CSS盒子模型
1.盒子的概念
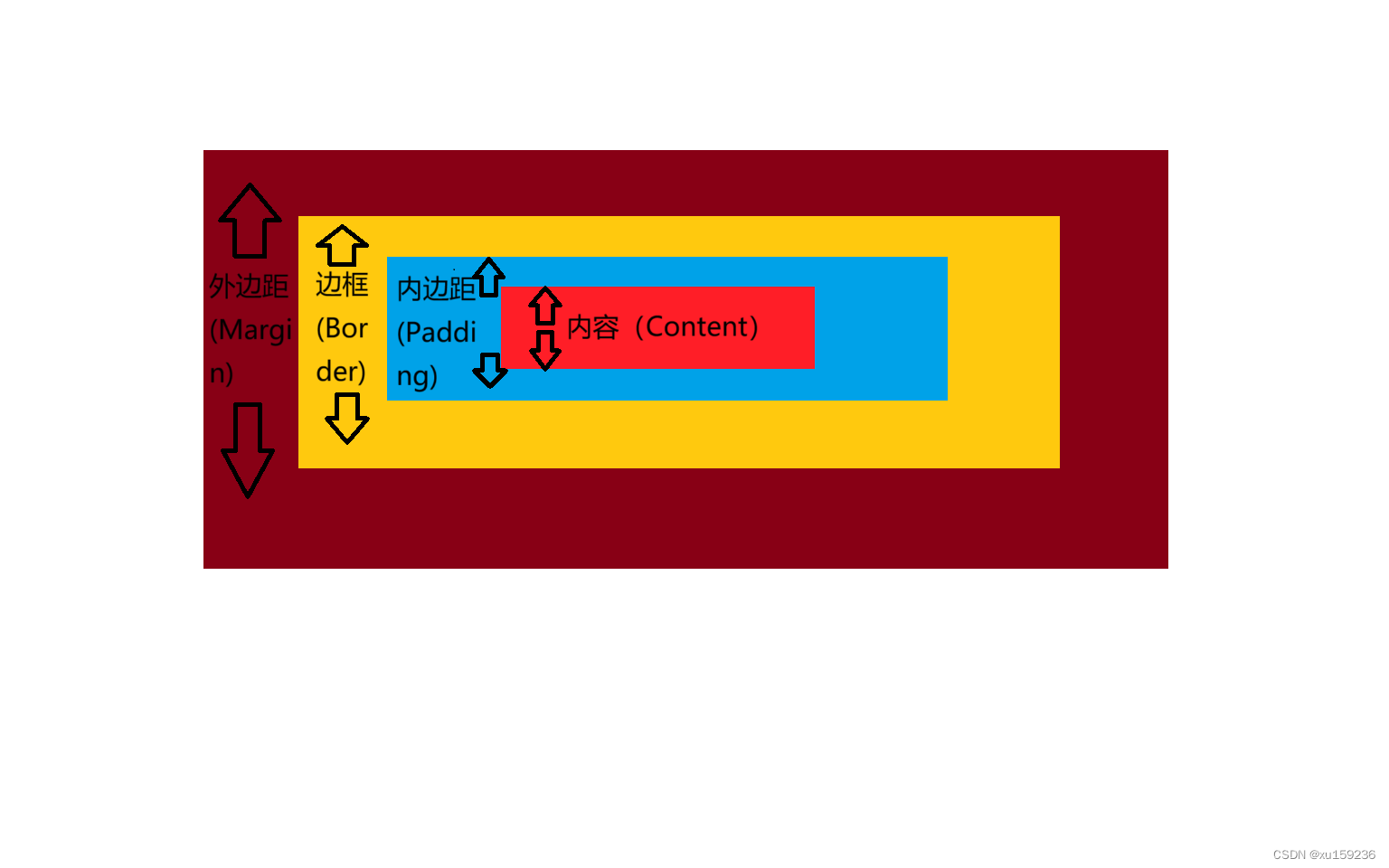
css盒子本质上上是一个盒子,由内容区域(height)内间距区域(padding)边框区域(borde外
距区域(margin)四个元素组成,如下图。

2.盒子的属性
css盒子的基本属性分为宽高,背景颜色,背景属性,边框属性
(1)宽高
每个盒子都需要一个宽高数值,如果不给的话你会发现这个盒子并不会显示出来。宽高值的单位有以下常用的:
1.像素(px)
2.百分比(%)
(2)背景
1.可以使用自定义的颜色给盒子背景染成纯色
2.可以将盒子的背景变成自定义的图片
(3)背景属性
可以自定义盒子背景的大小以及对齐等等属性
(4)边框属性
1.none: 无边框样式
2.solid: 实线边框样式
3.dashed: 虚线边框样式
4.dotted: 点线边框样式
5.double: 双线边框样式





















 189
189

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








