按照事件冒泡的触发顺序,应该是我的事件先触发
结果不是这样的。我发现使用$().click(function(){})绑定的事件,而我使用$("body").on("click","",function(){})绑定的事件。
我希望比较一下它们的差别,专门写了一下代码,查看运行结果。
代码如下:
|
1
2
3
4
5
|
<
div
id="div_2" onclick="console.error('onclick_2')">
<
div
id="div_1" onclick="console.error('onclick_1')">
Click this Div
</
div
>
</
div
>
|
JS:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
$(
function
(){
$(
"body"
).on(
"click"
,
"#div_2"
,
function
(){
console.error(
"on bind click 2"
);
});
$(
"body"
).on(
"click"
,
"#div_1"
,
function
(){
console.error(
"on bind click 1"
);
});
$(
"#div_2"
).click(
function
(){
console.error(
"click 2"
);
});
$(
"#div_1"
).click(
function
(){
console.error(
"click 1"
);
});
});
|
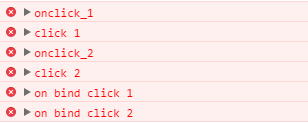
执行结果:

得到结论:
onclick,click,on()的优先关系:onclick>click>on();
onclick和click绑定的事件,彼此之间遵守事件冒泡规则,从内到外触发;
on()绑定的事件,总是晚于onclick和click绑定的事件触发;
由此可以得到,使用on()绑定的事件与onclick和click绑定的事件,判断触发先后顺序时,不能只考虑事件冒泡规则。






















 1078
1078

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








