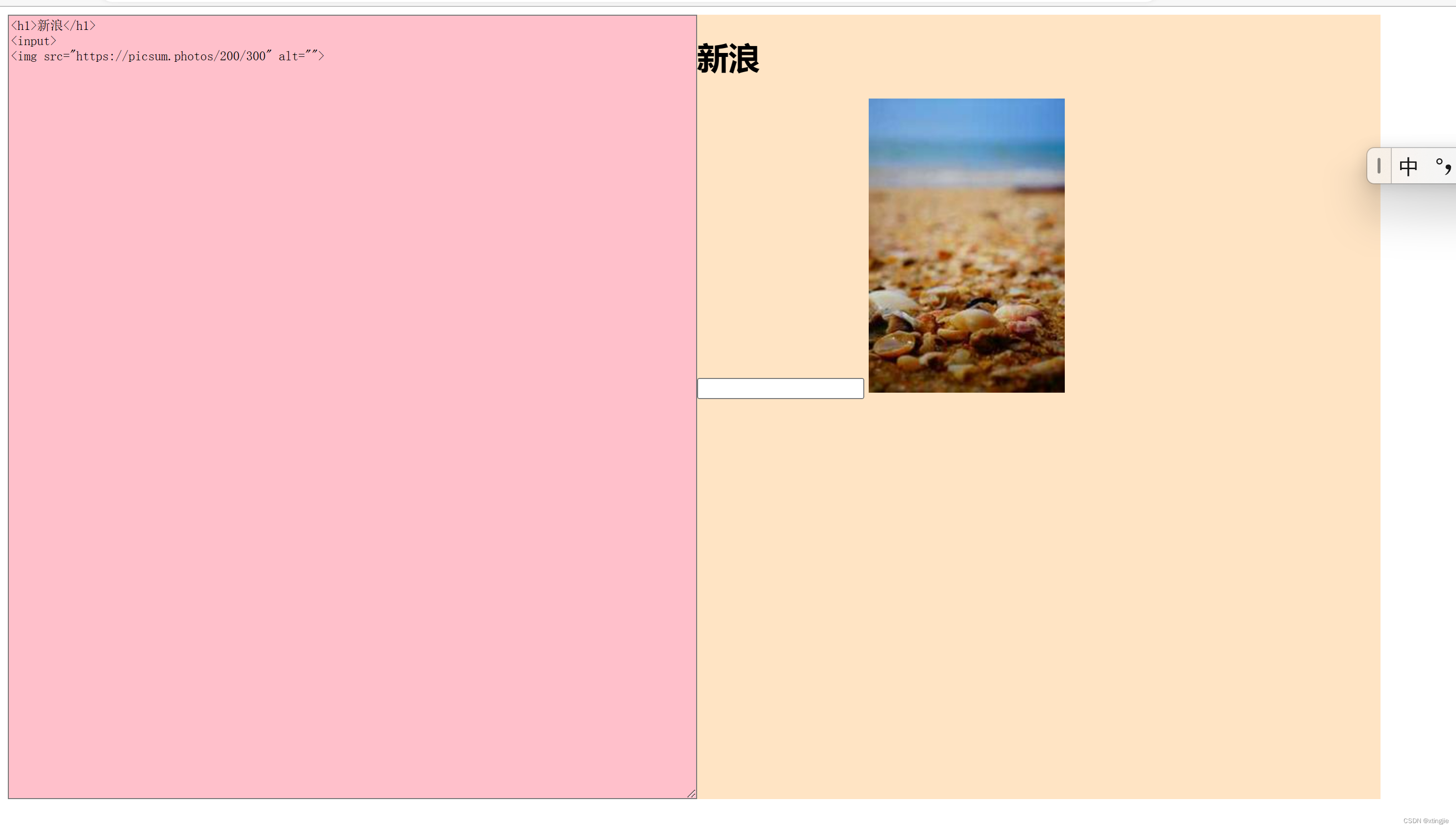
当学习vue2的v-html标签时,想到可以将其用来渲染html结果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>代码转页面</title>
<style>
.box {
display: flex;
width: 1400px;
height: 800px;
background-color: gray;
}
.left {
background-color: pink;
flex: 1 !important;
outline: none;
}
.right {
flex: 1 !important;
background-color: bisque;
}
</style>
</head>
<body>
<div class="box">
<!-- <div class="left" contenteditable="true" v-model="code"></div> -->
<textarea class="left" v-model="code" name="" id="" cols="30" rows="10"></textarea>
<div class="right" v-html="code"></div>
</div>
<script src="vue.js"></script>
<script>
new Vue({
el: '.box',
data: {
code: "<h1>新浪</h1>"
}
})
</script>
</body>
</html>

其实使用javascript里的innerHTML也可以实现,但vue中有双向绑定(v-model)的功能,更适用于这种实时响应的功能需求。






















 172
172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








