从缓存扯到http,又扯到性能优化,就是在扯这些东西吧
从看大公司的前端性能优化到自己项目实战,缓存是一件极其有意思的事情之一(还有正则,函数,再扯就跑题了。。。)。
在此我们先把逻辑流程走一遍。
ETag:
这是啥:请求HEAD中的一个属性',
干啥的:帮助服务器控制Web端的缓存验证',
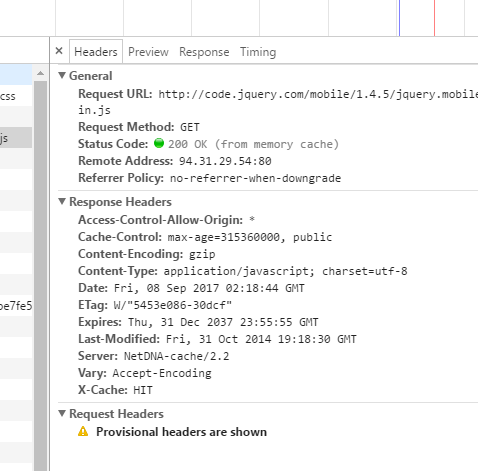
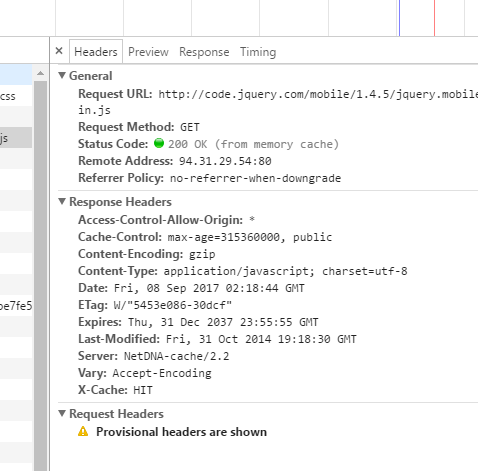
怎么干的:当浏览器请求服务器的某项资源(A)时, 服务器根据A算出一个值HASH(有人说是哈希,如下图中)并通过ETag 返回给浏览器,浏览器把HASH 和 A 同时缓存在本地,当下次再次向服务器请求A时,会通过类似
If-None-Match: HASH
的请求头把ETag发送给服务器,服务器再次计算A的哈希值并和浏览器传入的值做比较,如果发现A发生了变化就把A返回给浏览器(200),如果发现A没有变化就给浏览器返回一个304未修改。这样通过控制浏览器端的缓存,可以节省服务器的带宽,因为服务器不需要每次都把全量数据返回给客户端。
与Last-Modified区别:Last-Modified的精确度为S(秒),比较适合不太敏感的静态资源。
适用于:① 一些文 件也许会周期性的更改,但是他的内容并不改变(仅仅改变的修改时间),这个时候我们并不希望客户端认为这个文件被修改了,而重新GET;② 某些文件的修改在S级以下;③服务器无法获得最终修改时间
件也许会周期性的更改,但是他的内容并不改变(仅仅改变的修改时间),这个时候我们并不希望客户端认为这个文件被修改了,而重新GET;② 某些文件的修改在S级以下;③服务器无法获得最终修改时间
 件也许会周期性的更改,但是他的内容并不改变(仅仅改变的修改时间),这个时候我们并不希望客户端认为这个文件被修改了,而重新GET;② 某些文件的修改在S级以下;③服务器无法获得最终修改时间
件也许会周期性的更改,但是他的内容并不改变(仅仅改变的修改时间),这个时候我们并不希望客户端认为这个文件被修改了,而重新GET;② 某些文件的修改在S级以下;③服务器无法获得最终修改时间
第一次发送http请求 获取 服务器 资源,此时本地是无缓存的,页面从服务器获取到 资源和资源的Last-modified属性(文件的最后修改日期),第二次请求的时候会发送其与服务器端进行比较,如果其大于相等服务器端则使用缓存返回304小于则重新获取资源返回200






















 7万+
7万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








