
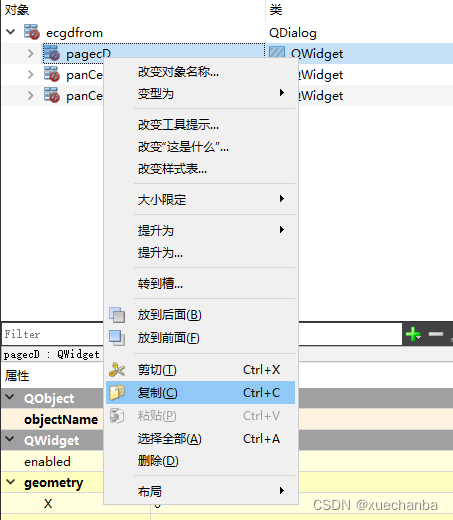
当拖了一个 QWidget 控件后,再拖一个不好拖动时,采用复制和粘贴。

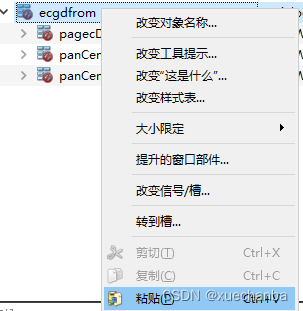
注意,粘贴的位置。

在代码上,
ui->panCenter->setVisible(true);
ui->panCenterP->setVisible(false);
ui->pagecD->setVisible(false);
善于利用 QFrame 控件

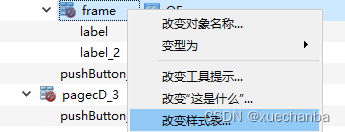
通过设置样式表等方式,来调整背景颜色。
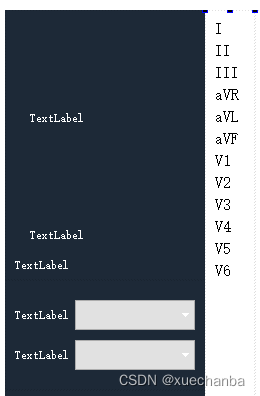
举个例子,如下图所示是一个QFrame控件,没有设置样式表前。

它内部标签(QLabel)字体的大小



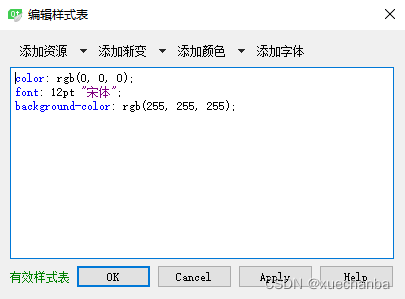
样式表中的内容如下,
color: rgb(0, 0, 0);
font: 12pt "宋体";
background-color: rgb(255, 255, 255);
设置之后的样子,如下图所示。

标签字体的格式,也相应变化了。
























 542
542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










