最近新项目中大量使用了渐变的按钮,而且还是缺一角的…只能说UI审美真好
总不能全部用图片背景吧,就只能看看css有没有什么方法实现了
方案一:
linear-gradient直接实现
linear-gradient是可以直接实现的,但是仅限于渐变的角度和斜角的角度一致的情况下
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.btn {
width: 288px;
height: 46px;
line-height: 46px;
text-align: center;
color: #fff;
background: linear-gradient(
-135deg,
transparent 10px,
#00ffc2 -6.17%,
#0b89f4 54.94%,
#6100ff 78.85%
);
}
</style>
</head>
<body>
<div class="btn">点击按钮</div>
</body>
</html>
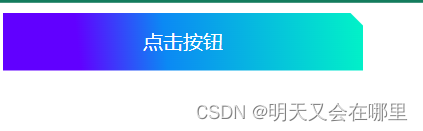
效果:

但是随后我又发现一个问题,就是UI给的渐变并不是45deg斜角的…
所以就有了另一种解决方案
方案二:
linear-gradient配合clip-path
这里我主要用到的是clip-path:polygon(),polygon可以定义任意形状,clip-path还有其他几个属性,可以自己探索
需要注意的是,polygon的使用方式是polygon(x1 y1, x2 y2, ...)这种形式,默认起始点是左上角(0, 0),x轴向右为正,y轴向下为正
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.btn {
width: 288px;
height: 46px;
line-height: 46px;
text-align: center;
color: #fff;
background: linear-gradient(
263.84deg,
#00ffc2 -6.17%,
#0b89f4 54.94%,
#6100ff 78.85%
);
clip-path: polygon(
0 0, // 第一个点的位置,即起始点(x, y)
calc(100% - 10px) 0, // 第二个点的位置(x为距离右侧10px,y为0)
100% 10px, // 第三个点的位置(x为100%, y为距离上方10px)
100% 100%,
0 100%
);
}
</style>
</head>
<body>
<div class="btn">点击按钮</div>
</body>
</html>
这种情况下,渐变的角度和斜角的角度是没关系的
效果:























 372
372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








