从33章之后我们主要针对移动端CSS
移动端浏览器基本不需要考虑兼容性问题,原因是移动端的浏览器开发的都比较晚
在这里输入想要使用的方法

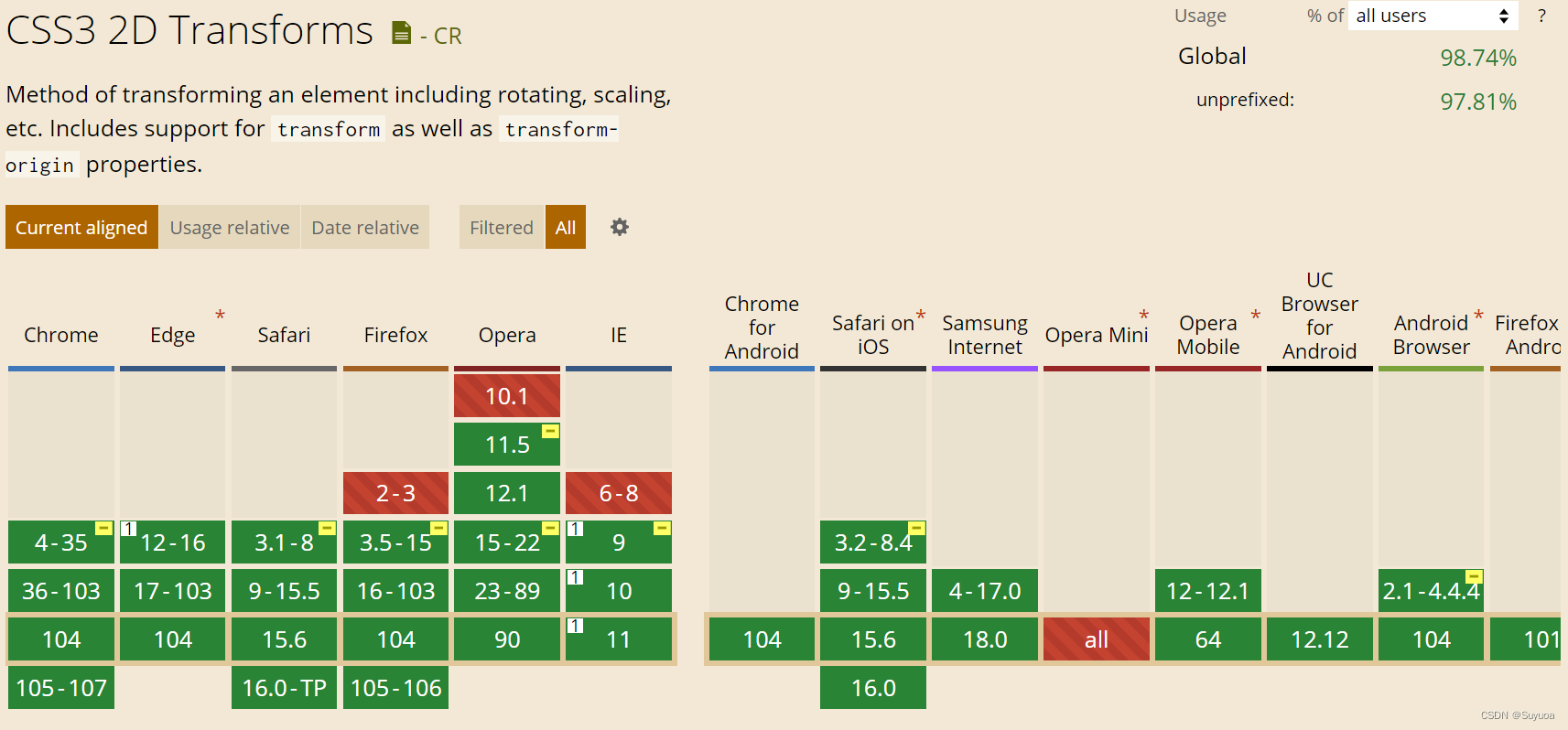
我输入了一个transform,下面得到了结果

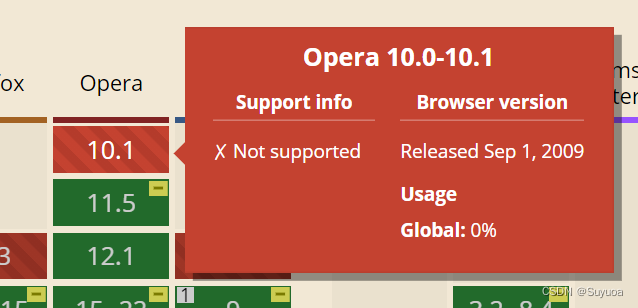
