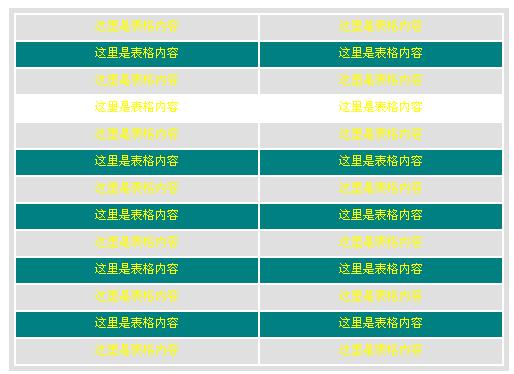
表格效果如下:点滑过时变色

代码:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml" >
- <head>
- <title>无标题页</title>
- <script src="../Js/jquery.js" type="text/javascript"></script>
- <script type="text/javascript">
- $(function(){
- Test("#e0e0e0","Teal","#ffffff","#ffffff");
- });
- function Test(evenBg,oddBg,evenBgNew,oddBgNew)
- {
- var trs=$("#mainTable tr");
- var oddTr=$("#mainTable tr:odd");
- var evenTr=$("#mainTable tr:even");
- evenTr.css("background-color",evenBg);
- oddTr.css("background-color",oddBg);
- alert(oddTr.eq(0).html());
- // var oLength=oddTr.length<evenTr.length?oddTr.length:evenTr.length;//以长的为准
- for(var i=0;i<oddTr.length;i++)
- {
- oddTr.eq(i).bind("mouseover",function(){
- $(this).css("background-color",oddBgNew);
- $(this).css("cursor","pointer");
- });
- oddTr.eq(i).bind("mouseout",function(){
- $(this).css("background-color",oddBg);
- });
- evenTr.eq(i).bind("mouseout",function(){
- $(this).css("background-color",evenBg);
- });
- evenTr.eq(i).bind("mouseover",function(){
- $(this).css("background-color",evenBgNew);
- $(this).css("cursor","pointer");
- });
- }
- // if(oddTr.length>evenTr.length)
- // {
- // oddTr[oddTr.length-1].bind("onmouseover",function(){
- // oddTr[i].css("background-color",oddBgNew);
- // });
- // }
- // else
- // {
- // evenTr[evenTr.length-1].bind("onmouseover",function(){
- // evenTr[i].css("background-color",evenBgNew);
- // });
- // }
- }
- </script>
- <style type="text/css">
- *
- {
- margin:0px;
- padding:0px;
- font-size:12px;
- text-align:center;
- color:Yellow;
- }
- #mainTable
- {
- width:500px;
- border:5px solid #e0e0e0;
- margin-top:40px;
- }
- #mainTable tr
- {
- height:25px;
- border:1px solid #e0e0e0;
- }
- </style>
- </head>
- <body>
- <table class="style1" id="mainTable" >
- <tr><td>这里是表格内容</td><td>这里是表格内容</td></tr>
- <tr><td>这里是表格内容</td><td>这里是表格内容</td></tr>
- <tr><td>这里是表格内容</td><td>这里是表格内容</td></tr>
- <tr><td>这里是表格内容</td><td>这里是表格内容</td></tr>
- <tr><td>这里是表格内容</td><td>这里是表格内容</td></tr>
- <tr><td>这里是表格内容</td><td>这里是表格内容</td></tr>
- <tr><td>这里是表格内容</td><td>这里是表格内容</td></tr>
- <tr><td>这里是表格内容</td><td>这里是表格内容</td></tr>
- <tr><td>这里是表格内容</td><td>这里是表格内容</td></tr>
- <tr><td>这里是表格内容</td><td>这里是表格内容</td></tr>
- <tr><td>这里是表格内容</td><td>这里是表格内容</td></tr>
- <tr><td>这里是表格内容</td><td>这里是表格内容</td></tr>
- <tr><td>这里是表格内容</td><td>这里是表格内容</td></tr>
- </table>
- </body>
- </html>






















 823
823

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








