视频链接: https://www.bilibili.com/video/BV1g4411H78N?p=24.
首先,创建一个带有 UI 的 QT 工程,如下所示。

如果想要设计的登录窗口界面不需要有菜单项栏的话,可以在左边给移除,如下图所示。

移除之后,

如果想要移除状态栏,也可以这样操作。
一般登录窗口都有哪些内容呢
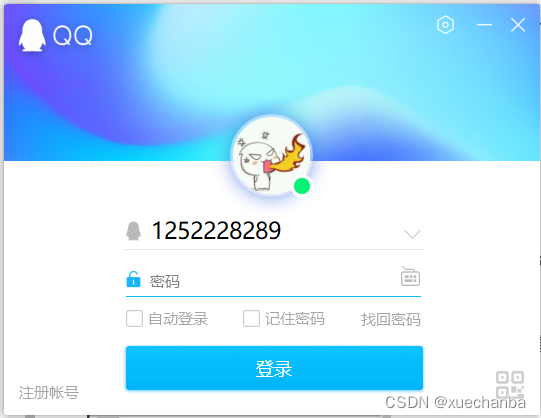
我们来看看 QQ 的登录界面都有哪些内容。

通用的登录界面一定会有一个是用户名,一个是密码。
首先来看用户名这一块,"用户名"文本呢,需要使用标签 Label 来实现。

用户若想要输入自己的用户信息,我们还要提供一个单行的编辑框 LineEdit。

再来看密码这一块,"密码"文本呢,需要使用标签 Label 来实现。用户若想要输入自己的密码,我们同样仍然可以提供一个单行的编辑框 LineEdit 去接收。
之后呢,还要有按钮,按钮的话,可以用代码去创建,也可以在左侧的控件栏中去找。

之后样子是这样,

运行一下,

可以看出来,这个时候会有一个问题,就是这个界面是可以拉伸的,也就是说控件是不随窗体的改变而改变的,因此需要对窗口进行合理良好的布局。
比如,用户名和与用户名相对应的输入框应该是水平的对应关系。那应该怎么做呢?

将它拖出来,然后将那两个控件给放进去,之后,这两个控件就对齐了。看下图操作。

通过拖拽的方式可能会比较方便,但是不够灵活。推荐另外一种方式,需要使用到Widget这个控件。

如下图所示。

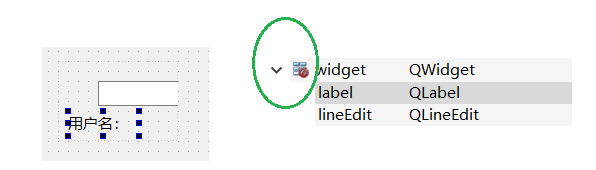
那如何查看有没有布局(这里是水平对齐)过呢?

而没有布局过的是什么样子呢?

有红色的禁用标识就是没有布局过的。
同样的,我们再给按钮也进行水平布局。

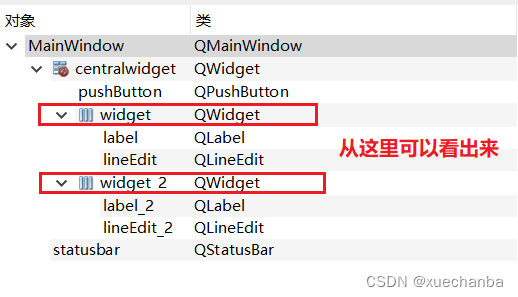
之后,再给三个大框进行垂直布局。
我们给三个大框垂直布局,可以选择以下图的centralwidget来作为一个大框。

我们来试一下,

可以看出,这样垂直布局之后,界面一下就撑开了,不太美观。
但是这样也有好处,运行程序,再来看下。

当调整界面大小时,控件的大小也会进行调整。
虽然不太美观,但是我们这里的重点是要理清楚控件布局的关系。
下面,我们想让这三行控件(如下图所示)

一直处于居中的位置而且按钮的大小固定,那应该怎么做呢?
这就要借助控件 Horizontal Spacer(水平间隔或称为水平弹簧),

将两个水平弹簧加在按键的左右(左右边栏会变蓝),看下图操作演示,

运行代码看下。

同样的,我们也将上面两行进行相同操作。

运行代码看下:

现在,我们又会观察到

或者说两个编辑框不对齐的问题。

解决方法一:
可以在密码两个字中间加几个空格符号来分开使他们相应保持对齐关系。
解决方法二:
上面的四个控件可以看做是两行两列,可以将这四个控件用一个框给框起来。但是,在做之前要取消之前的布局(打破布局)。操作如下:

或者,

需要注意的是在打破布局之后,弹簧的作用就消失了,不再能够随着界面的拉伸而进行伸缩了。
之后,把之前的布局进行调整(不需要的控件(如弹簧)给删除,按 Delete 键)。

接着将这四个控件都给框到一个框内,然后对四个按键的框使用栅格布局,使用完栅格布局之后呢,还要对界面整体进行一次垂直布局。

具体操作,如下图演示。

之后,若让这两行进行水平居中的话,就放水平弹簧,如下图所示。(只需要加一行的水平弹簧)

