颜色辅助功能Color Literal 与 图片辅助功能Image Literal 是Xcode8之后官方提供的功能,但仅能在Swift中使用,OC中不能使用;
1、Color Literal 功能:
过去我们在代码中如果需给文字或者 View 设置一些 UIColor 颜色值,通常的写法无非就是下面这几种:
//使用UIColor预制的几种常用颜色
UIColor.orange
//使用自定义的RGB配色(10机制形式)
UIColor(red: 55/255, green: 186/255, blue: 89/255, alpha: 0.5)
//使用自定义的RGB配色(16机制形式)
UIColor(red: 0x37/255, green: 0xba/255, blue: 0x46/255, alpha: 0.5)
这样不仅写起来麻烦,看起来也不直观;而Xcode提供的Color Literal功能就能很好的解决这些问题;如何使用:
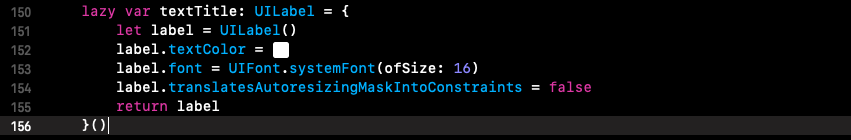
- 假设我们要给 label 设置textColor,只要输入“Color Literal”(会有智能提示),然后回车。

- 默认就是出现一个白色的小方块,表示当前背景设置为白色。

- 双击这个颜色方块,可以在弹出的面板中自由选择颜色。

如果嫌面板提供的颜色还不够,只需点击下方的“Ohter…”按钮,就可以通过色板、取色器、颜色铅笔、颜色值等等来获取想要的颜色。

2、Image Literal 功能:
同样之前我们使用代码给一个UIImageView添加图片时都会使用:
imageV.image = UIImage(named: "loading")
这样写同样不直观,name也容易写错;而Xcode提供的Image Literal功能就能很好的解决这些问题;如何使用:
- 假设我们要给 UIImageView 添加image,只要输入“Image Literal”(会有智能提示),然后回车。默认会显示一个小图标, 双击这个小图标会罗列出Assets.xcassets里的所有图片, 选中你想要的图片就可以了。

- 如果想要修改图片也可以双击图标,同样会罗列出所有可选的图片,当前的图片为蓝底,其它的为白底;























 4718
4718











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








