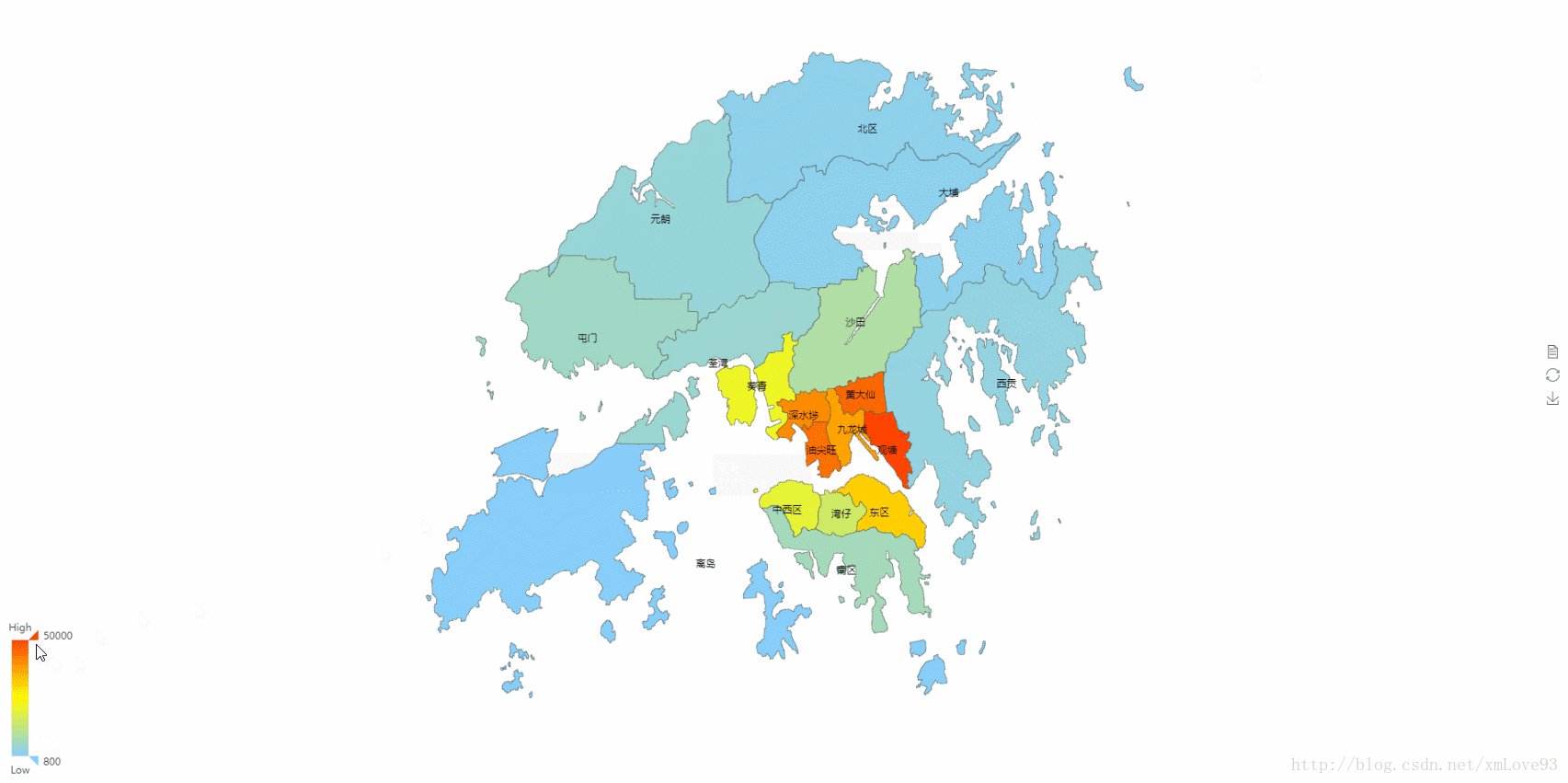
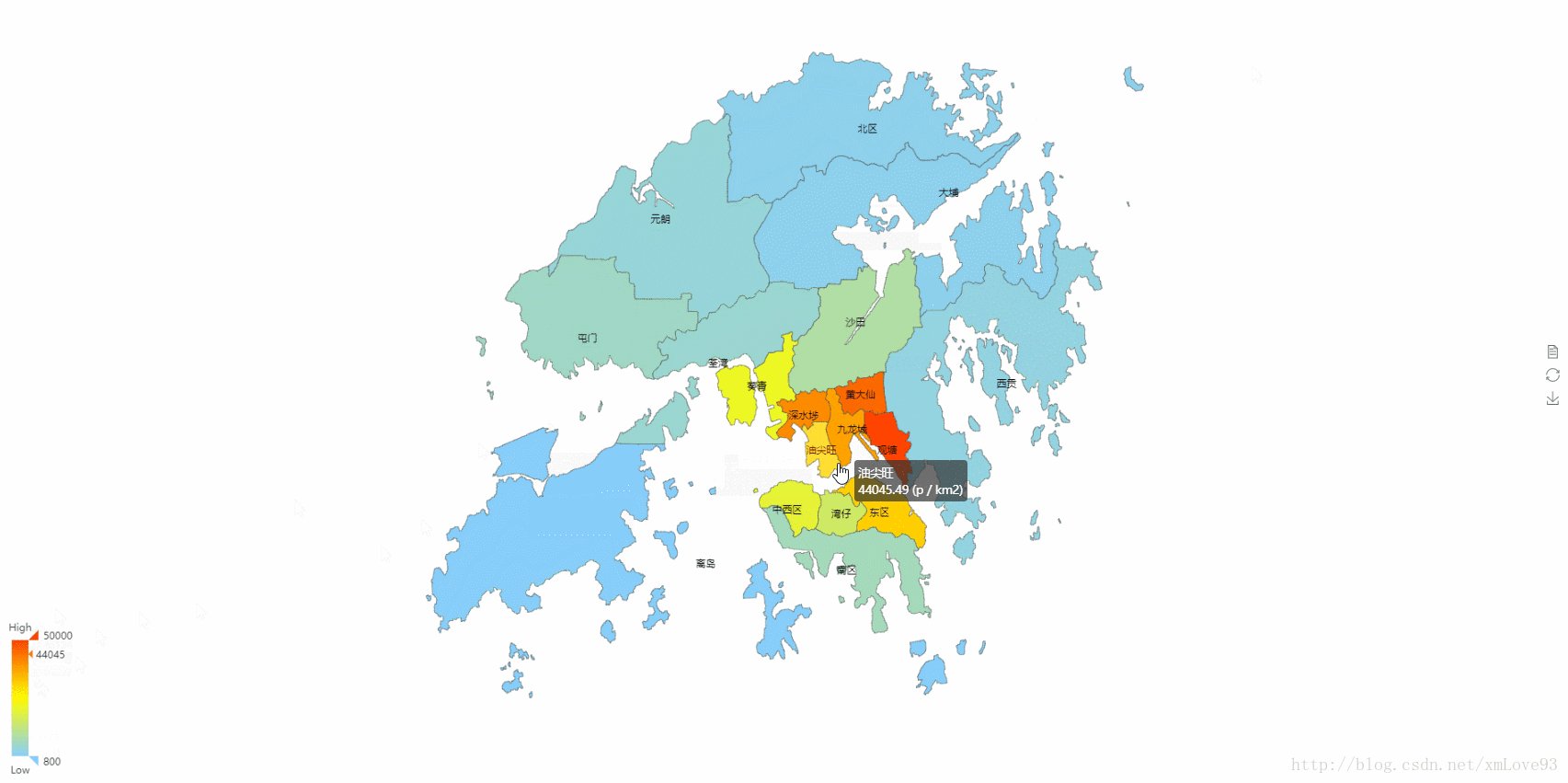
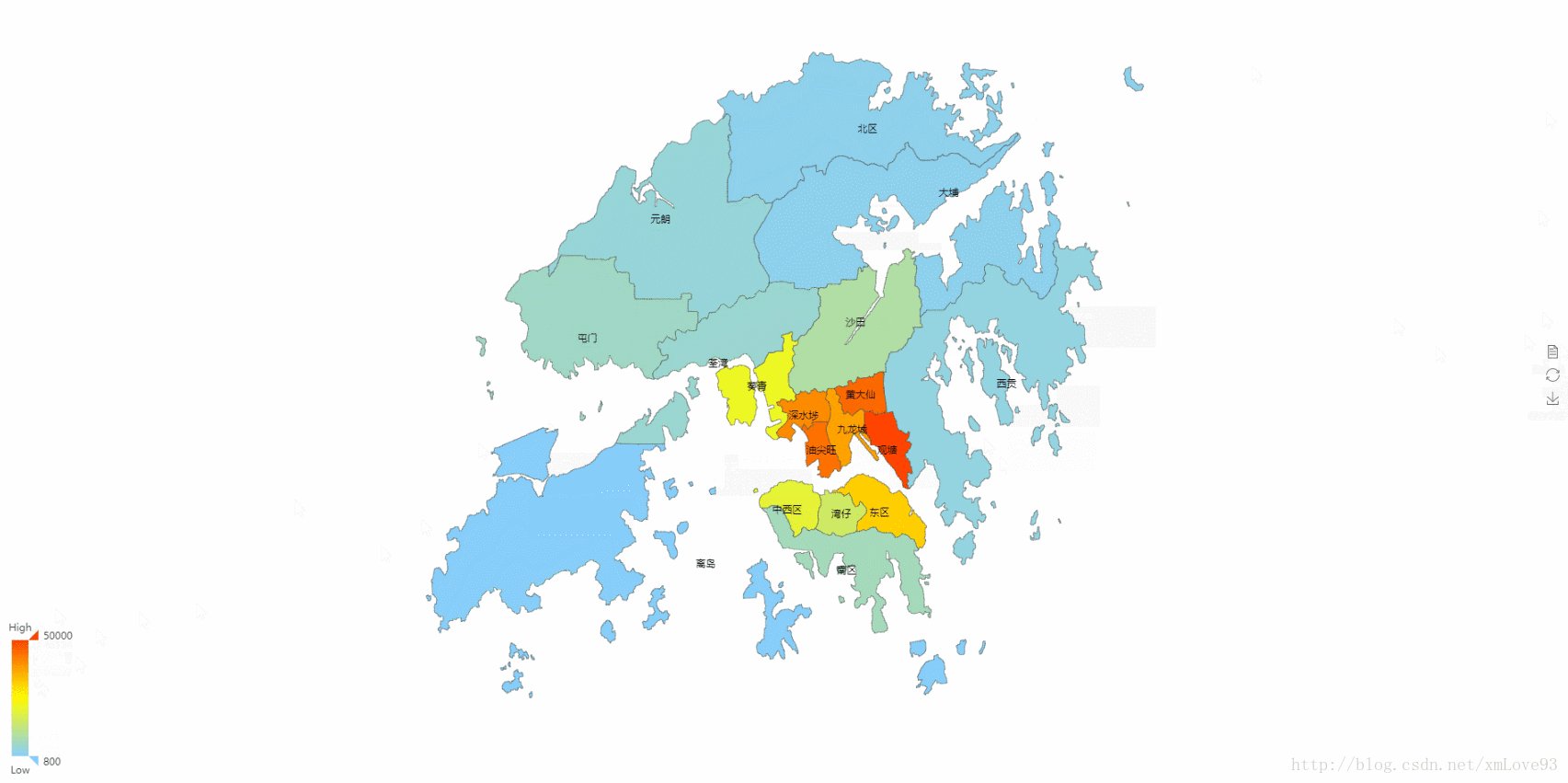
一、统计我国某省的数据
- 看图就好 代码下面给你放上去 (#^.^#)
<script>
$(function() {
var myChart = echarts.init(document.getElementById('main'));
myChart.showLoading();
$.get('static/json/province/HK.json', function(geoJson) {
myChart.hideLoading();
echarts.registerMap('HK', geoJson);
myChart.setOption(option = {
title: {
text: '香港18区人口密度 (2011)',
},
tooltip: {
trigger: 'item',
formatter: '{b}<br/>{c} (p / km2)'
},
toolbox: {
show: true,
orient: 'vertical',
left: 'right',
top: 'center',
feature: {
dataView: {
readOnly: false
},
restore: {},
saveAsImage: {}
}
},
visualMap: {
min: 800,