红的不能用

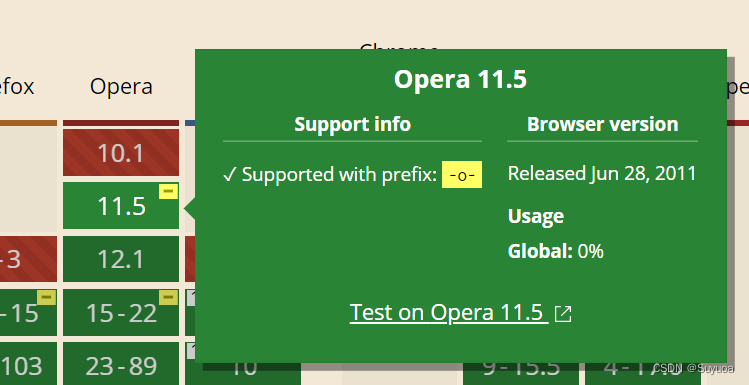
绿的可以用

我们回到移动端
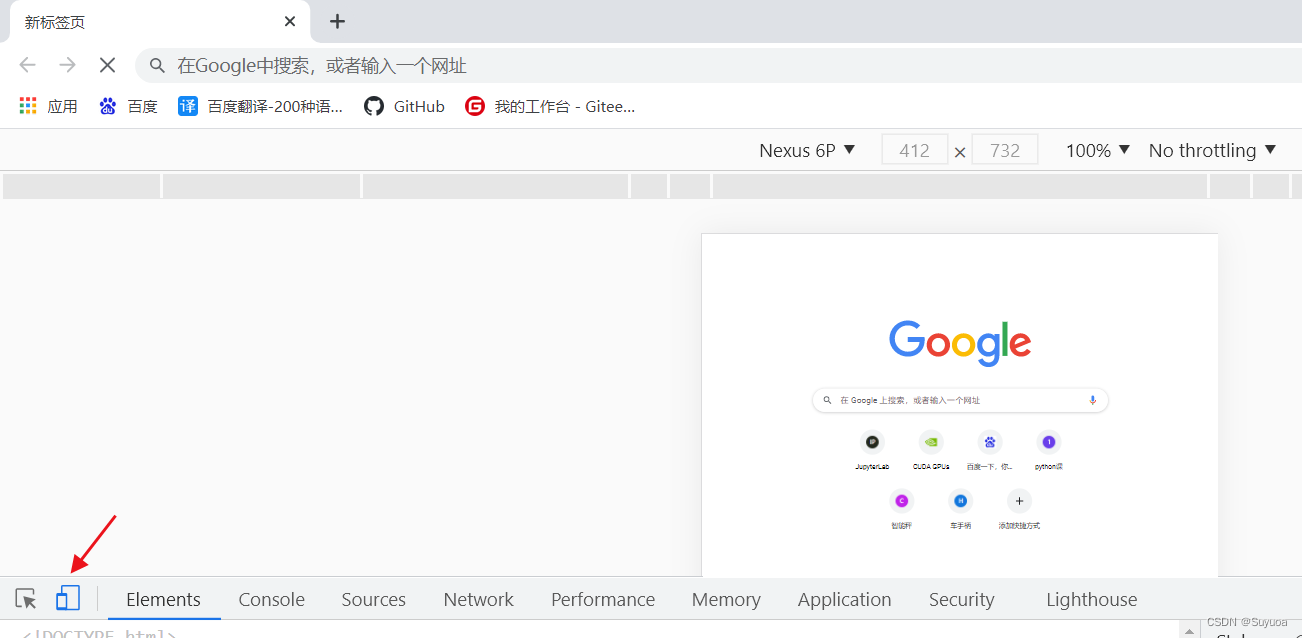
我们可以通过chrome调试工具模拟移动端,打开调试工具后点击这里,就可以看到手机访问时的情况了

