大家好,路人,本文如果对你有帮助,点个在看,顺便忙转发一下,非常需要大家的支持,对java有兴趣的朋友欢迎加我微信itsoku交流。
SpringMVC系列或者是SpringBoot系列中都会有大量的案例,这些案例都需要运行来验证效果,所以急需一款高效的接口测试工具。
可能大家用的比较多的是swagger或者postman,这2个确实不错,不过今天今天给大家推荐一种更简单的接口测试工具。
这款工具就是idea中的自带的:HTTP Client,这款工具特别好用,主要的优点:
1、若想测试一个接口,只需要几行代码
2、运行特别容易
3、方便切换各种环境
1、创建一个springboot项目
idea中创建一个springboot项目,来个controller,内容如下,模拟了5种常见的情况,基本上包含了我们开发中所有的场景
@RestControllerpublic class IndexController {//get请求@RequestMapping("/get")public String get() {return "get";}//post请求,模拟表单提交@PostMapping("/post")public Map<String, String[]> post(HttpServletRequest request) {return request.getParameterMap();}//post请求json数据@PostMapping("/body")public List<Integer> body(@RequestBody List<Integer> list) {return list;}//put请求@PutMapping("/put")public String put() {return "put";}//模拟多文件上传,顺便带上表单数据@PostMapping("/upload")public Map<String, Object> upload(@RequestParam("file1") MultipartFile file1,@RequestParam("file2") MultipartFile file2,User user,HttpServletRequest request) {Map<String, Object> result = new HashMap<>();result.put("file1.size", file1.getSize());result.put("file1.name", file1.getName());result.put("file2.originalFilename", file1.getOriginalFilename());result.put("file2.size", file2.getSize());result.put("file2.name", file2.getName());result.put("file2.originalFilename", file2.getOriginalFilename());result.put("params", request.getParameterMap());result.put("user", user);return result;}static class User {private String userName;private int age;public String getUserName() {return userName;}public void setUserName(String userName) {this.userName = userName;}public int getAge() {return age;}public void setAge(int age) {this.age = age;}}}
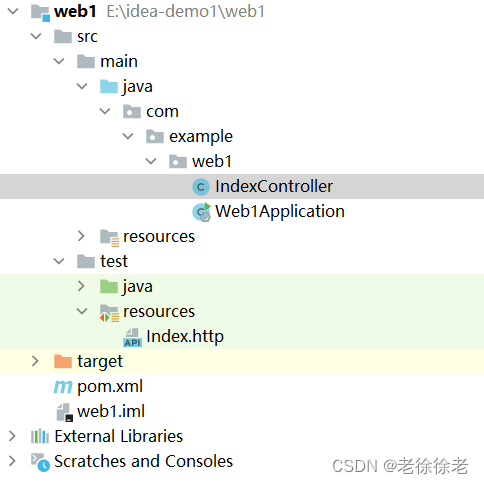
项目结构如下图

