博主wx公众号:程序员野区

采坑不容易,给个关注吧。
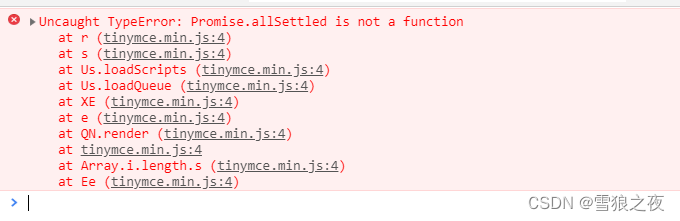
首先,你这个错误证明你用的tinymce 版本是v6+的版本
也就是说tinymce v5的版本是不会的。
好,其实说到这里你直接引用v5旧版本的tinymce 就解决了。
如果你觉得有必要知道怎么解决v6的bug,你在往下看
来先点右边这篇文章收藏,你会用到的--->tinymce6.0+ 插件按钮翻译_雪狼之夜的博客-CSDN博客
一、报错的原因
你打开浏览器f12 console.log输入以下代码
console.log(Promise.allSettled)你就知道 这里是undefined,这里是因为Promise.allSettled是es11的东西,你现在运行的浏览器还不支持,这样看来问题就简单了,只要让他支持就可以了。
博主写了个方法,你调用tinymce.init的之前写下就好了。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/tinymce/js/tinymce/tinymce.min.js" ></script>
</head>
<body>
<div id="tinydemo1" style=" width: 400px;height: 300px;"></div>
<script>
function handlePromise(promiseList) {
return promiseList.map(promise =>
promise.then((res) => ({ status: 'ok', res }), (err) => ({ status: 'not ok', err }))
)
}
Promise.allSettled = function (promiseList) {
return Promise.all(handlePromise(promiseList))
}
tinymce.init({
selector: '#tinydemo1',
// language:'zh_CN'
});
</script>
</body>
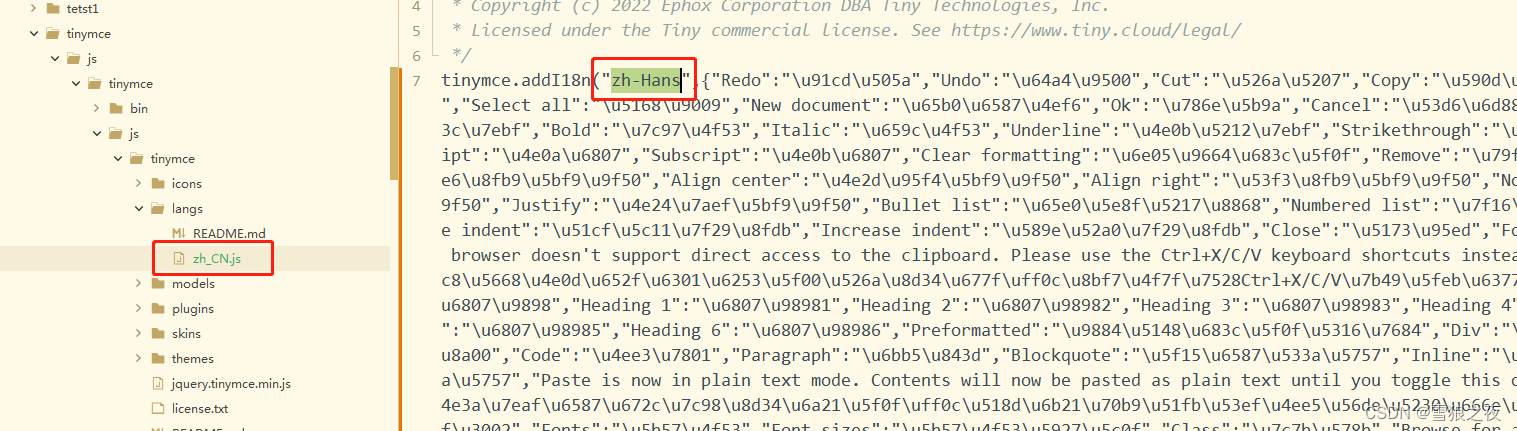
</html>来注意,有看到那个language:'zh_CN'吗,这里的zh_CN你要核对下 你下的包里面是不是命名成zh_cn,不是就要改过来,像博主下的中文包他是zh-Hans

把这个zh-Hans改成zh_CN 就可以了,所以这里注意了 记住是下划线 _CN不是 -cn,博主说到这个份上,你还错怪不了我了。
对了 cdn ,也就是script来引用的tinymce.min.js哪里下载。采坑不容易,给个关注吧。博主也给个链接→→→→
Self Hosted WYSIWYG HTML Editor | Trusted Rich Text Editor | TinyMCE

下面一个博文为要用tinymce写技术博客的小伙伴准备tinymce prism代码高亮图文详解_雪狼之夜的博客-CSDN博客
原创不易,且行且珍惜


























 1842
1842











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










