what is easyui?:
一句话:
jQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。
如何使用?
首先创建一个项目,然后在WebContent下创建一个static文件夹,static下在创建css、js、images三个文件夹

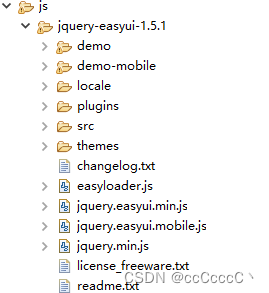
然后在js文件夹中 复制 jquery-easyui-1.5.1 文件夹。

over之后创建一个index.jsp文件,然后打开Easy Ui API,在 文档说明 找到 jQuery EasyUI 入门指南 ,复制一下四句代码:
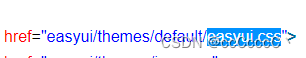
- <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
- <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
- <script type="text/javascript" src="easyui/jquery-1.7.2.min.js"></script>
- <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
由于复制过来 href 与 src 中路径是错误的,所以选取(如图所示蓝色部分)文件名:

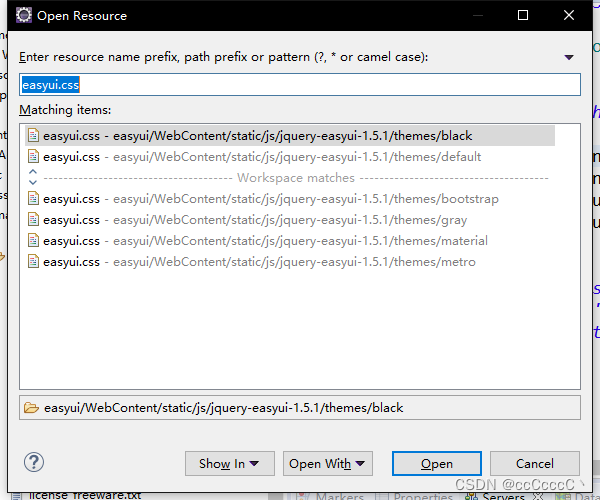
之后按Ctrl+Shift+R组合键弹出如图所示,

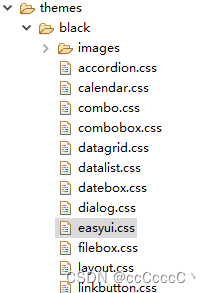
选择你想要使用的css样式,点击open,左侧会高亮显示你选择的css样式

右键选择  Copy Qualified Name 然后将href中的路径全选粘贴(Ctrl+V)。
Copy Qualified Name 然后将href中的路径全选粘贴(Ctrl+V)。
其他三个如上一致。
接着将

中static以前的全部删除更换为 ${pageContext.request.contextPath }。
运行index.jsp之后就是这个界面






















 2875
2875











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