启动项目,下面我们来对这几个接口进行测试。
2、测试上面5个接口
下面我们通过HTTP Client工具来对上面几个接口进测试。
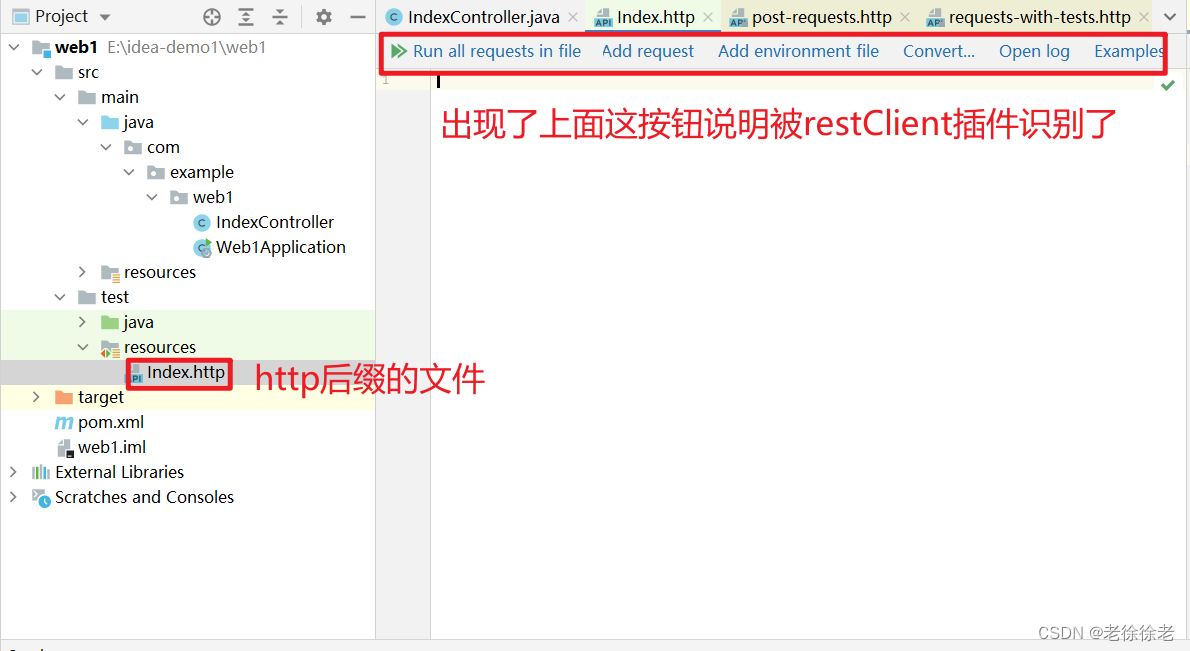
2.1、创建http后缀的文件
文件必须以http为后缀,这种文件会自动被HTTP Client插件识别,效果如下

2.2、将下面内容丢到创建好的文件中
### get 请求GET http://localhost:8080/get### post 提交表单POST http://localhost:8080/postContent-Type: application/x-www-form-urlencodedname=张三&age=23### body 中传递json数据POST http://localhost:8080/bodyContent-Type: application/json[3,10,40]### put请求PUT http://localhost:8080/put### 多文件上传文件接口测试POST http://localhost:8080/uploadContent-Type: multipart/form-data; boundary=WebAppBoundary--WebAppBoundaryContent-Disposition: form-data; name="file1"; filename="pic_1.jpeg"< C:\Users\Think\Desktop\1.jpeg--WebAppBoundary----WebAppBoundaryContent-Disposition: form-data; name="file2"; filename="pic_2.jpeg"< C:\Users\Think\Desktop\2.jpeg--WebAppBoundary----WebAppBoundary--Content-Disposition: form-data;name=userNametom--WebAppBoundary----WebAppBoundary--Content-Disposition: form-data;name=age23--WebAppBoundary--###
接口格式很简单,如下
请求方式 地址header部分,key=value格式,每个一行参数部分(注意这个上面要有个空行)
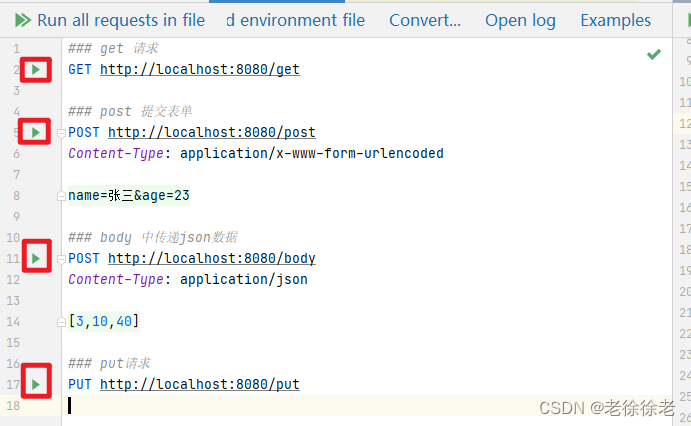
此时文件的效果是下面这样,点击红框中的按钮,即可以运行这个测试用例

