说明
SVG 意为可缩放矢量图形(Scalable Vector Graphics),是使用 XML 来描述二维图形和绘图程序的语言;
使用 SVG 的优势在于:
1.SVG 可被非常多的工具读取和修改(比如记事本),由于使用xml格式定义,所以可以直接被当作文本文件打开,看里面的数据;
2.SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强,SVG 图就相当于保存了关键的数据点,比如要显示一个圆,需要知道圆心和半径,那么SVG 就只保存圆心坐标和半径数据,而平常我们用的位图都是以像素点的形式根据图片大小保存对应个数的像素点,因而SVG尺寸更小;
3.SVG 是可伸缩的,平常使用的位图拉伸会发虚,压缩会变形,而SVG格式图片保存数据进行运算展示,不管多大多少,可以不失真显示;
4.SVG 图像可在任何的分辨率下被高质量地打印;
5.SVG 可在图像质量不下降的情况下被放大;
6.SVG 图像中的文本是可选的,同时也是可搜索的(很适合制作地图);
7.SVG 可以与 Java 技术一起运行;
8.SVG 是开放的标准;
9.SVG 文件是纯粹的 XML;
API:
http://www.w3school.com.cn/svg/svg_intro.asp
绘SVG图工具
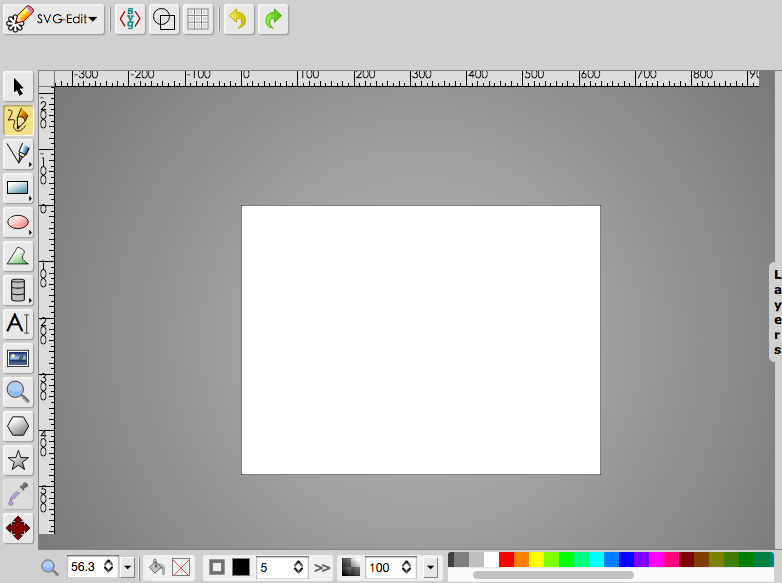
