前端都能干什么?
网站 管理系统 APP 小程序 数据可视化 智能电视 桌面应用 网页游戏 工具和后端
前端都学什么?
第一部分:HTML、css、photoshop
第二部分:移动端开发
第三部分:js开发工程师
第四部分:前端开发框架VUE、Angela、React
第五部分:后端技术---->全栈开发工程师
第六部分:reactNative、小程序技术---->混合开发工程师
第七部分:最新的前端技术:Flutter、数据可视化、Electron----->web开发技术专家
第八部分:对项目的架构、项目的把控、能够解决网站出现的并发状况、能够改进网站的性能,拥有大型网站大量并发访问的一些开发经验----->web开发之巅,即web开发之高手
网页是怎么形成的?
1、网页通过了浏览器才能访问阅读
2、网页是网站中的一页
3、文件扩展名.html
什么是HTML?
HTML是用来描述网页的一种语言。
HTML指的是超文本标记语言(Hyper Text Markup Language)
HTML不是一种编程语言,而是一种标记语言
标记语言是一套标记标签
五大浏览器
浏览器:是网页显示、运行的平台,是前端开发必备的利器
常见的五大浏览器:IE浏览器、火狐浏览器、谷歌浏览器、SaFari浏览器(苹果自带的)、欧朋浏览器
我们最喜欢用谷歌浏览器
渲染引擎
渲染引擎(浏览器内核):浏览器中专门对代码进行解析渲染的部分
浏览器出品的公司不同,内在的渲染引擎也是不同的:
| 浏览器 | 内核 | 备注 |
| IE | Trident | IE、猎豹安全、360极速浏览器、百度浏览器 |
| Firefox | Gecko | 火狐浏览器内核 |
| Safari | Webkit | 苹果浏览器内核 |
| Chrome/Opera | Blink | Blink其实是Webkit的分支 |
注意:渲染引擎不同,导致解析相同代码的速度、性能、效果也不同
为什么需要web标准?
浏览器的渲染引擎不同,对于相同代码解析的效果会存在差异
web标准:让不同的浏览器按照相同的标准显示结果,让展示的效果统一。
web标准的构成
| 构成 | 语言 | 说明 |
| 结构 | HTML | 页面元素和内容 |
| 表现 | CSS | 网页元素的外观和位置等页面样式(如:颜色、大小等) |
| 行为 | JavaScript | 网页模型的定义与页面交互 |
web标准要求页面实现:结构、表现、行为三层分离
标签关系:父子关系、兄弟关系
HTML的基本语法
1、<常规标记>也叫双标记
<标记></标记>
<标记 属性="属性值" 属性值="属性值" ></标记>
标记也可叫标签或叫元素
例如:<head></head>
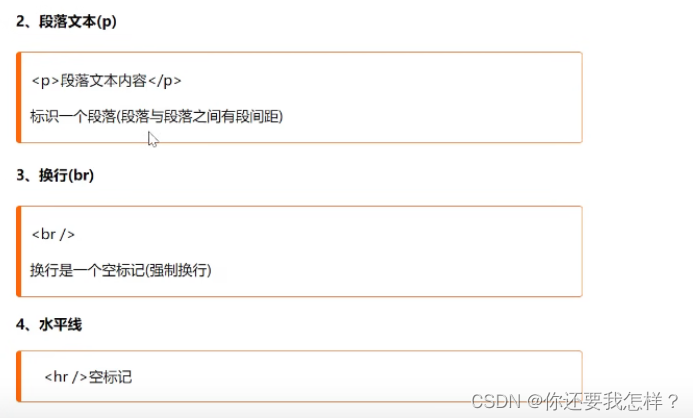
2、空标记也叫单标记
<标记/>
<标记 属性="属性值" />
例如:<br/>
趁手兵器

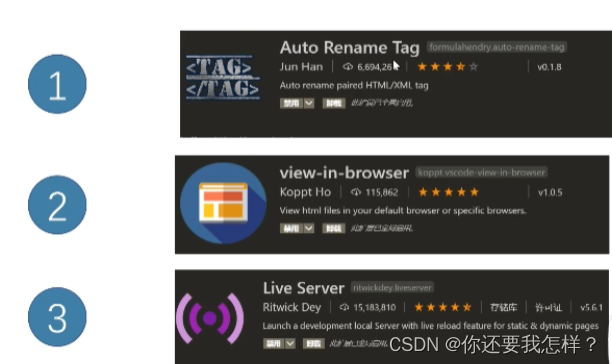
vscode的几个好用插件

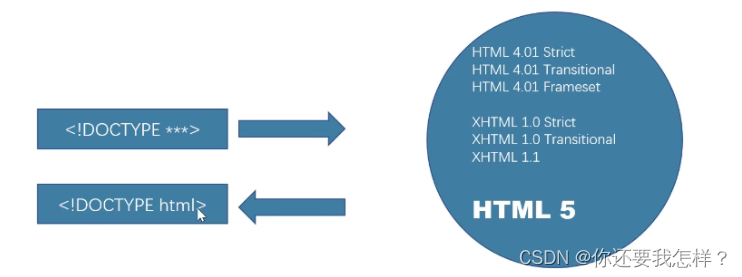
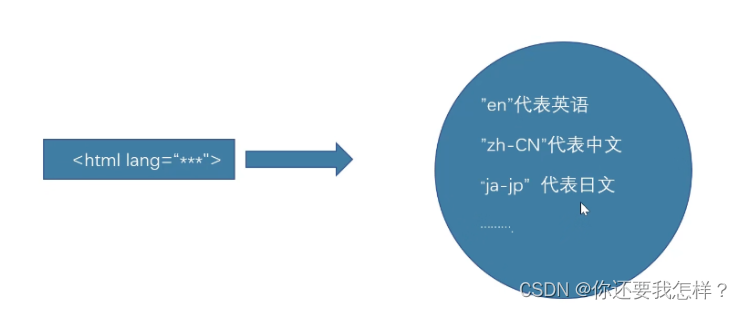
文档声明和字符编码

特殊且固定的文档声明标签

搜索引擎优化和浏览器有帮助

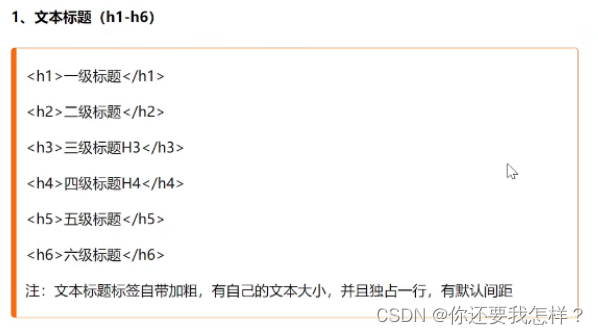
HTML常用标签



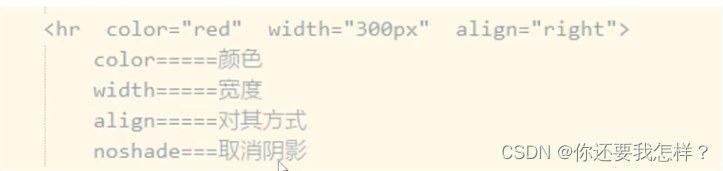
不一般的hr

特殊符号

<p>😀😁😂😃😄😅😆😇😈😉</p>
以上代码效果(可以自己试一试改变后边的数字来获得不同的表情包,非常有趣)

笔记内容来源于视频学习时所做的






















 1395
1395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