max: 50000,
text: ['High', 'Low'],
realtime: false,
calculable: true,
inRange: {
color: ['lightskyblue', 'yellow', 'orangered']
}
},
series: [{
name: '香港18区人口密度',
type: 'map',
mapType: 'HK', // 自定义扩展图表类型
itemStyle: {
normal: {
label: {
show: true
}
},
emphasis: {
label: {
show: true
}
}
},
data: [{
name: '中西区',
value: 20057.34
},
{
name: '湾仔',
value: 15477.48
},
{
name: '东区',
value: 31686.1
},
{
name: '南区',
value: 6992.6
},
{
name: '油尖旺',
value: 44045.49
},
{
name: '深水埗',
value: 40689.64
},
{
name: '九龙城',
value: 37659.78
},
{
name: '黄大仙',
value: 45180.97
},
{
name: '观塘',
value: 55204.26
},
{
name: '葵青',
value: 21900.9
},
{
name: '荃湾',
value: 4918.26
},
{
name: '屯门',
value: 5881.84
},
{
name: '元朗',
value: 4178.01
},
{
name: '北区',
value: 2227.92
},
{
name: '大埔',
value: 2180.98
},
{
name: '沙田',
value: 9172.94
},
{
name: '西贡',
value: 3368
},
{
name: '离岛',
value: 806.98
}
],
// 自定义名称映射
nameMap: {
'Central and Western': '中西区',
'Eastern': '东区',
'Islands': '离岛',
'Kowloon City': '九龙城',
'Kwai Tsing': '葵青',
'Kwun Tong': '观塘',
'North': '北区',
'Sai Kung': '西贡',
'Sha Tin': '沙田',
'Sham Shui Po': '深水埗',
'Southern': '南区',
'Tai Po': '大埔',
'Tsuen Wan': '荃湾',
'Tuen Mun': '屯门',
'Wan Chai': '湾仔',
'Wong Tai Sin': '黄大仙',
'Yau Tsim Mong': '油尖旺',
'Yuen Long': '元朗'
}
}]
});
});
myChart.setOption(option);
})
</script>里的json文件我的下载里面有 好像有吧 不 应该有 没有的话你留言给我 我发给你 (#^.^#)
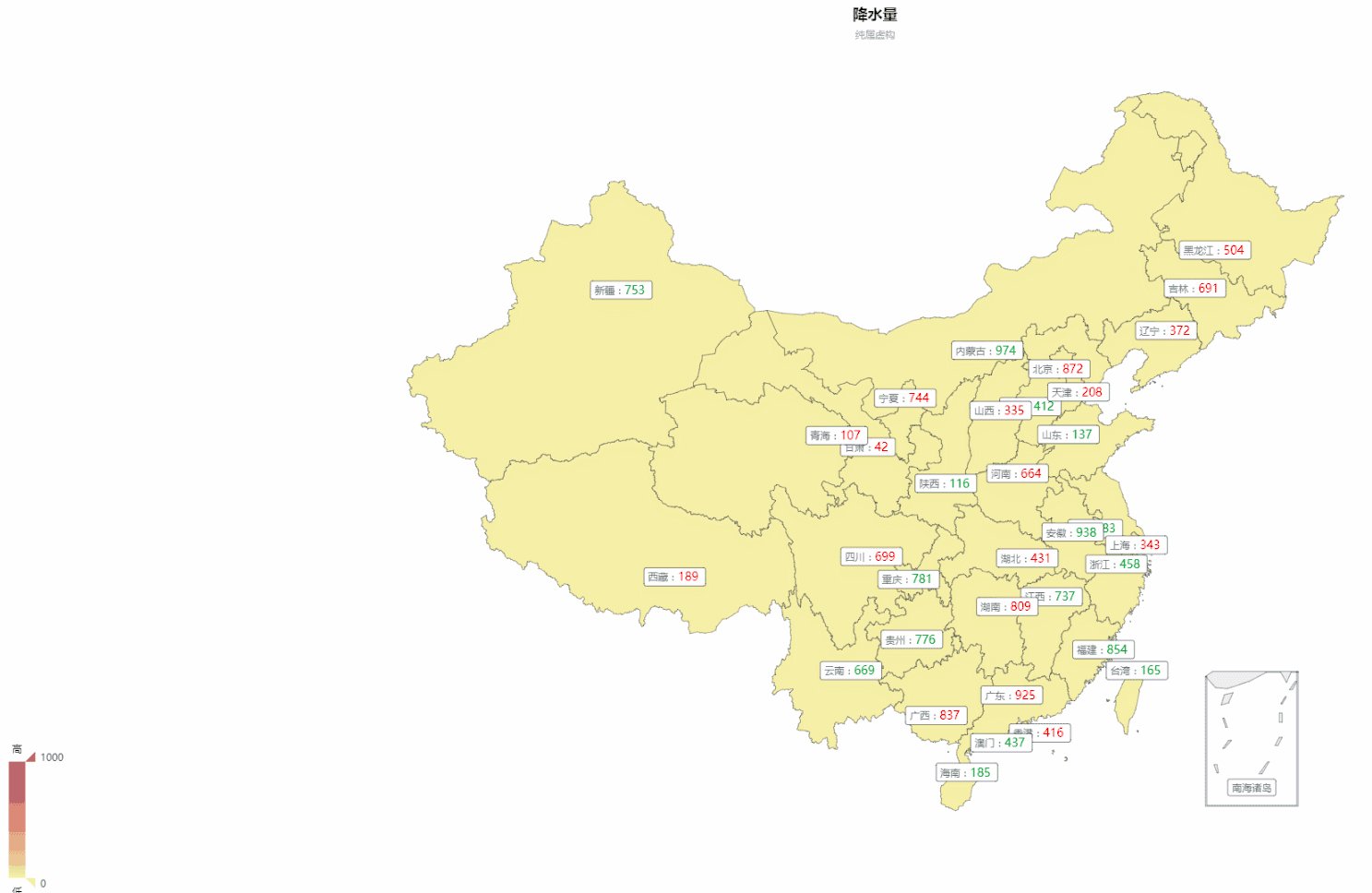
