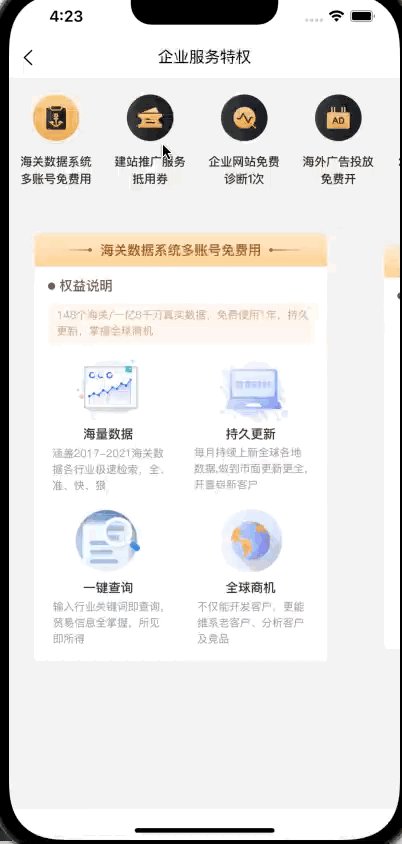
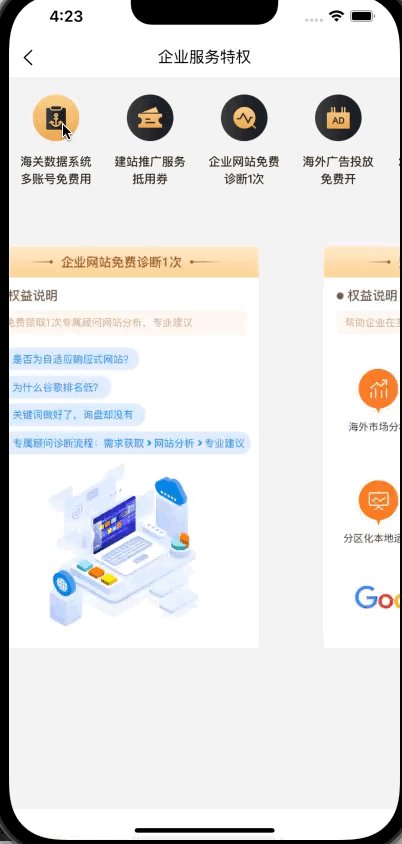
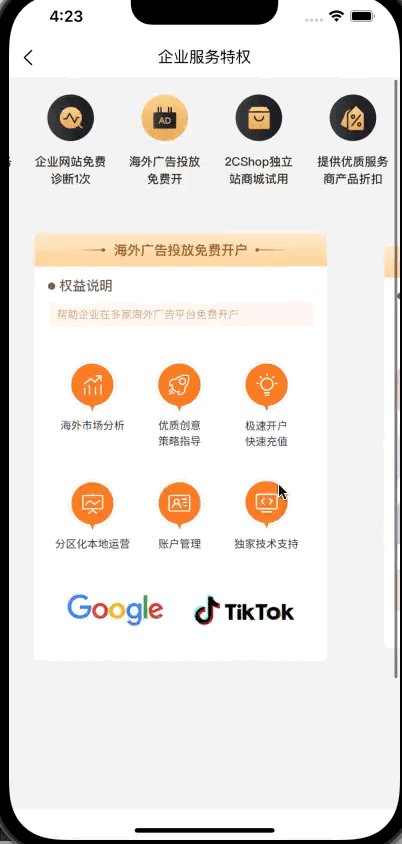
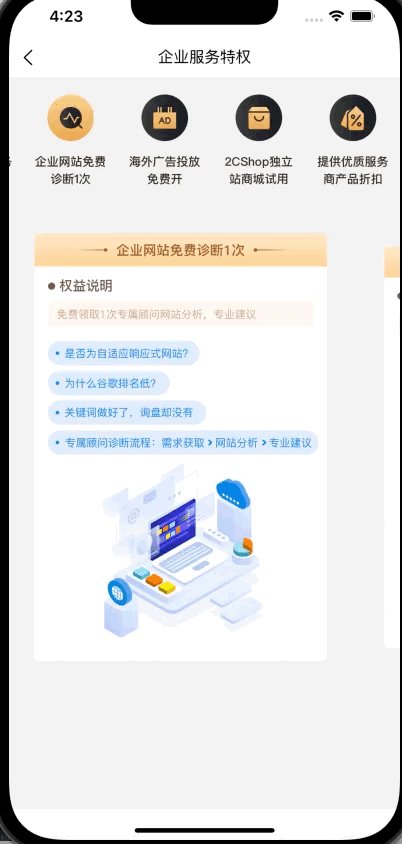
先看效果图

思路
1、利用scroll-view的scroll-into-view属性:值为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素
2、利用swiper的current属性:当前所在滑块的 index
3、swiper的放大和缩小需要设置不同的动画
注意
1、scroll-view不支持flex,默认block;
2、scroll-view设置scroll-x="true"; width: 100%; white-space: nowrap;(这个属性很重要,能不能滑动都看这个属性)
3、子元素设置display: inline-block;
4、子元素内容宽度要超出scroll-view的宽。
5、swiper的previous-margin、next-margin设置在不同客户端呈现的效果不一致
布局代码
<template>
<view>
<scroll-view class="scroll-top" scroll-x="true" show-scrollbar="false" :scroll-into-view="seqToView">
<view class="scroll-view-item" v-for="(item,index) in list" :id="'seq-' + index" @click="tabClick(index)">
<view class="scroll-view-item-view">
<image class="scroll-top-item-image" :src="item.image"></image>
<text class="scroll-top-item-text">{{item.title}}</text>
</view>
</view>
</scroll-view>
<swiper class="swiper-top" previous-margin='28px' next-margin='28px' @change="change" :current="currentIndex">
<block v-for="(item,index) in swiperList" :key="index">
<swiper-item>
<view class="box" :animation="index == currentIndex?animationData:animationData2">
<view class="imgcot">
<image :src="item.image" mode="widthFix"></image>
</view>
</view>
</swiper-item>
</block>
</swiper>
</view>
</template>
完整代码
完整代码请移步:https://www.xugj520.cn/archives/swiper-scroll-view.html






















 1380
1380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








