Flask-moment 无法通过moment.min.js在网页上显示时间,经过测试,主要是长时间卡在国外cdn网站引入上。
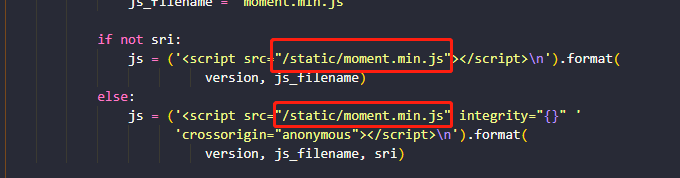
一、可将moment.min.js下载到本地,然后本地进行引入,修改python目录下Lib\site-packages\flask_moment下的__init__.py文件。

修改完成后,在base.html的<head></head>中间,用{{ moment.include_moment() }}引入即可。
二、在引入时加入参数 local_js='本地js路径'。
{{ moment.include_moment(local_js=url_for('static', filename='moment.min.js')) }}这样就避免了浏览器一直卡在获取国外cdn数据,长时间无法显示时间。





















 1176
1176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








