点击在我的博客 xuxusheng.com 中查看,有更好的排版哦~
背景
在使用 webstorm 的过程中,使用自带的 npm 任务面板可以非常方便的执行 package.json 中定义的 scripts 命令,但是有时候发现任务面板并没有显示出来,在设置中也找不到任何相关的设置。
解决方法
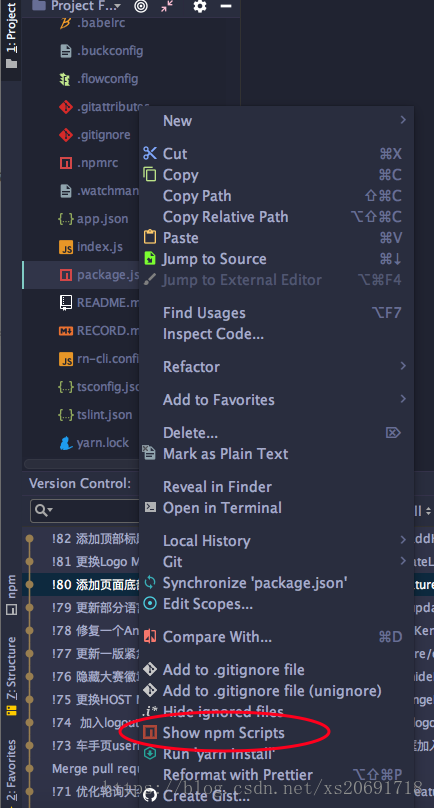
如下图所示,只需要在 package.json 上点击右键,然后选择 show npm scripts 选项即可,会发现右下角侧边栏上出现了一个 npm 的按钮。
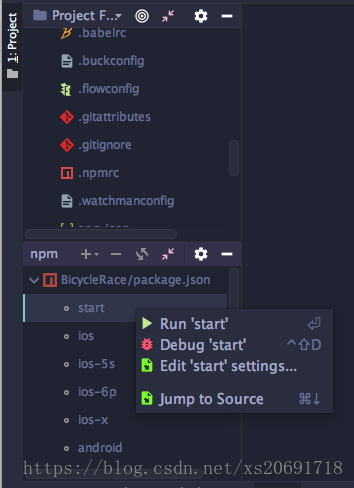
点击侧边栏的 npm 按钮,任务面板就显示出来了,选择相应的命令双击或者右键选择运行,就可以快速执行啦。























 204
204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