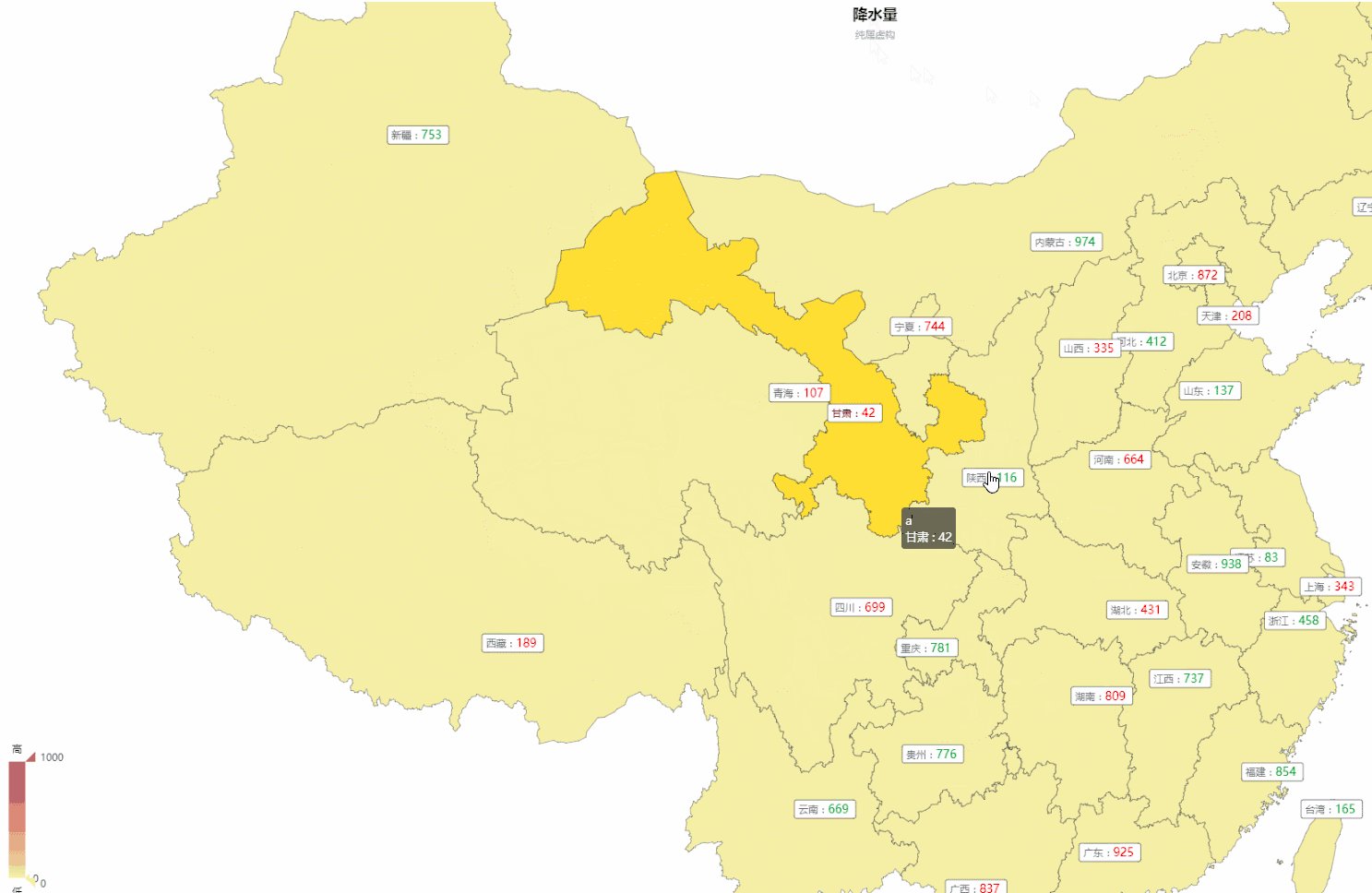
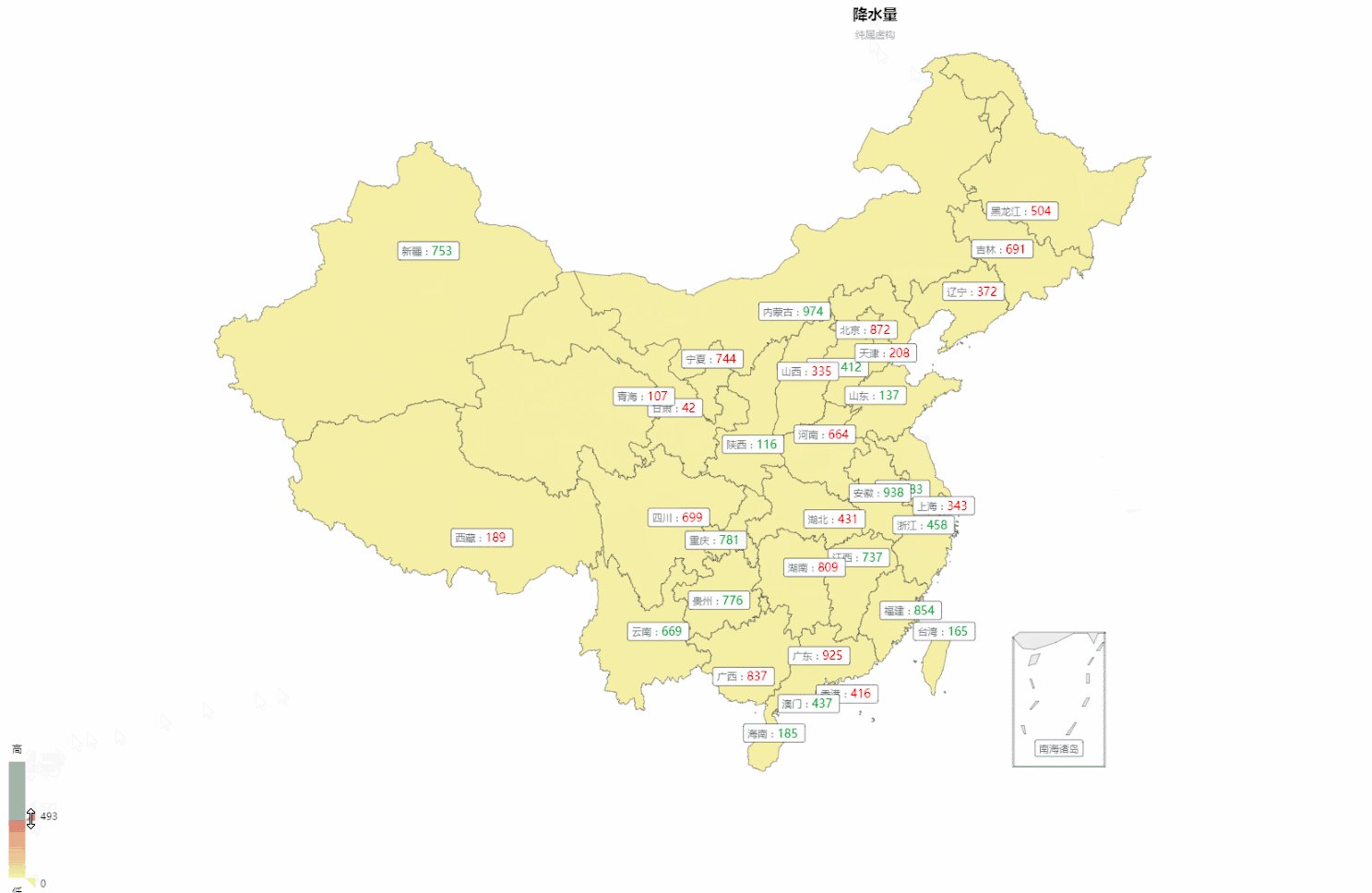
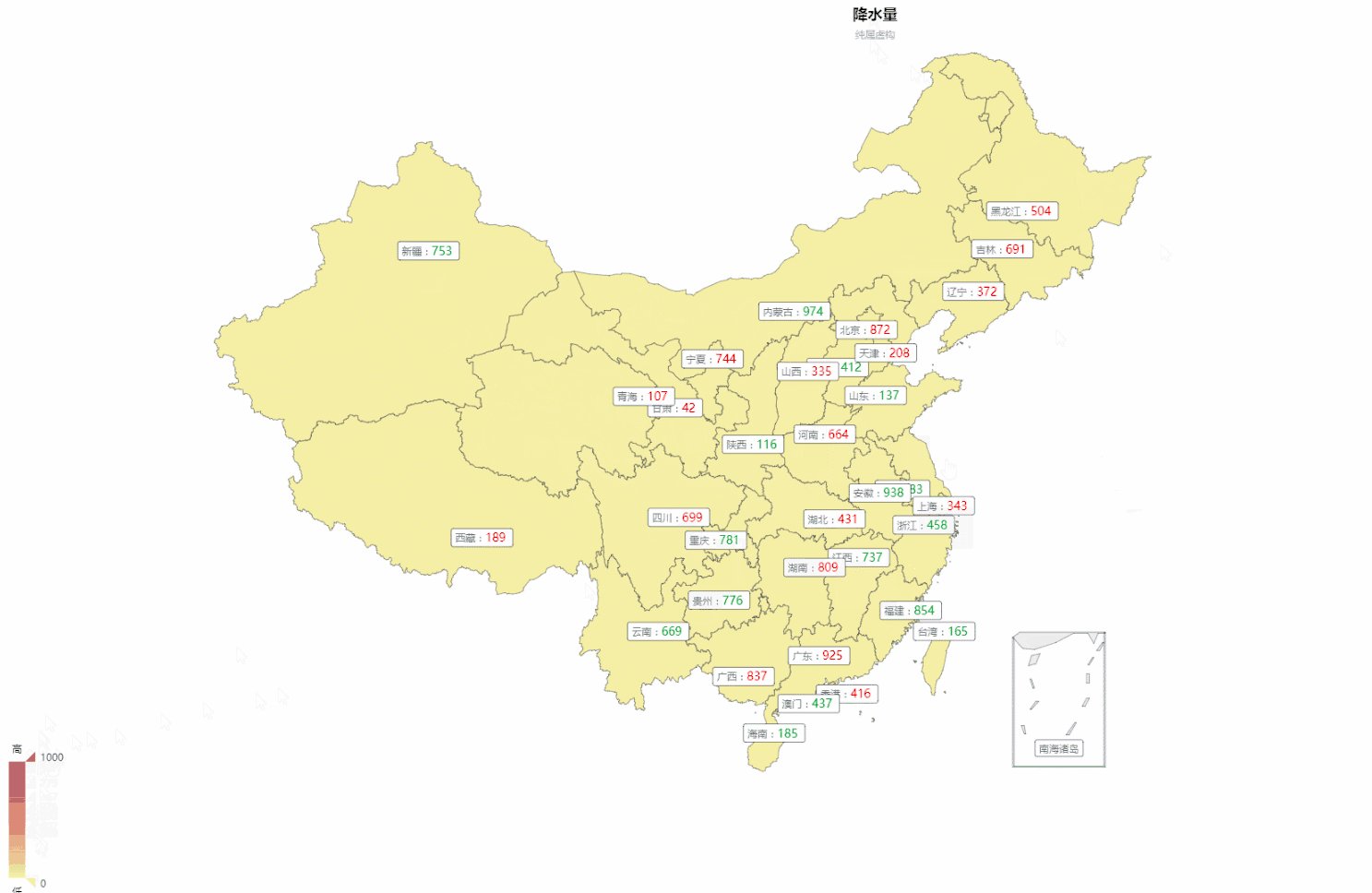
二、地图上增加标签
代码代码 Code (^-^)V
<script>
$(function() {
var myChart = echarts.init(document.getElementById('main'));
var weatherIcons = {
up: './img/arrow-up.png',
down: './img/arrow-down.png'
};
option = {
title: {
text: '降水量',
subtext: '纯属虚构',
left: 'center'
},
tooltip: {
trigger: 'item'
},
visualMap: {
min: 0,
max: 1000,
left: 'left',
top: 'bottom',
text: ['高', '低'],
calculable: true
},
toolbox: {
show: true,
orient: 'vertical',
left: 'right',
top: 'center',
feature: {
dataView: {
readOnly: false
},
saveAsImage: {}
}
},
animation: true,
