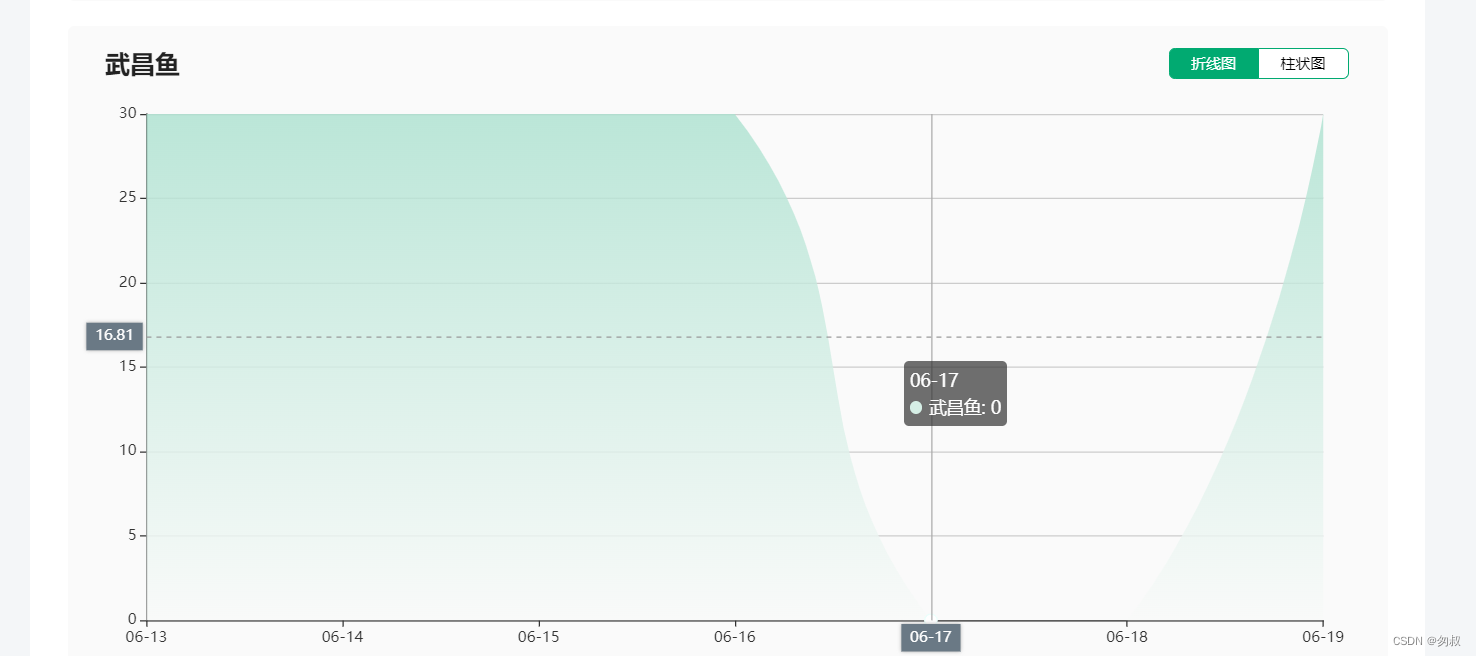
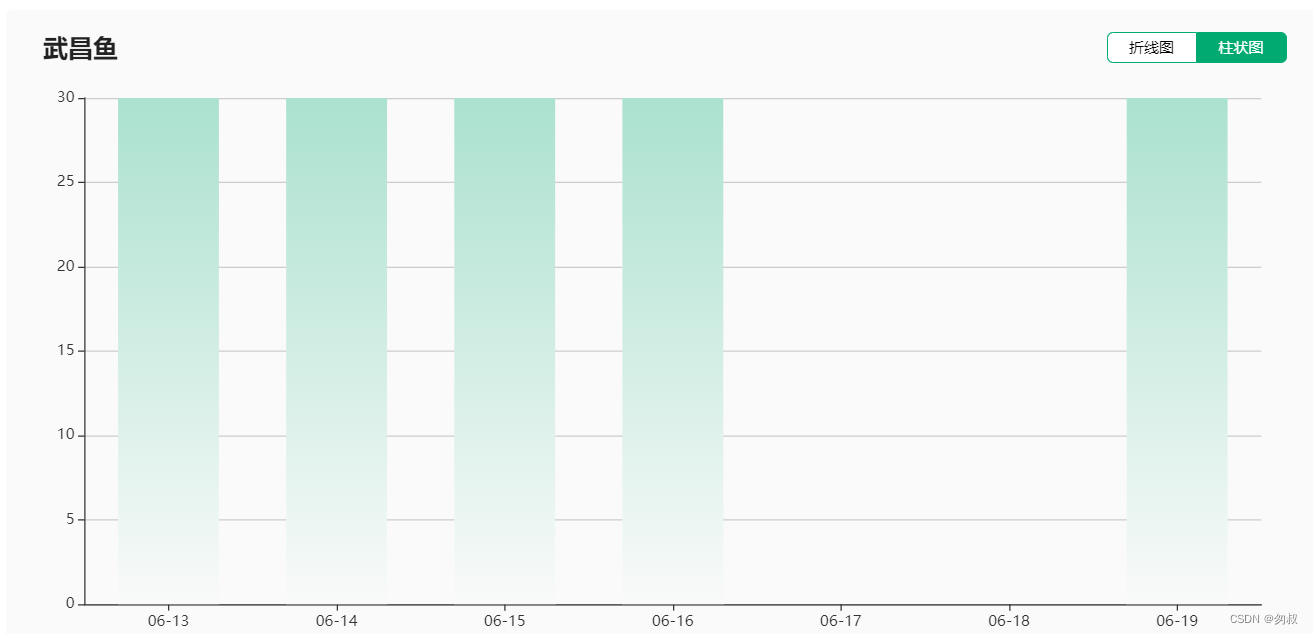
Echarts在同一个dom中, 必须先销毁一个组件后, 才能渲染另外一个组件。使用async和await,进行异步处理,因为销毁组件是异步操作,因此可以使用await控制 ,代码和页面如下:


代码如下 , 切记 echarts容器要给宽高
<button @click="control(1)">折线图</button> <button @click="control(2)">柱状图</button> <div id="lineChartEcharts" v-show="visualizationControl == 1"></div> <div id="histogramEcharts" v-show="visualizationControl == 2"></div> async control(val) { this.visualizationControl = val; if (val == 2) { await this.$echarts .init(document.getElementById("lineChartEcharts")) .dispose(); this.histogramshowEcharts(); } else { await this.$echarts .init(document.getElementById("histogramEcharts")) .dispose(); this.lineChartshowEcharts(); } }, /**折线图*/ lineChartshowEcharts() { var myChart = this.$echarts.init( document.getElementById("lineChartEcharts") ); var option; option = {}; option && myChart.setOption(option); }, /**柱状图*/ histogramshowEcharts() { var chartDom = document.getElementById("histogramEcharts"); var myChart = echarts.init(chartDom); var option; option = {}; option && myChart.setOption(option); }, 给容器宽高 #lineChartEcharts, #histogramEcharts { width: 100%; height: 500px; }





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








