1、高德地图具体服务地址及地图展示
首先先列出自己测试过的高德地图服务,具体地址及样式展示如下。使用高德地图需要申请key,具体申请过程,可以在高德开放平台官网申请,操作简单,不做赘述。网址: https://lbs.amap.com/api/android-sdk/guide/create-project/get-key
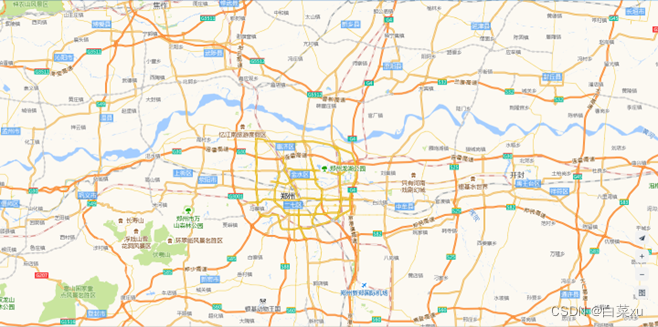
矢量图(含路网,含注记)

服务地址:https://webrd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}&scl=1<ype=7&key=###
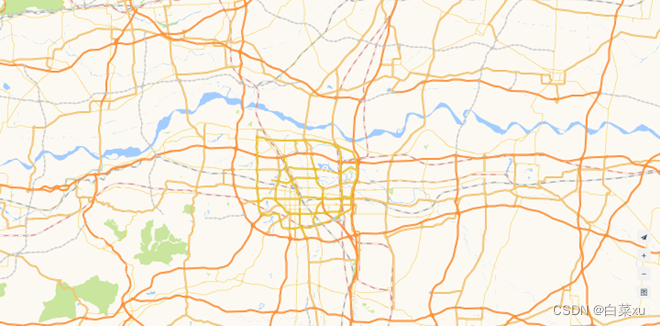
矢量图(含路网,不含注记)

服务地址:https://webrd0{1-4}. is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z=###{z}&scl=2<ype=7key=###
影像不带注记:

服务地址:http://webst0{1-4}.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}&key=###
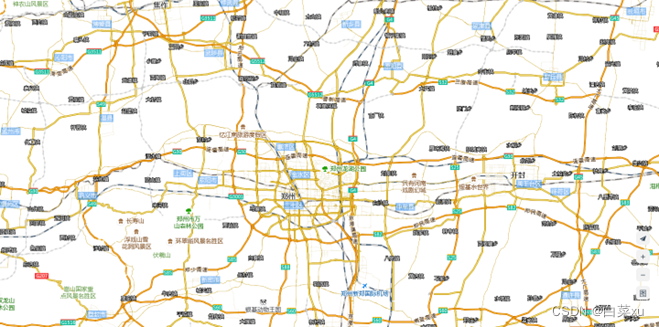
道路带注记

服务地址:http://webst0{1-4}.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scale=1&style=8<ype=7&key=###
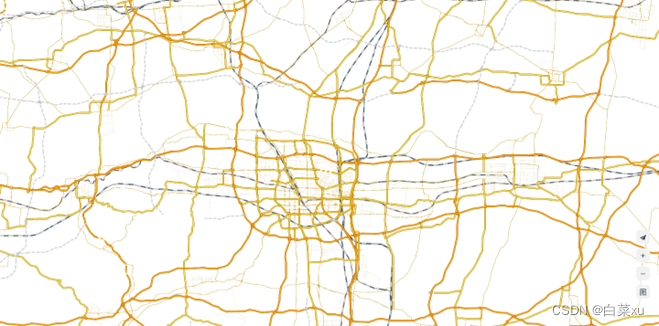
道路不带注记:

服务地址:http://wprd0{1-4}.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scl=1&style=8<ype=11&key=###
2、arcgis api创建高德地图服务调用的类
arcgis api 调用高德地图服务所用的都是切片地图服务。可以使用arcgis api的BaseTileLayer类,扩展此类以创建高德地图图层(自定义图层)。BaseTileLayer类上调用 createSubclass()方法来创建自定义切片图层。重写 getTileUrl() 方法,以便它返回给定级别、行和列的请求磁贴的 URL。
let MyCustomTileLayer = BaseTileLayer.createSubclass({
properties: {
urlTemplate: null,
},
// 重写getTileUrl()
// 根据给的级别,行,列,创建tile url
getTileUrl: function (level, row, col) {
return this.urlTemplate.replace("{z}", level).replace("{x}", col).replace("{y}", row);
}
});
具体可以看arcgis api。https://developers.arcgis.com/javascript/latest/api-reference/esri-layers-BaseTileLayer.html
this.urlTemplate改成我们要调用高德地图服务地址。全部代码如下,代码中key=“#”改为自己申请的key。
import BaseTileLayer from "@arcgis/core/layers/BaseTileLayer";
import esriRequest from "@arcgis/core/request";
const GaodeLayer = BaseTileLayer.createSubclass({
properties: {
urlTemplate: null,
},
getTileUrl: function(level, row, col) {
// 矢量地图没有标注
// return 'https://webrd0' + (col % 4 + 1) + '.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}&scl=2<ype=7&key=#'.replace("{z}", level).replace("{x}", col).replace("{y}", row);
// 矢量地图标注
return 'https://webrd0' + (col % 4 + 1) + '.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}&scl=1<ype=7&key=#'.replace("{z}", level).replace("{x}", col).replace("{y}", row);
// 影像地图
// return 'http://webst0' + (col % 4 + 1) + '.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}&key=#'.replace("{z}", level).replace("{x}", col).replace("{y}", row);
// 道路带注记
// return 'http://webst0' + (col % 4 + 1) + '.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scale=1&style=8<ype=7&key=#'.replace("{z}", level).replace("{x}", col).replace("{y}", row);
// 道路不带注记
// return 'http://wprd0' + (col % 4 + 1) + '.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scl=1&style=8<ype=11&key=#'.replace("{z}", level).replace("{x}", col).replace("{y}", row);
},
fetchTile: function(level, row, col) {
var url = this.getTileUrl(level, row, col);
return esriRequest(url, {
responseType: "image"
})
.then(function(response) {
var image = response.data;
var width = this.tileInfo.size[0];
var height = this.tileInfo.size[0];
var canvas = document.createElement("canvas");
var context = canvas.getContext("2d");
canvas.width = width;
canvas.height = height;
context.drawImage(image, 0, 0, width, height);
return canvas;
}.bind(this));
},
});
export {
GaodeLayer
}
使用GaodeLayer类
import {GaodeLayer} from "./map/gaodeLayer";
let gdLayer = new GaodeLayer();





















 2518
2518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








