Vue+webpack+bootstrap
一、创建vue+webpack项目
1、 安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html)
2、 基于node.js,利用淘宝npm镜像安装相关依赖, 在cmd里直接输入:npm install -g cnpm --registry=https://registry.npm.taobao.org,回车,等待安装...
3、 安装全局vue-cli脚手架,用于帮助搭建所需的模板框架,
在cmd里 1)输入:cnpm install -g vue-cli ,回车,等待安装...
2).输入:vue,回车,若出现vue信息说明表示成功
4、 创建项目
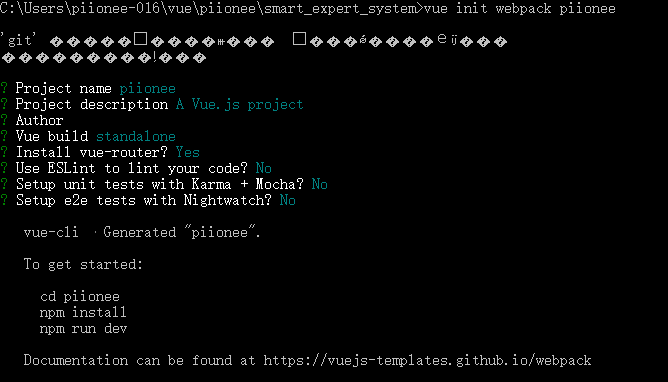
在cmd里输入:vue init webpack piionee(项目文件夹名),回车,等待一小会儿,依次出现‘git’下的项,可按下图操作
5、 安装依赖
在cmd里 1).输入:cd piionee(项目名),回车,进入到具体项目文件夹
2).输入:npm install,回车,等待一小会儿
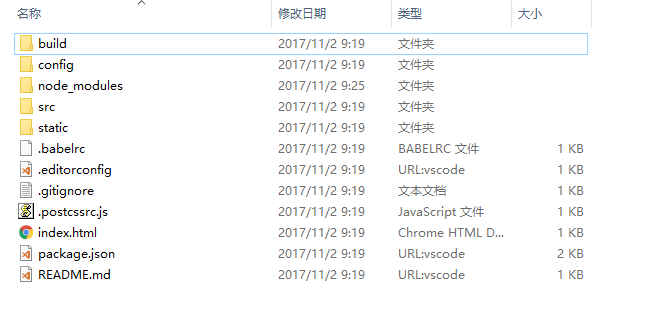
回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖)
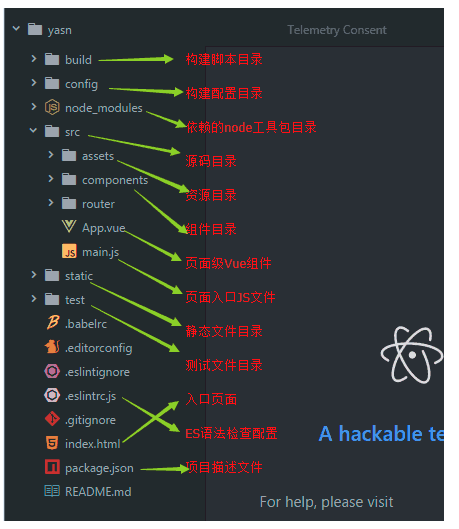
基于脚手架创建的默认项目结构如下图所示:
6.测试环境是否搭建成功
方法1:在cmd里输入:cnpm run dev
方法2:在浏览里输入:localhost:8080(默认端口为8080)
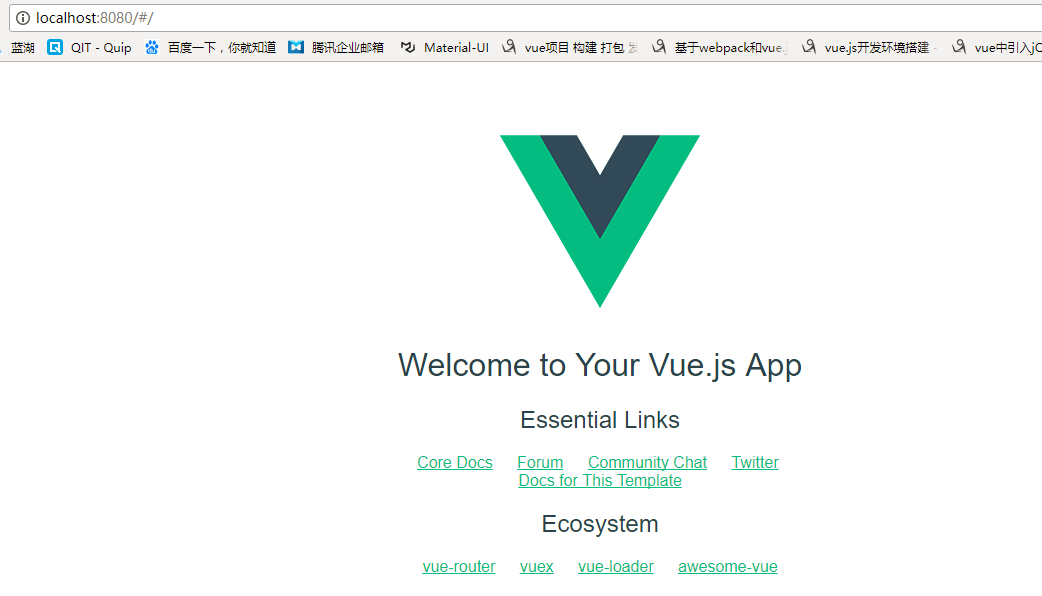
运行起来后的效果如下图所示:
二、vue项目打包
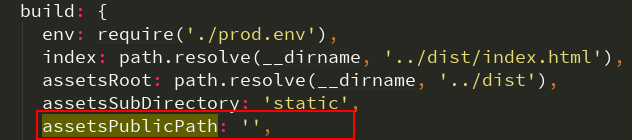
使用npm run build进行打包,这个时候你直接打开dist/下的index.html,会发现文件可以打开,但是所有的js,css,img等路径有问题是指向根目录的,此时需要修改config/index.js里的assetsPublicPath的字段,初始项目是/他是指向项目根目录的也是为什么会出现错误,这时把‘/’,改为‘’。
上线的时候把dist这个文件夹放在服务器上就可以了。
