
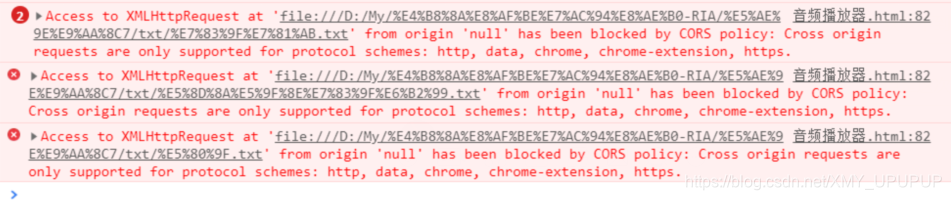
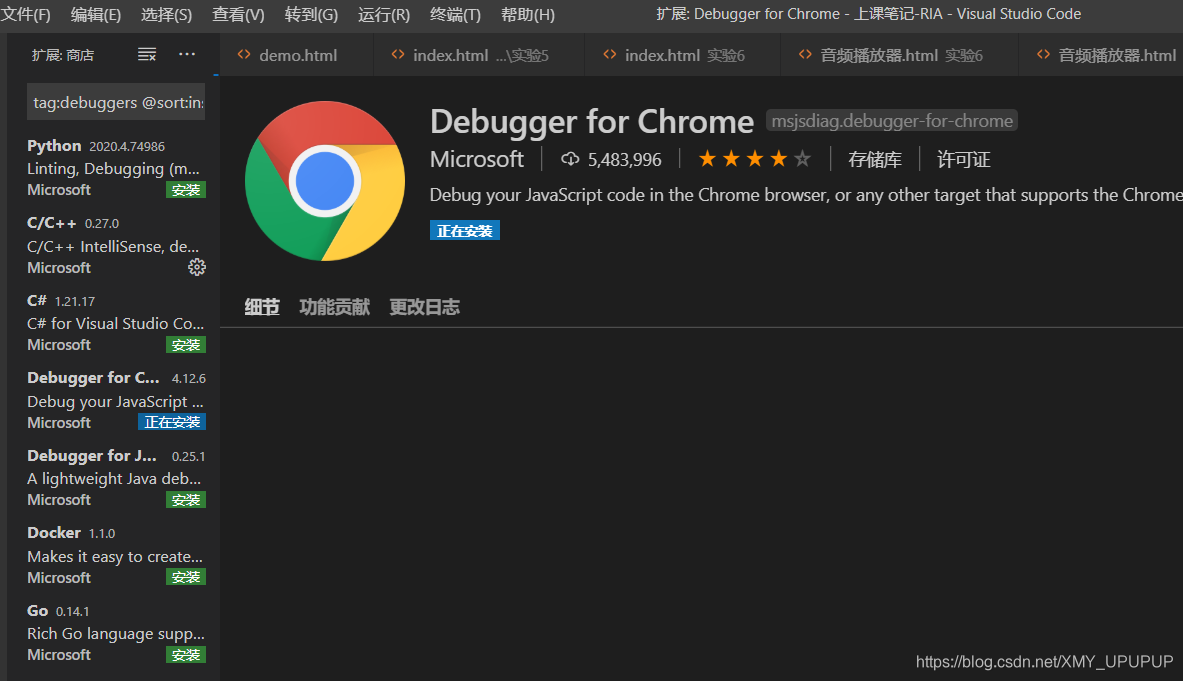
在前端开发的时候往往会使用到Ajax,这个时候如果你是在使用webstrom内置的浏览器进行调试的话,不会出现跨域问题,但是如果你是使用vscode运行的话就会遇到跨域问题,如上图是我用chrome打开时控制台输出的提示信息,这是时候,需要在扩展市场安装

安装好之后,你就点击运行——启动调试,出现的launch.json不要关闭了!
我们需要配置launch.json:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
},
{
"name": "使用本机 Chrome 调试",
"type": "chrome",
"request": "launch",
"file": "${workspaceRoot}/实验6/index.html",//这个路径信息需要自行更改
// "url": "http://mysite.com/index.html", //使用外部服务器时,请注释掉 file, 改用 url, 并将 useBuildInServer 设置为 false "http://mysite.com/index.html
"runtimeExecutable": "C:\\Users\\EffortfulGirl\\AppData\\Local\\Google\\Chrome\\Application\\chrome.exe", // 改成您的 Chrome 安装路径
// 需要跨域的话就打开以下注释。预先在源码目录创建文件夹UserDataDir
"runtimeArgs": [
"--disable-web-security",
"--user-data-dir=${workspaceRoot}\\UserDataDir",
],
"sourceMaps": true,
"webRoot": "${workspaceRoot}",
// "preLaunchTask":"build",
"userDataDir": "${tmpdir}",
"port": 5433
}
]
}
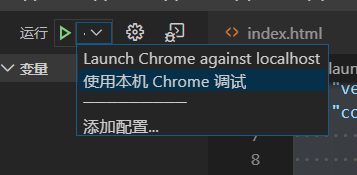
然后再将调试改为自定义的“使用本机chrome调试”,

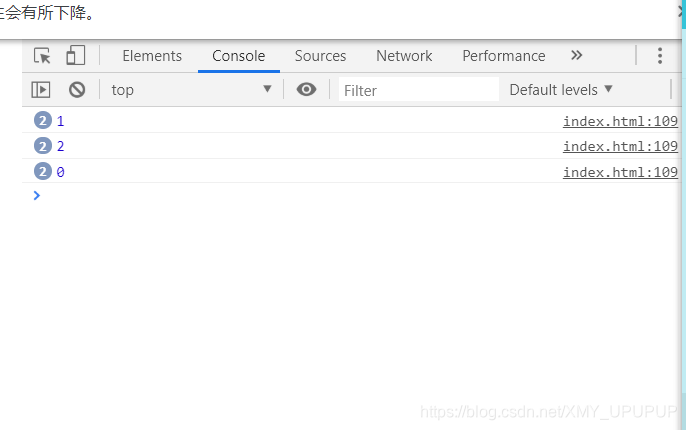
再去启动调试的时候控制台便不会提示错误信息。






















 746
746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