最后,我们运行代码来看下效果。

此外,如果有两个按键并排,比如这样

我们也可以这样做

如果觉得两个按键距离太近了,那么在他们中间也可以加一个水平弹簧,操作如下:

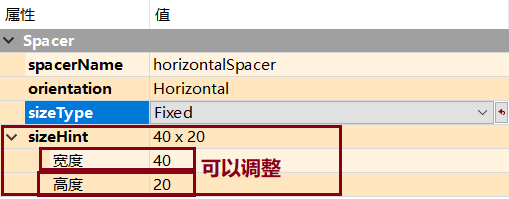
并且如果你还想在拉伸界面大小的时候让两个按钮之间的距离保持固定的话,那就设置这个水平弹簧的属性为固定。如下图所示。

调整两个框的高度
经过上面的布局调整之后,会发现两个框的高度都比较大,我们不需要这么高,因此需要调整。

那如何进行调整呢?
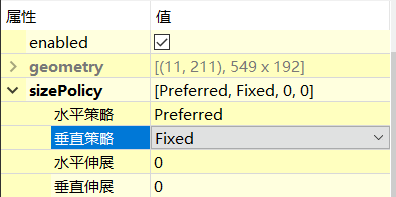
首先,选中要调整的框,然后在属性栏中找到 sizePolicy 这个属性,展开这个属性。

将垂直策略修改为 Fixed 。

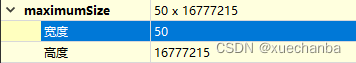
之后,又有下面问题。

进一步修改后,

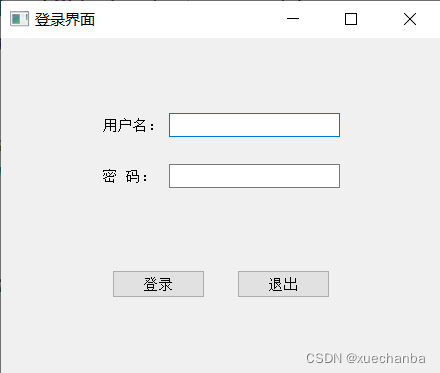
运行代码,出现界面如下。

当然,界面还有待进一步优化。
修改窗口的其他属性
修改窗口的标题
方式一:代码
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
setWindowTitle("登录界面");
}
方式二:属性栏
选中整个窗体,在属性栏中将 WindowTitle 的值修改为你要命名的值,这里以 “登录界面” 为例。

最终效果如下。

不想让用户拖拽窗口
方式一:代码
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
setFixedSize(350,240);
}
方式二:属性栏
选中整个窗体,在属性栏中将 geometry、minimumSize、maxmumSize 的值都设置为你要指定的值,如下图所示。

最终效果如下。没有拖拽的提示,只能是固定大小。

控件和边框之间的间距
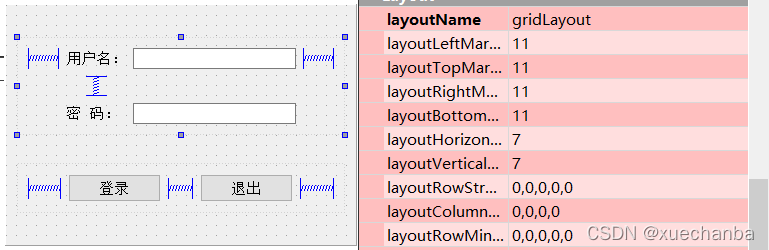
比如下图中的弹簧和边框有间距,但在属性栏中可以进行调整。

首先,选中框,然后在属性栏中的相应位置进行调整,如下图所示。
修改前,

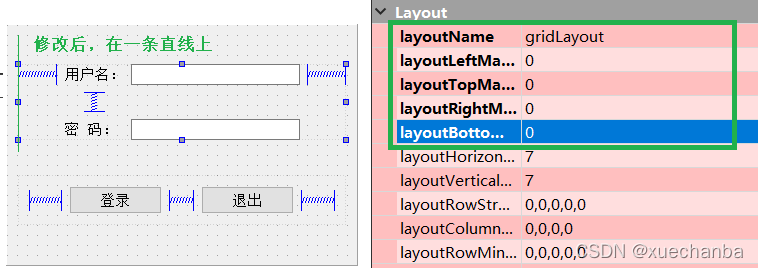
修改后,

将密码的输入框设置为不可见

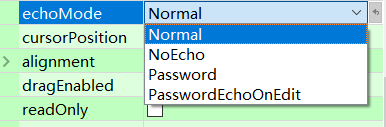
首先,选中密码的输入框,然后在属性栏中的 echoMode 进行调整。

Normal 是正常模式,NoEcho 是不回显模式,Password 是密码模式,PasswordEchoOnEdit 是当光标移动后就不显示,看下面演示。

正常来说,还是直接使用 Password 模式。如下图所示。

总结

遇到个问题:
这两个控件是水平布局。

调整

之后,























 1174
1174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