三、安装jquery和bootstrap
bootstrap是依赖jquery的,所以就先装上jquery,这里用的版本是1.11.3。
1、安装jquery
npm install jquery@1.11.3 --save-dev
2、配置jquery
在build/webpack.base.conf.js文件中,在整个配置对象的末尾增加plugins配置。
1:加入
var webpack=require('webpack');
2 :在module.exports的里面加入
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
最后在main.js中加入import $ from 'jquery',完成jquery的引入
3、安装bootstrap
npm install bootstrap@3.3.0 --save-dev
4、引入bootstrap
在main.js中import引入
import 'bootstrap/js/bootstrap.min.js'
import 'bootstrap/css/bootstrap.min.css'
四、如何在vue中使用less
1、安装less依赖
npm install less less-loader –save
2、修改webpack.base.conf.js文件,配置loader加载依赖,让其支持外部的less,在原来的代码上添加
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader",
},
3、在使用的时候在style标签里加上lang=”less”里面就可以写less的代码了
五、项目中的问题
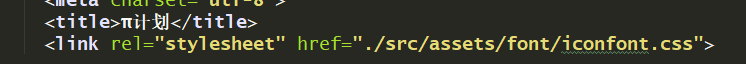
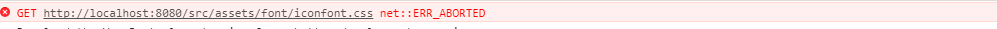
1、在index.html不能引入外部静态文件
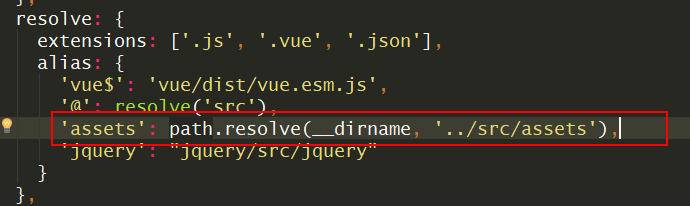
解决方案:修改webpack.base.conf.js文件:
在index.html中引入可能还有问题
那就在main.js中引入































 1501
1501

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