在线:svg-edit
Github:https://github.com/SVG-Edit/svgedit
编辑点击:https://svg-edit.github.io/svgedit/releases/svg-edit-2.8.1/svg-editor.html
离线inkscape
在Android上的应用
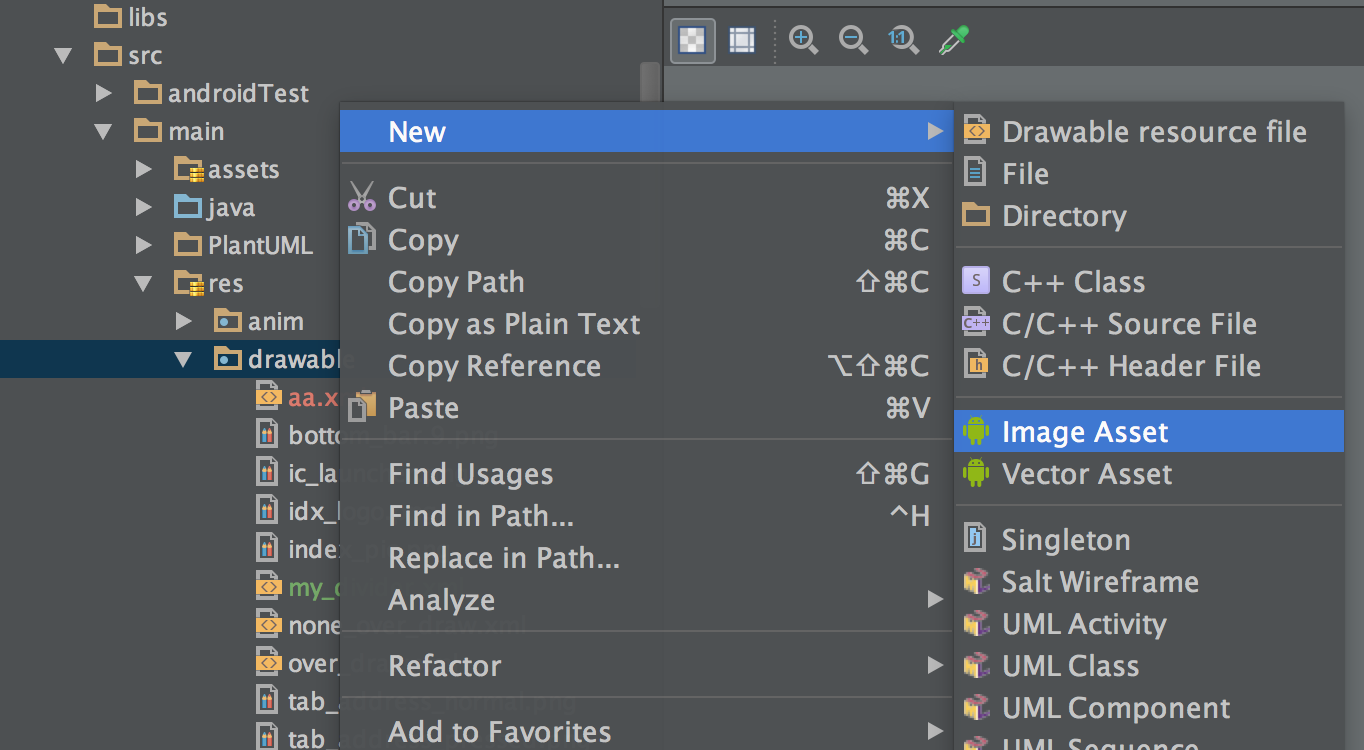
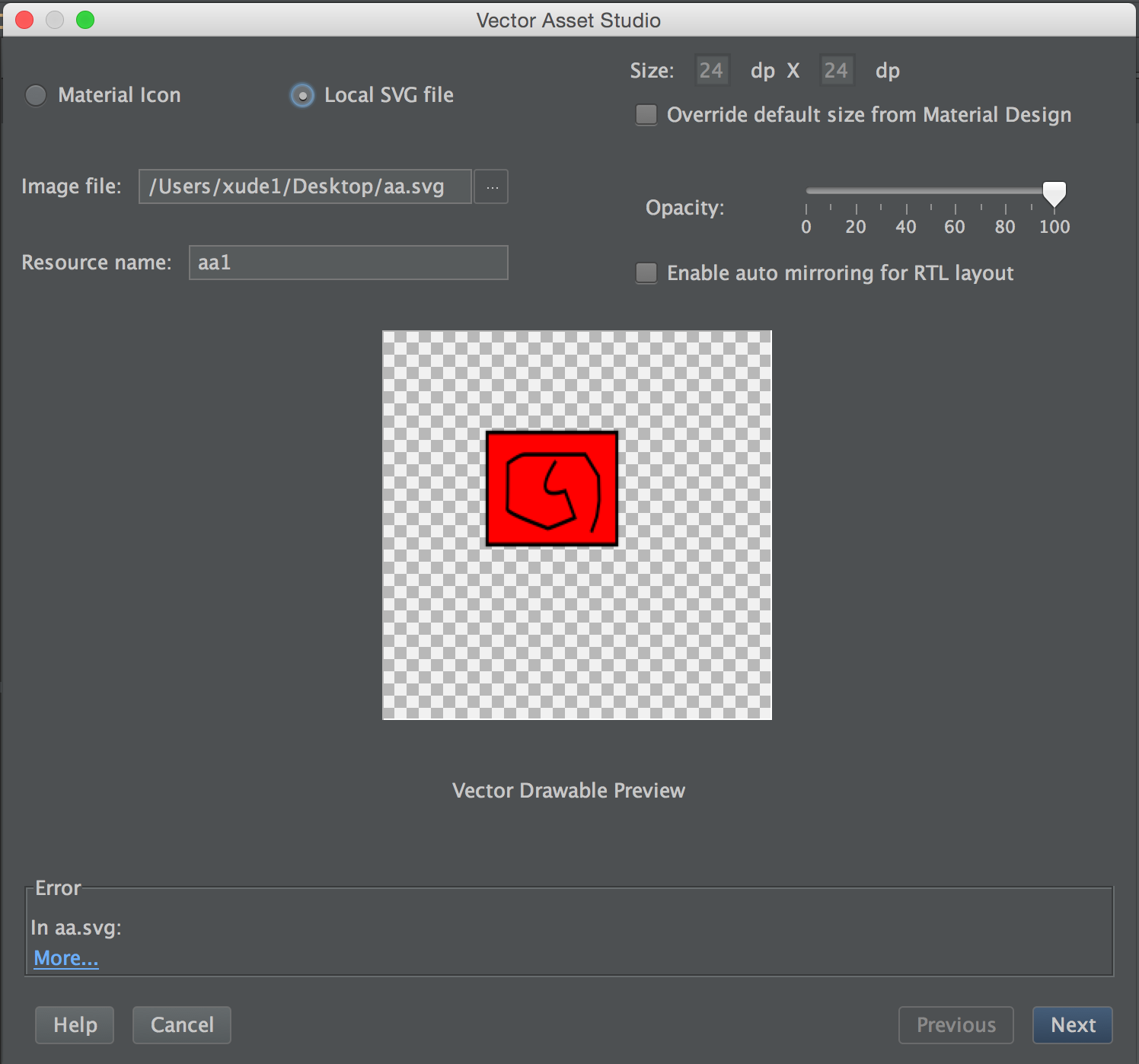
导入SVG

然后
导入后,在打包APK的时候,会自动的在各个尺寸目录下生成对应倍数的png,挺省事。
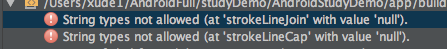
问题:
svg-edit绘制的SVG载入到android后出现
会使得APK体积增大
svg.xml还是蛮大个的。
android兼容问题
5.0才支持的。那么之前的版本呢?support包只是在一些类似imageVIew等有src属性的空间中加了一个app:srcCompat属性以支持svg,不能用在backgroud、drawableLeft等属性上。

























 611
611

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