animationDurationUpdate: 1000,
animationEasingUpdate: 'cubicInOut',
series: [{
name: 'a',
type: 'map',
mapType: 'china',
roam: true,
label: {
normal: {
show: true,
formatter: function(params) {
var icon = params.data.value[1] ? 'up' : 'down';
var valueType = params.data.value[1] ? 'valueUp' : 'valueDown';
return params.name +
':{' + valueType + '|' + params.value + '} {' + icon + '|}';
},
position: 'inside',
backgroundColor: '#fff',
padding: [4, 5],
borderRadius: 3,
borderWidth: 1,
borderColor: 'rgba(0,0,0,0.5)',
color: '#777',
rich: {
valueUp: {
color: '#019D2D',
fontSize: 14
},
valueDown: {
color: 'red',
fontSize: 14
},
up: {
height: 14,
align: 'center',
backgroundColor: {
image: weatherIcons.up
}
},
down: {
height: 14,
align: 'center',
backgroundColor: {
image: weatherIcons.down
}
}
}
},
emphasis: {
show: true
}
},
data: [{
name: '北京',
value: randomData()
},
{
name: '天津',
value: randomData()
},
{
name: '上海',
value: randomData()
},
{
name: '重庆',
value: randomData()
},
{
name: '河北',
value: randomData()
},
{
name: '河南',
value: randomData()
},
{
name: '云南',
value: randomData()
},
{
name: '辽宁',
value: randomData()
},
{
name: '黑龙江',
value: randomData()
},
{
name: '湖南',
value: randomData()
},
{
name: '安徽',
value: randomData()
},
{
name: '山东',
value: randomData()
},
{
name: '新疆',
value: randomData()
},
{
name: '江苏',
value: randomData()
},
{
name: '浙江',
value: randomData()
},
{