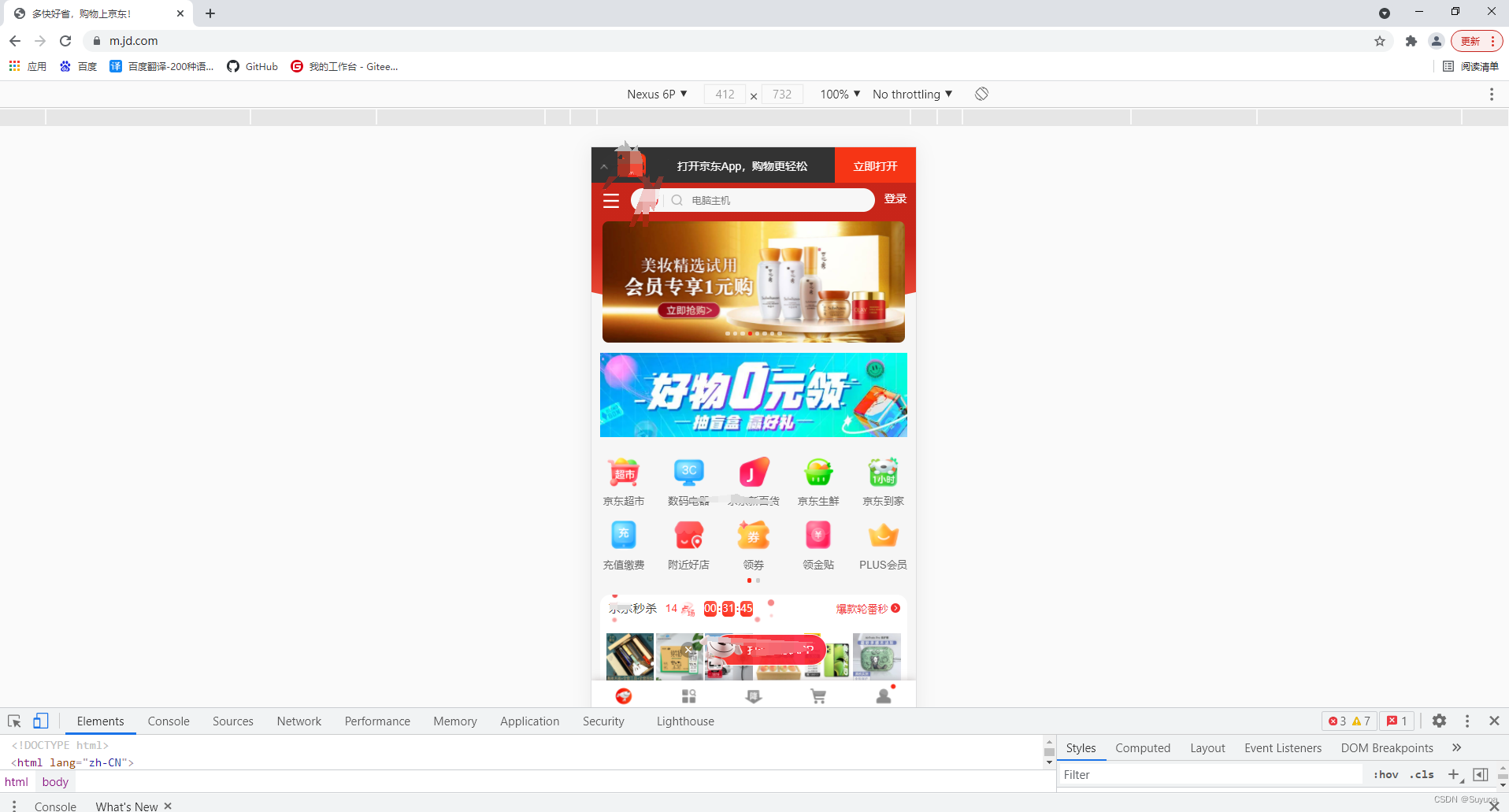
使用手机端访问相同的地址有时会有不同的效果(根据不同设备进行重定向),比如我们用移动端访问jd.com(会重定向到m.jd.com),一般来讲移动端页面的地址会在原有地址前加m.

