借助插件 float-dom 实现,这个插件可以将页面上任意的 dom 变成悬浮可拖拽的节点,只需要定义范围节点和悬浮节点就可以使用了,(手机端目前仅支持h5)
代码示例非常简单,加起来没几行,完整代码可以参考
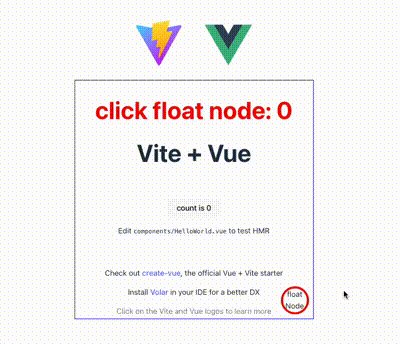
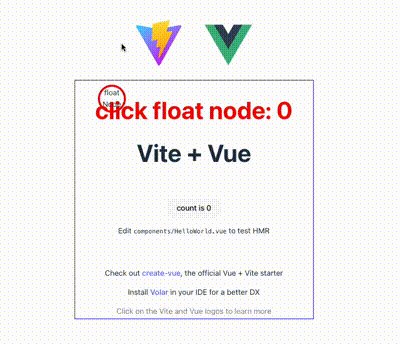
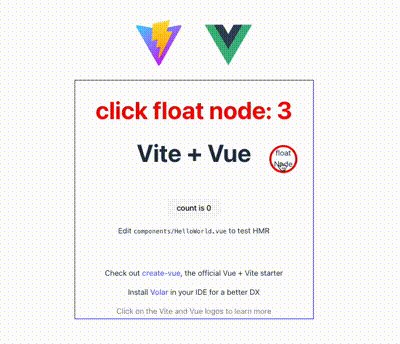
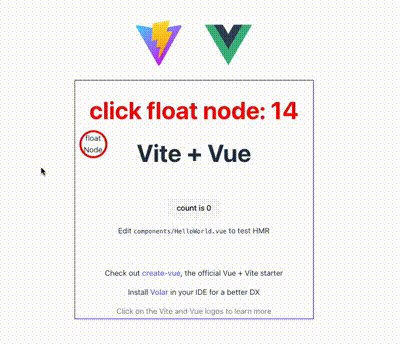
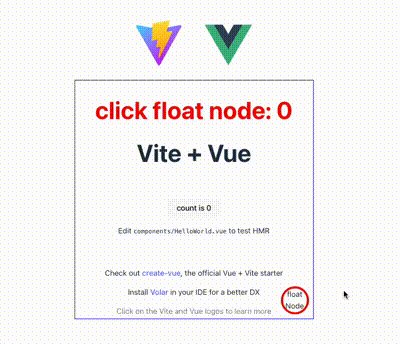
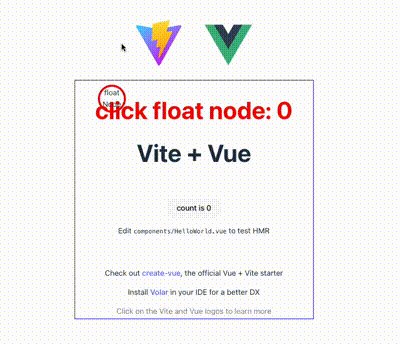
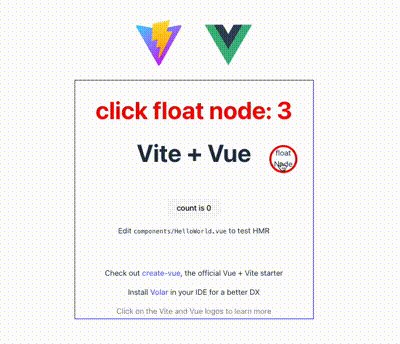
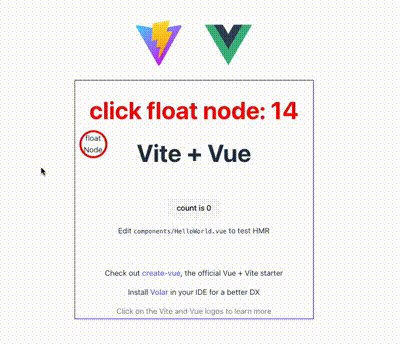
下面是使用效果

借助插件 float-dom 实现,这个插件可以将页面上任意的 dom 变成悬浮可拖拽的节点,只需要定义范围节点和悬浮节点就可以使用了,(手机端目前仅支持h5)
代码示例非常简单,加起来没几行,完整代码可以参考
下面是使用效果

 1008
1008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