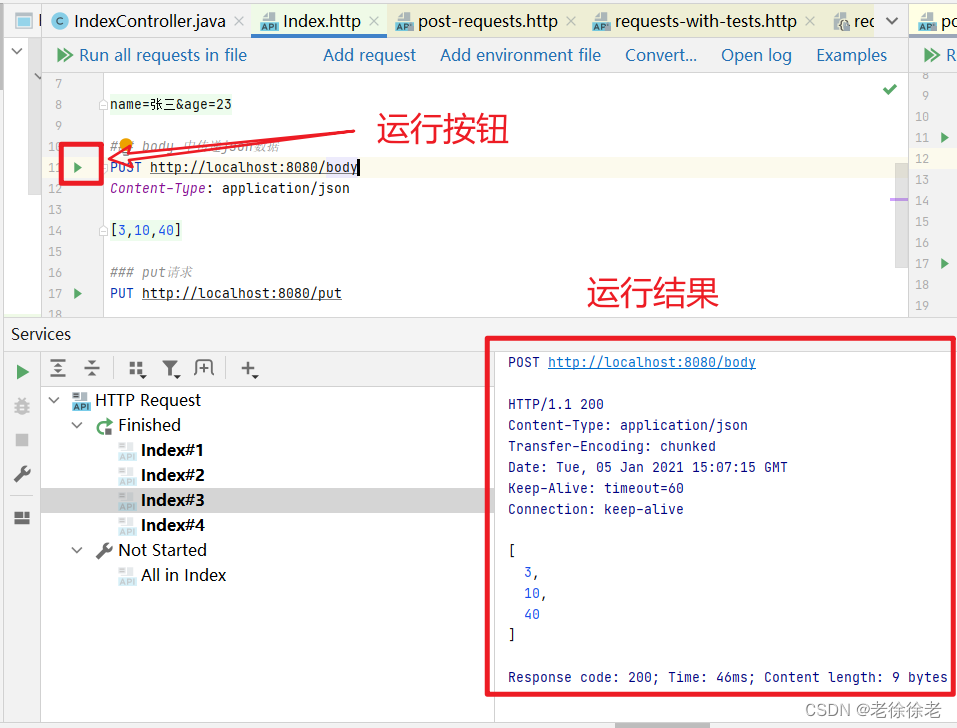
2.3、运行接口

3、http文件内容如何写?
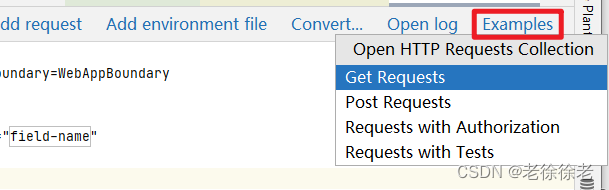
HTTP Client提供了很多案例,点击Examples案例可以看到各种请求案例,这里就不细说了,大家一看就懂。

4、文件上传的写法
多文件上传且携带表单数据,这个比较特别,下面是接口代码
//模拟多文件上传,顺便带上表单数据@PostMapping("/upload")public Map<String, Object> upload(@RequestParam("file1") MultipartFile file1,@RequestParam("file2") MultipartFile file2,User user,HttpServletRequest request) {}
对应的HTTP Client的写法如下:
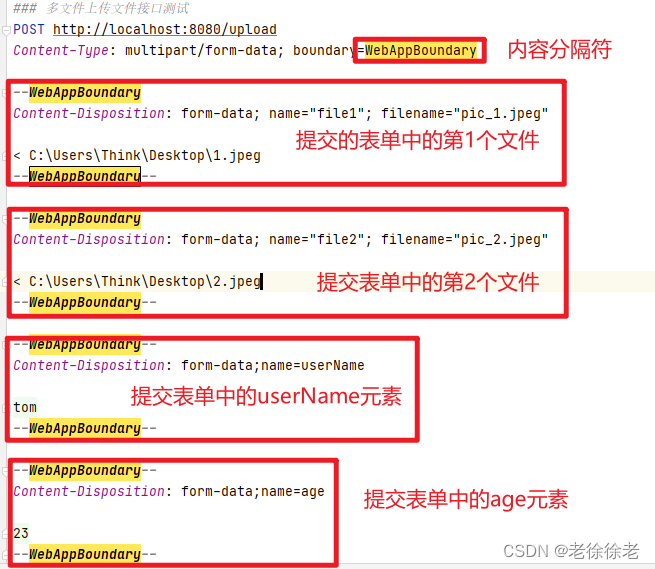
### 多文件上传文件接口测试POST http://localhost:8080/uploadContent-Type: multipart/form-data; boundary=WebAppBoundary--WebAppBoundaryContent-Disposition: form-data; name="file1"; filename="pic_1.jpeg"< C:\Users\Think\Desktop\1.jpeg--WebAppBoundary----WebAppBoundaryContent-Disposition: form-data; name="file2"; filename="pic_2.jpeg"< C:\Users\Think\Desktop\2.jpeg--WebAppBoundary----WebAppBoundary--Content-Disposition: form-data;name=userNametom--WebAppBoundary----WebAppBoundary--Content-Disposition: form-data;name=age23--WebAppBoundary--###
你可以把这个请求想象为页面中的一个表单,表单有4个元素:2个File元素,用来选择需要上传的2个文件,2个输入框,分别用来输入userName和age,用—WebAppBoundary来隔离每个元素,如果有多个元素,都需要用—WebAppBoundary隔离开来,如下:

5、环境切换
我们测试接口的时候,有开发环境、测试环境、UAT环境,生产环境,每个环境的接口信息都不一样,比如接口地址。
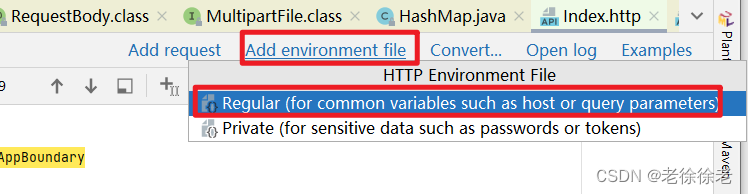
HTTP Client中可以创建环境配置文件,来对不同的环境信息进行配置,操作如下
5.1、创建环境配置文件

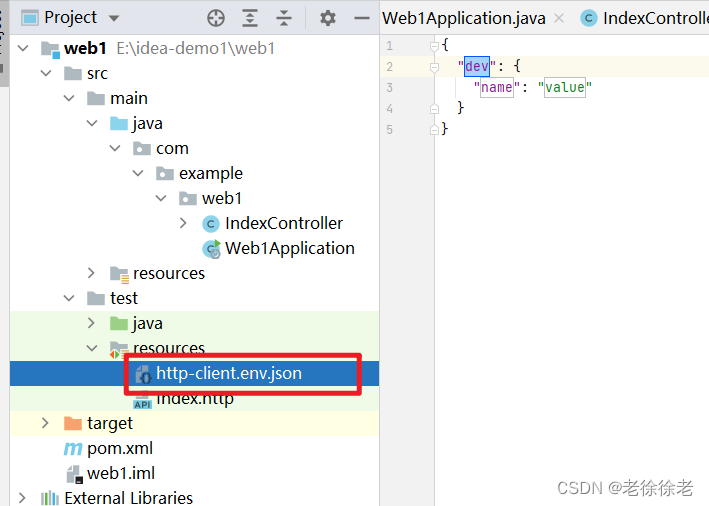
生成了一个环境配置文件,如下

文件内容格式
{"环境名称": {环境参数json格式},"环境名称": {环境参数json格式}}
如
{"dev": {"url": "http://localhost:8080","name": "张三"},"test": {"url": "http://localhost:9090","name": "李四"}}
5.2、http文件中引用环境配置信息
通过{{key}}可以引用环境中的信息,运行的时候会被替换,如:
GET {{url}}/get
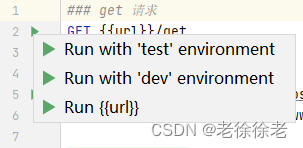
5.3、运行的时候选择环境
运行的时候会提示你选择环境,此时环境中的配置信息就被用上了

大家赶紧去体验一下。






















 492
492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