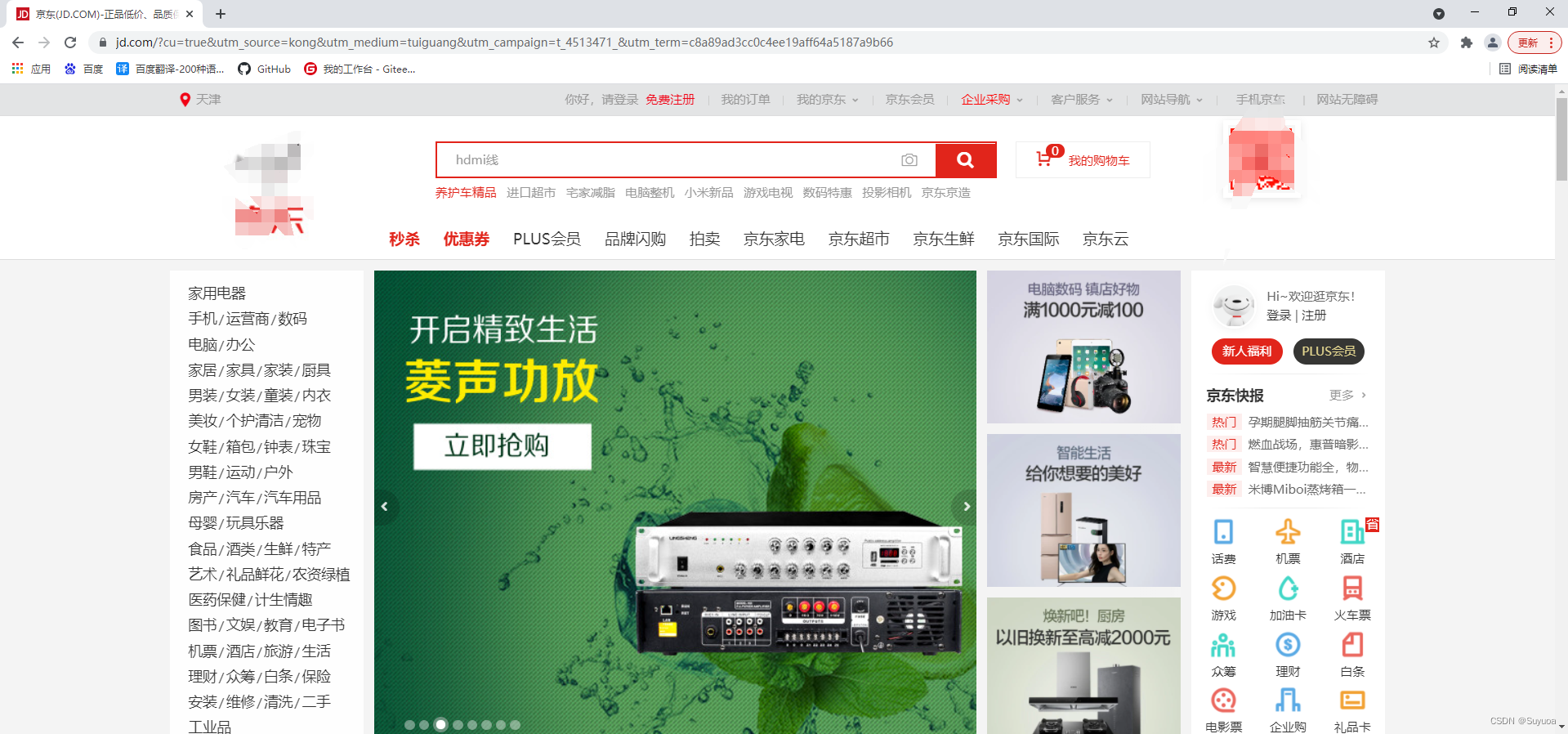
再用PC端访问

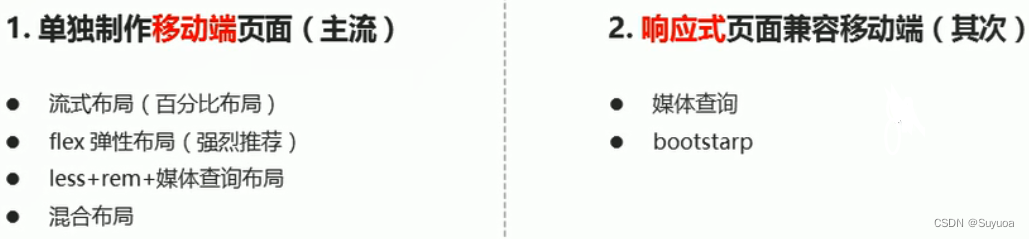
有两种移动端页面,一种是开发的时候直接针对移动端进行开发,像上面京东那样(单独制作移动端页面)

另一种是页面会根据不同的宽度进行不同的布局,像下面三星这样(响应式兼容PC移动端)


这种兼容性的页面制作起来相当麻烦
![]()























 7187
7187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










