第一步 下载echarts
npm install echarts – save
第二步 引入echarts
在main.js中加入import * as echarts from “echarts”;
第三步 用着你需要的页面上
<el-col :span="8" v-for="(item, index) in list" :key="index">
<div class="myChart" :style="{ height: '300px' }"></div>
</el-col>
list: [
{
id: 1,
value: 70,
name: "CPU利用率",
},
{
id: 2,
value: 50,
name: "内存利用率",
},
{
id: 3,
value: 60,
name: "硬盘利用率",
},
],
mounted() {
this.drawLine();
},
methods: {
drawLine() {
var echarts = require("echarts");
var roseCharts = document.getElementsByClassName("myChart"); // 对应地使用ByClassName
for (var i = 0; i < roseCharts.length; i++) {
// 通过for循环,在相同class的dom内绘制元素
var myChart = echarts.init(roseCharts[i]);
myChart.setOption({
series: [
{
type: "gauge",
axisLine: {
lineStyle: {
width: 30,
color: [
[0.3, "#67e0e3"],
[0.7, "#37a2da"],
[1, "#fd666d"],
],
},
},
pointer: {
itemStyle: {
color: "auto",
},
},
axisTick: {
distance: -30,
length: 8,
lineStyle: {
color: "#fff",
width: 2,
},
},
splitLine: {
distance: -30,
length: 30,
lineStyle: {
color: "#fff",
width: 4,
},
},
axisLabel: {
color: "auto",
distance: 40,
fontSize: 14,
},
detail: {
valueAnimation: true,
formatter: "{value}%",
color: "auto",
fontSize: 16,
},
data: [
{
value: this.list[i].value,
name: this.list[i].name,
},
],
},
],
});
}
},
},
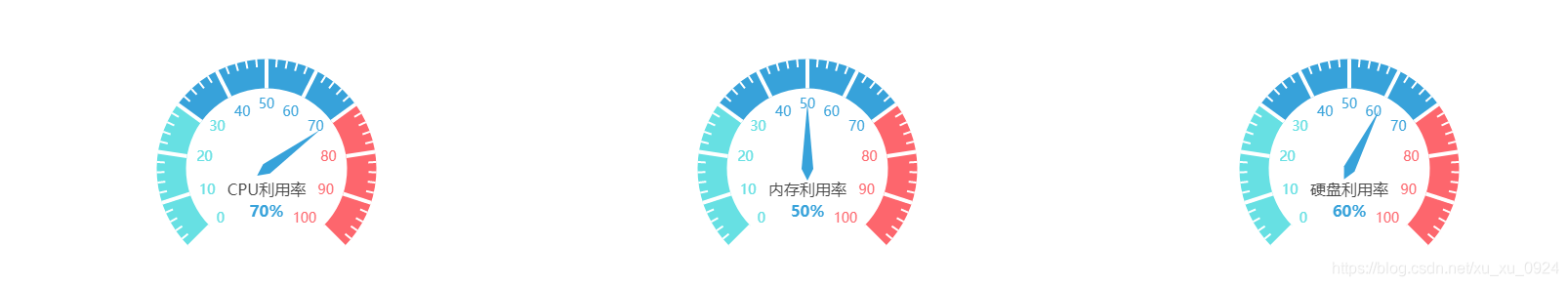
效果






















 507
507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








