1、音频标签audio






直到现在,仍然不存在一项旨在网页上播放音频的标准。今天,大多数音频是通过插件(比如 Flash)来播放的。然而,并非所有浏览器都拥有同样的插件。HTML5 规定了一种通过 audio 元素来包含音频的标准方法。audio 元素能够播放声音文件或者音频流。
- audio支持的音频格式

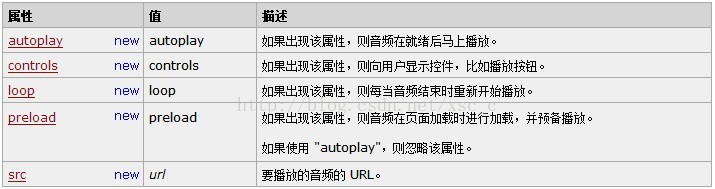
- audio标签的属性

- audio实例代码
audio 元素允许多个 source 元素。source 元素可以链接不同的音频文件。浏览器将使用第一个可识别的格式。
<!DOCTYPE HTML>
<html>
<body background="imge/11.jpg">
<p><font size=6 color="#FF00FF">Just one last dance</font></p>
<audio width="320" height="240" controls preload>
<source src="audio/Just One Last Dance.mp3" type="audio/mp3">
<source src="audio/Just One Last Dance.ogg" type="audio/ogg">
<source src="audio/Just One Last Dance.wav" type="audio/wav">
Your browser does not support the audio tag.
</audio><br/>
</body>
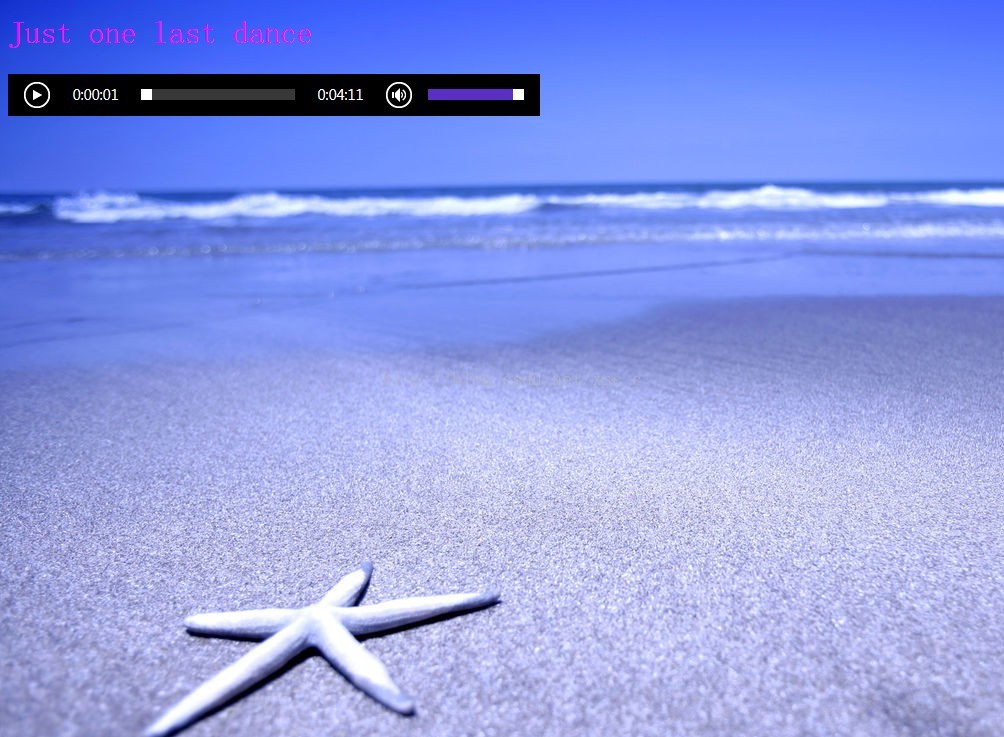
</html>- audio实例效果(IE10.0)

2、视频标签video
- video支持的视频格式

Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
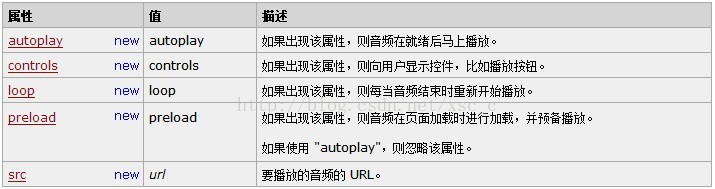
- video标签的属性

- video实例代码(opera15.0)
<!DOCTYPE HTML>
<html>
<body background="imge/11.jpg">
<p><font size=6 color="#FF00FF">Movie</font></p>
<video width="320" height="240" controls preload>
<source src="video/movie.ogg">
Your browser does not support the video tag.
</video><br/>
</body>
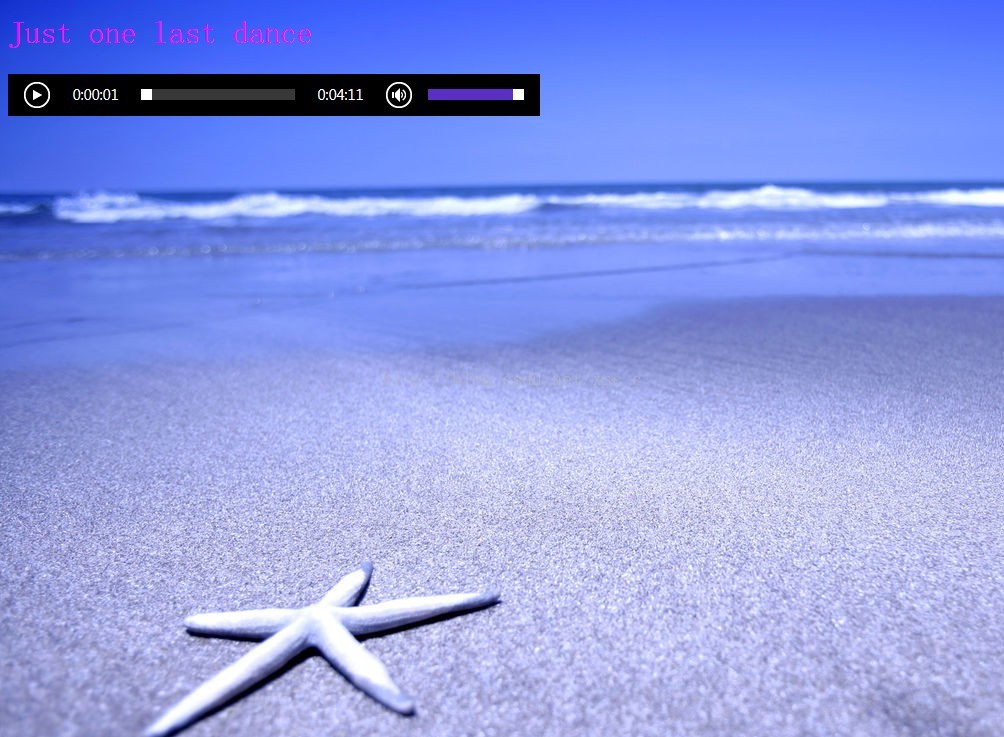
</html>- video实例效果























 417
417

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