name: '江西',
value: randomData()
},
{
name: '湖北',
value: randomData()
},
{
name: '广西',
value: randomData()
},
{
name: '甘肃',
value: randomData()
},
{
name: '山西',
value: randomData()
},
{
name: '内蒙古',
value: randomData()
},
{
name: '陕西',
value: randomData()
},
{
name: '吉林',
value: randomData()
},
{
name: '福建',
value: randomData()
},
{
name: '贵州',
value: randomData()
},
{
name: '广东',
value: randomData()
},
{
name: '青海',
value: randomData()
},
{
name: '西藏',
value: randomData()
},
{
name: '四川',
value: randomData()
},
{
name: '宁夏',
value: randomData()
},
{
name: '海南',
value: randomData()
},
{
name: '台湾',
value: randomData()
},
{
name: '香港',
value: randomData()
},
{
name: '澳门',
value: randomData()
}
]
}]
};
function randomData() {
return [Math.round(Math.random() * 1000), Math.random() > 0.6];
}
setTimeout(function() {
myChart.on('mouseup', function(params) {
if(!down) {
return;
}
down = false;
var e = params.event;
var geoCoord = myChart.convertFromPixel('series', [e.offsetX, e.offsetY]);
myChart.setOption({
series: [{
center: geoCoord,
zoom: 4,
animationDurationUpdate: 1000,
animationEasingUpdate: 'cubicInOut'
}]
});
});
var down;
myChart.on('mousedown', function() {
down = true;
});
myChart.on('mousemove', function() {
down = false;
});
}, 0);
myChart.setOption(option);
})
</script>
























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








