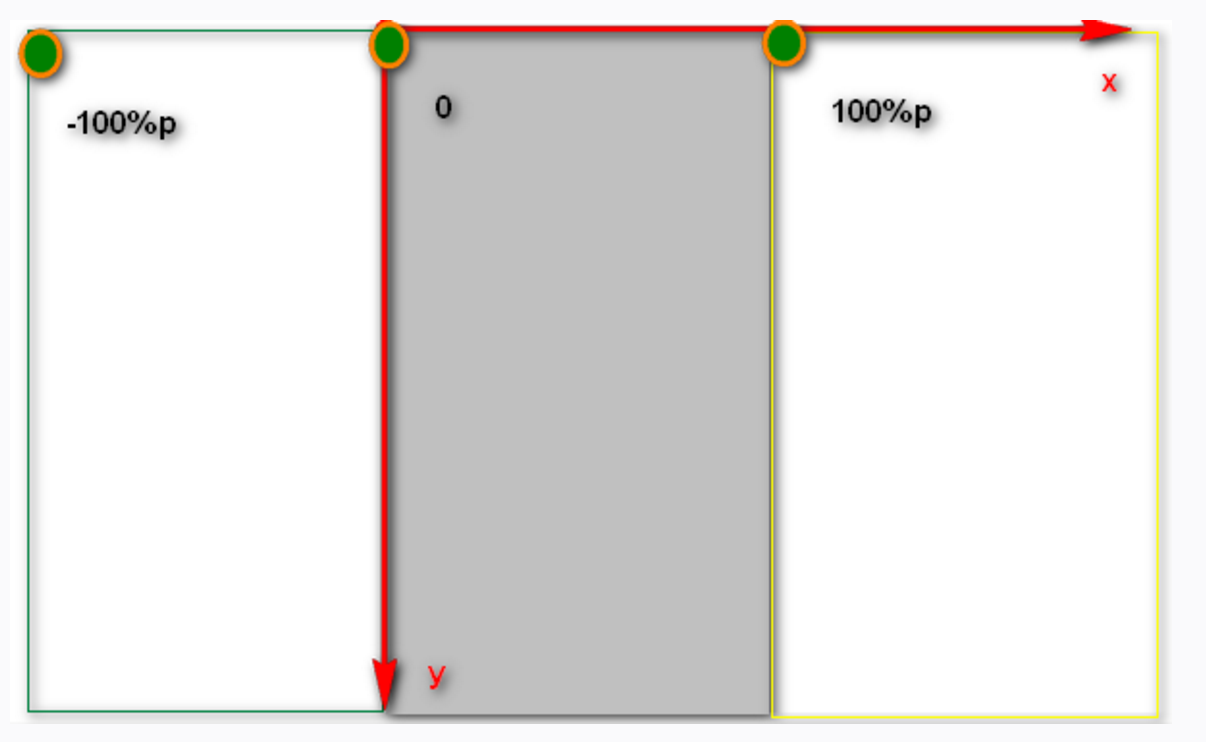
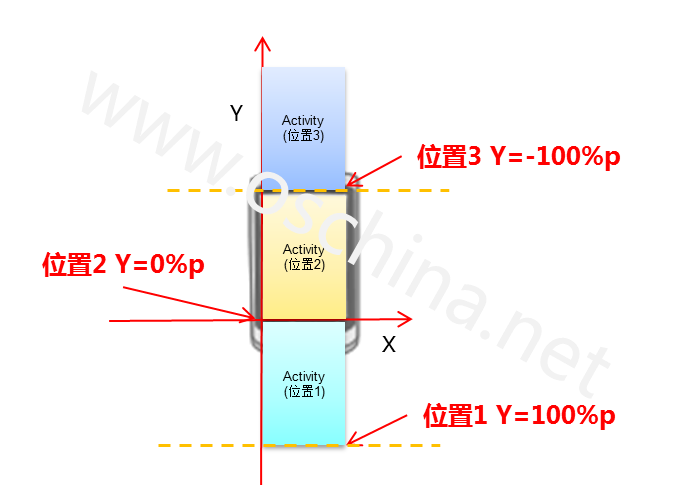
那么希望Activity由下面动态进入并展示全屏,设置动画的时候,我们也许想当然认为是从y轴的0到100,那就错了。实际看下图,中间灰色的是手机屏幕。红色是实际的坐标轴。


如果想实现上面,则应该从y轴的100到0.
R.anim.activity_open
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator">
<translate
android:duration="200"
android:fromYDelta="0"
android:toYDelta="100%p" />
</set>设置启动动画:
Intent intent = new Intent();
intent.setClassName(cxt,"com.test.mrn.android.route.RouteDemoActivity");//打开一个activity
cxt.startActivity(intent);
cxt.overridePendingTransition(R.anim.activity_open,0); 设置关闭动画:
@Override
public void finish() {
// TODO Auto-generated method stub
super.finish();
//关闭窗体动画显示
this.overridePendingTransition(R.anim.bottom_end,0);
} 





















 3254
3254

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








