目录
一、知识
| 属性 | 描述 |
|---|---|
| display:flex | 创建flex容器 |
| justify-content | 主轴对齐方式 |
| align-items | 侧轴对齐方式 |
| align-self | 某个弹性盒子侧轴对齐方式 |
| flex-direction | 修改主轴方向 |
| flex | 弹性伸缩比 |
| flex-wrap | 弹性盒子换行 |
| align-content | 行对齐方式 |
Flex
设置方式:给父元素设置display:flex,子元素可以自动压缩或拉伸
组成部分:
弹性容器
弹性盒子
主轴:默认在水平方向
侧轴:默认在垂直方向
展示:
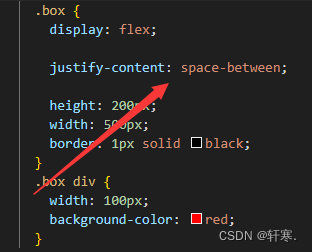
css:
<style>
.box{
display: flex;
height: 200px;
width: 500px;
border: 1px solid black;
}
.box div{
width: 300px;
background-color: red;
}
</style>html:
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
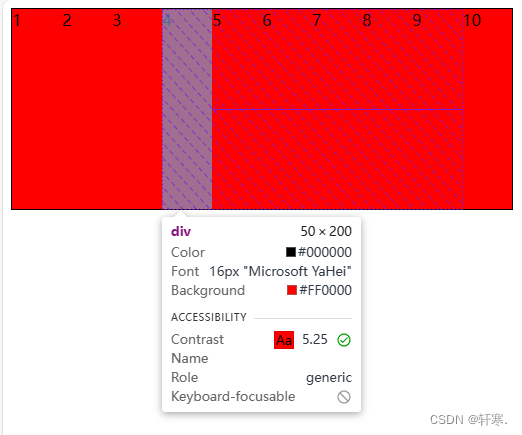
主轴对齐方式
属性名:justify-conmshu(给弹性容器设置)
| 属性值 | 效果 |
|---|---|
| flex-start | (默认)从起点依次排列 |
| flex-end | 从终点依次排列 |
| center | 弹性盒子沿主轴居中排列 |
| space-between | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子之间 |
| space-around | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧 |
| space-evenly | 弹性盒子沿主轴均匀排列,弹性盒子与容器之间距离相等 |
示例:


侧轴对齐方式
属性名:
align-items:当前弹性容器内所有弹性盒子的侧轴对齐方式(给弹性容器设置)
align-self:单独控制某个弹性盒子的侧轴对齐方式(给弹性盒子设置)
| 属性值 | 效果 |
|---|---|
| stretch | 弹性盒子沿着侧轴线被拉伸至铺满容器(弹性盒子没用设置侧轴方向尺寸则默认拉伸) |
| center | 弹性盒子沿侧轴居中排列 |
| flex-start | 弹性盒子从起点开始依次排列 |
| flex-end | 弹性盒子从终点开始依次排列 |
修改主轴方向
主轴默认在水平方向,侧轴默认在垂直方向
属性名:flex-direction
| 属性值 | 效果 |
|---|---|
| row | 水平方向,从左向右(默认) |
| column | 垂直方向,从上向下 |
| row-reverse | 水平方向,从右向左 |
| column-reverse | 垂直方向,从下向上 |
弹性伸缩比
作用:控制弹性盒子主轴方向的尺寸
属性名:flex
属性值:整数数字,表示占用父级剩余尺寸的份数
弹性盒子换行
弹性盒子可以自动挤压或拉伸,默认情况下,所有弹性盒子都在一行显示
属性名:flex-wrap
属性值
warp:换行
nowrap:不换行(默认)
二、练习
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>方案</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
li{
list-style: none;
}
.box{
width: 1200px;
height: 418px;
border: solid #ddd 1px;
margin: 100px auto;
border-radius: 10px;
}
ul{
display: flex;
justify-content: space-between;
align-content: space-between;
padding: 90px 40px 90px 60px;
height: 418px;
flex-wrap: wrap;
}
ul li{
width: 500px;
height: 88px;
/* background-color: pink; */
display: flex;
}
.picture1{
margin-right: 15px;
}
.text h4{
font-size: 20px;
line-height: 40px;
color: #333;
font-weight: 400;
}
.text p{
font-size: 14px;
color: #666;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li>
<div ><img src="./images/1.svg" alt=""class="picture1"></div>
<div class="text">
<h4>一键发布多端</h4>
<p>发布视频到抖音短视频、西瓜视频及今日头条</p>
</div>
</li>
<li>
<div ><img src="./images/2.svg" alt=""class="picture1"></div>
<div class="text">
<h4>管理视频内容</h4>
<p>支持修改已发布稿件状态和实时查询视频审核状态</p>
</div>
</li>
<li>
<div ><img src="./images/3.svg" alt=""class="picture1"></div>
<div class="text">
<h4>发布携带组件</h4>
<p>支持分享内容携带小程序、地理位置信息等组件,扩展内容及突出地域性</p>
</div>
</li>
<li>
<div ><img src="./images/4.svg" alt=""class="picture1"></div>
<div class="text">
<h4>数据评估分析</h4>
<p>获取视频在对应产品内的数据表现、获取抖音热点,及时进行表现评估</p>
</div>
</li>
</ul>
</div>
</body>
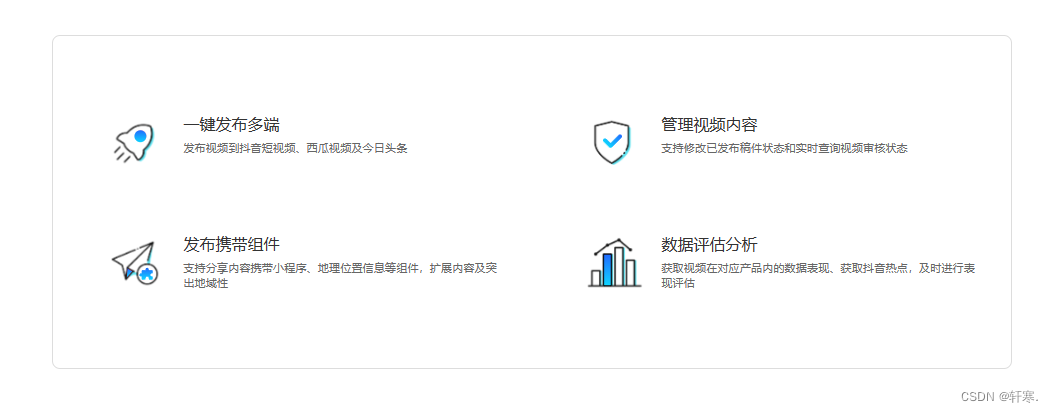
</html>运行结果






















 970
970

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








