我要做的事情是已知一个目录的相对路径,获得这个路径下面所有的txt文件,然后读到一个JS Script里面做下一步处理。
网上的例子都是使用input的,既然我是local的html文件,也知道路径了,我想省掉这一步。
<html>
<body>
<script script type="text/javascript">
function show()
{
var reader = new FileReader();
reader.onload = function()
{
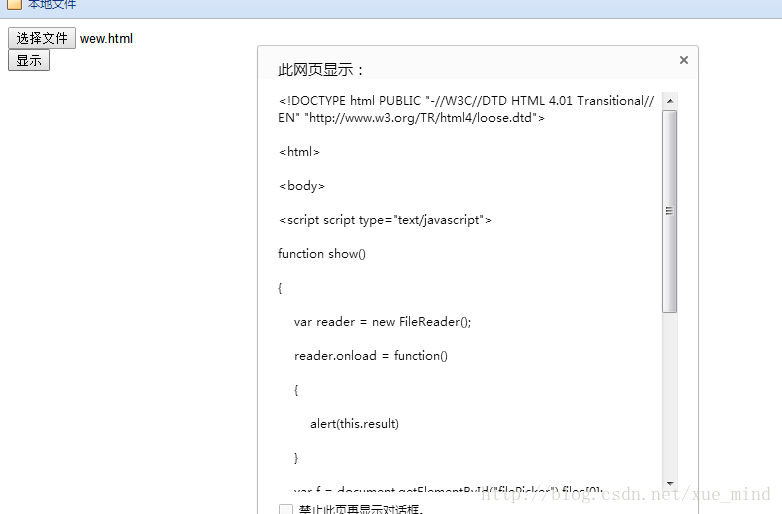
alert(this.result)
}
var f = document.getElementById("filePicker").files[0];
reader.readAsText(f);
}
</script>
<input type="file" name="file" id="filePicker"/>
<div id = "div1">
</div>
<input type="button" value = "显示" οnclick="show()"/>
</body>
</html>转自 点击打开链接


























 1081
1081

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








