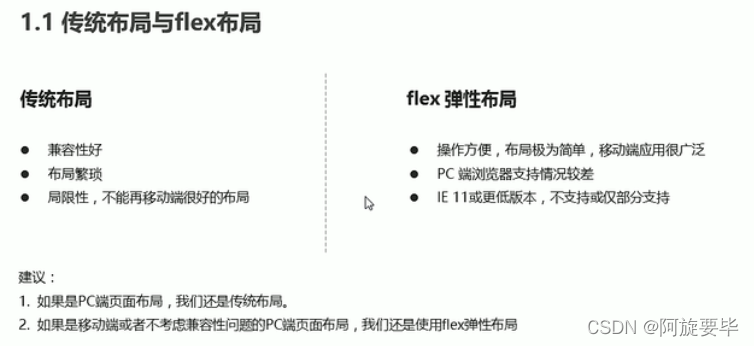
一、flex布局
1.1 flex布局初体验

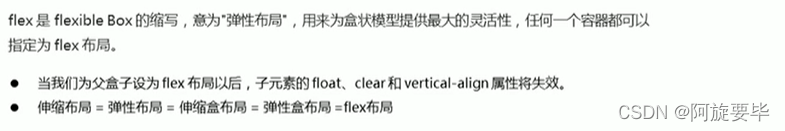
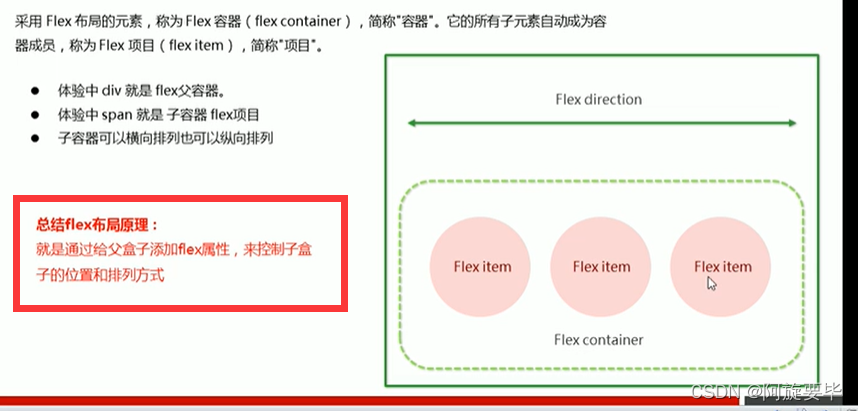
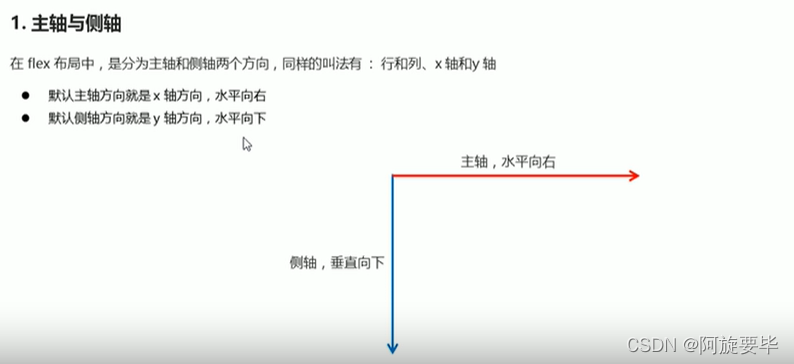
1.2 flex布局原理


