目录
前言
css样式表只要作用是美化我们写的网页,前面的html总结主要是构造网页的内容,就像房子的钢筋和混凝土,而CSS则是涂料和瓷砖,美化我们的房子。
一、网页的布局
1、 CSS 盒子模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
下面的图片说明了盒子模型(Box Model):

不同部分的说明:
Margin(外边距) - 清除边框外的区域,外边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像。
2、CSS 盒子模型示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
background-color: lightgrey;
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
</style>
</head>
<body>
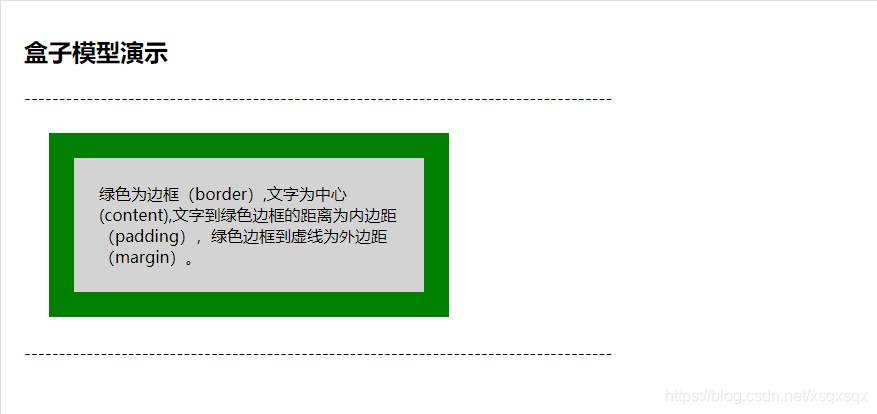
<h2>盒子模型演示</h2>
<p>-------------------------------------------------------------------------------------</p>
<div>绿色为边框(border),文字为中心(content),文字到绿色边框的距离为内边距(padding),绿色边框到虚线为外边距(margin)。</div>
<p>-------------------------------------------------------------------------------------</p>
</body>
</html>

二、选择器
1.ID选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式,所以定义了的标签自动用这个样式。
1.定义时需用“#”标注。
#sky{
color:biue;
}
2.调用时需指出 id 的值。
<p id="sky"> 蓝色的天空</p>
2、直接用html标签定义:
p{
color:red;
}
此时所有p标签都会自动采用这个样式。
3.Class选择器
1.定义时需在名称前面加上“.”,例如:
.mydefineCSSstyle{
color:red;
}
2.调用时 需指明class的值,如:
<p class="mydefineCSSstyle">啦啦啦</p>
4、三种选择器的比较:
个人比较喜欢用class选择器,因为它更方便,更加可以重复使用。
三、引入CSS的方法:
1:link 引入外部的CSS
<link rel="stylesheet" type="text/css" href=".....">
2:style 直接写文本
<style type="text/css">
..........
</style>
四、Bootstrap (CSS样式框架)
这个框架挺好用的,很多样式都写好了可以直接使用,不过好像要收费。。。但是,嗯。。。懂得都懂,可以自己想办法使用,嘿嘿。
心得:
又是忙碌的一天,写这玩意又花了我两个半小时,虽然写的内容不多,但是我一边写一边在回想老师讲的内容,所以花的时间久一点。唉,计算机专业的孩子。。。最近忙着准备学科竞赛,很多基础课程都落下了,看来还得加油啊!




















 526
526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