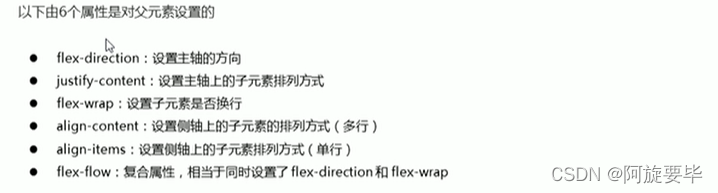
1.3 flex布局 父项常见属性

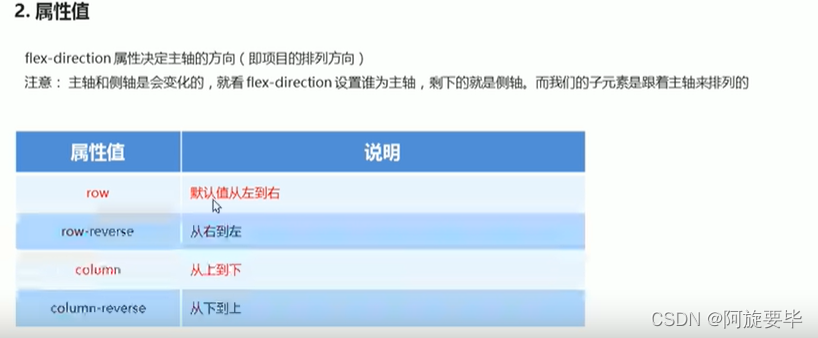
1.3.1 flex-direction设置主轴方向
子元素根据主轴来排列


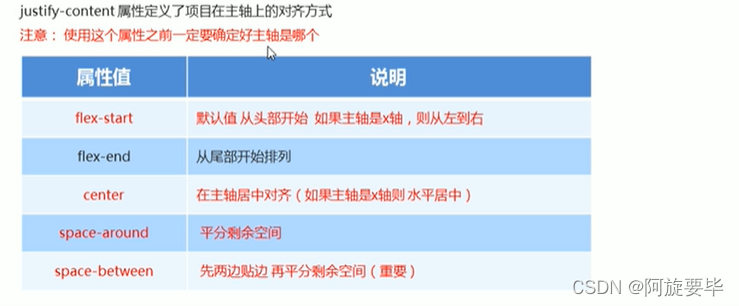
1.3.2 justify-content 设置主轴上的子元素排列方式

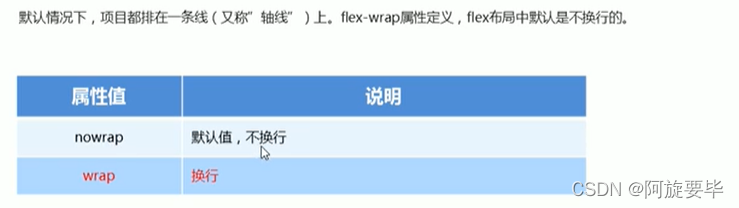
1.3.3 flex-wrap 设置子元素是否换行
flex布局中,默认子元素是不换行的,如果撞不开,会缩小子元素的宽度,放到父元素里面

1.3.4 align-items设置侧轴上的子元素排列方式(单行)

stretch:拉伸,用时,子盒子不要加高度,不起效果。不加高度时,子盒子高度会和父盒子高度相同。
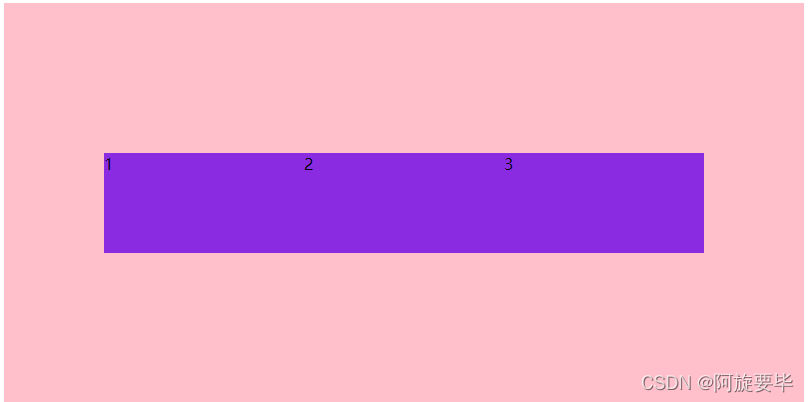
案例:让盒子即水平居中,也垂直居中:
实现效果:

代码:
<style>
div {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
width: 800px;
height: 400px;
background-color: pink;
}
span {
width: 200px;
height: 100px;
background-color: blueviolet;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
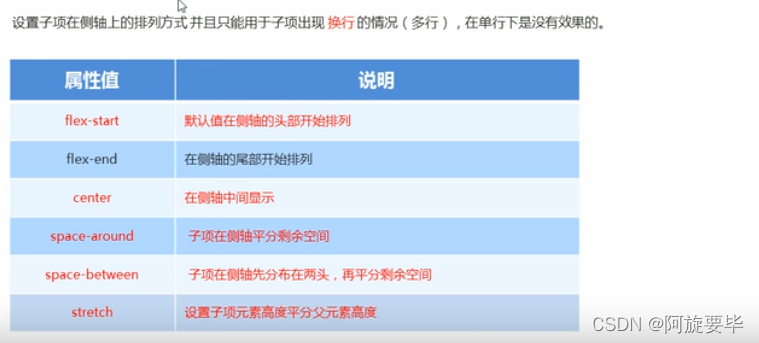
</body>1.3.5 align-content 设置侧轴上的子元素的排列方式(多行)
当换行时,就可以使用该属性

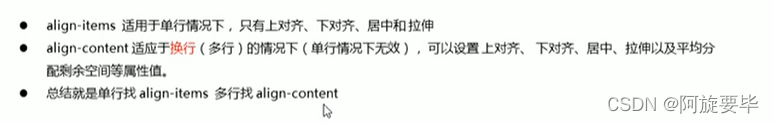
1.3.6 align-content和align-items区别

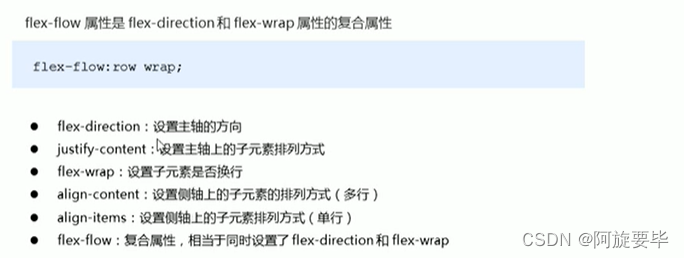
1.3.7 flex-flow 复合属性(设置主轴和是否换行)

1.4 flex布局子项常见属性

1.4.1 flex属性



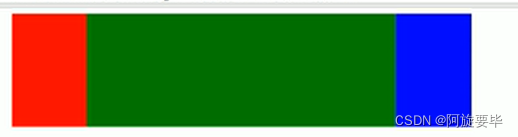
左侧固定,右侧固定,中间剩余空间占全部

如果全部子元素都不指定宽度,并且子元素有个属性flex:1,则相当于把父元素均分,分给子盒子。
4.2 align-self控制子项自己在侧轴向的排列方式

4.3 order属性 定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意和z-index不一样,z-index是设置层级的。






















 959
959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








