序:
还是有点难度的,卡到不只一个地方,百度难度也是大,还好,搞定了。
提示:
1、博主tinymce是6.+版本
2、不懂怎么下载prism的去看我这篇=》prism.js使用图文教程_雪狼之夜的博客-CSDN博客
3、不懂怎么设置中文的看我这篇(滑到这篇最底下有写)=》tinymce Promise.allSettled is not a function报错解决方案_雪狼之夜的博客-CSDN博客_tinymce报错
4、本文只教怎么集成到tinymce、读取代码,初始化代码到文本框、异步innerHTML到页面div还有代码提示,没耐心的小伙伴点这里直接下载demo====》tinymce6.+高亮提示demo-Node.js文档类资源-CSDN下载
要达到的效果如图

目录

正文:
1、第一个坑,你要想tinymce用你自己引用的prism.js要在tinymce设置这个代码。如图
codesample_global_prismjs:true,//允许调用用户自己引入的prism.js和prism.css
2、第二个坑,像博主最前面截图的,菜单只有高亮提示一个按钮是如下设置的这里我就不截图了。
plugins: 'codesample',//语言提示组件
toolbar: 'codesample',//语言提示菜单
menubar:false,//菜单栏
codesample_languages: [
{text:'jquery',value:"jq"},
],//示例代码 3、第三个坑,所有操作要在编辑器初始化完再操作,跟plugins: 'codesample',toolbar
平级。
init_instance_callback: (editor) => { //编辑器初始化完毕回调
}4、获取和设置内容建议你写在init_instance_callback的{}里面,你也可以在外面setTimeout(()=>{},1000) 太丑。不建议
tinymce.get('tinydemo1').setContent(htmlVal)//编辑时数据回填
tinymce.get('tinydemo1').getContent()//获取编辑器内容get后面是id;注意:别用tinymce.activeEditor.getContent() ;因为这玩意在你一个html有2个tinymce的时候就只指向最后一个tinymce
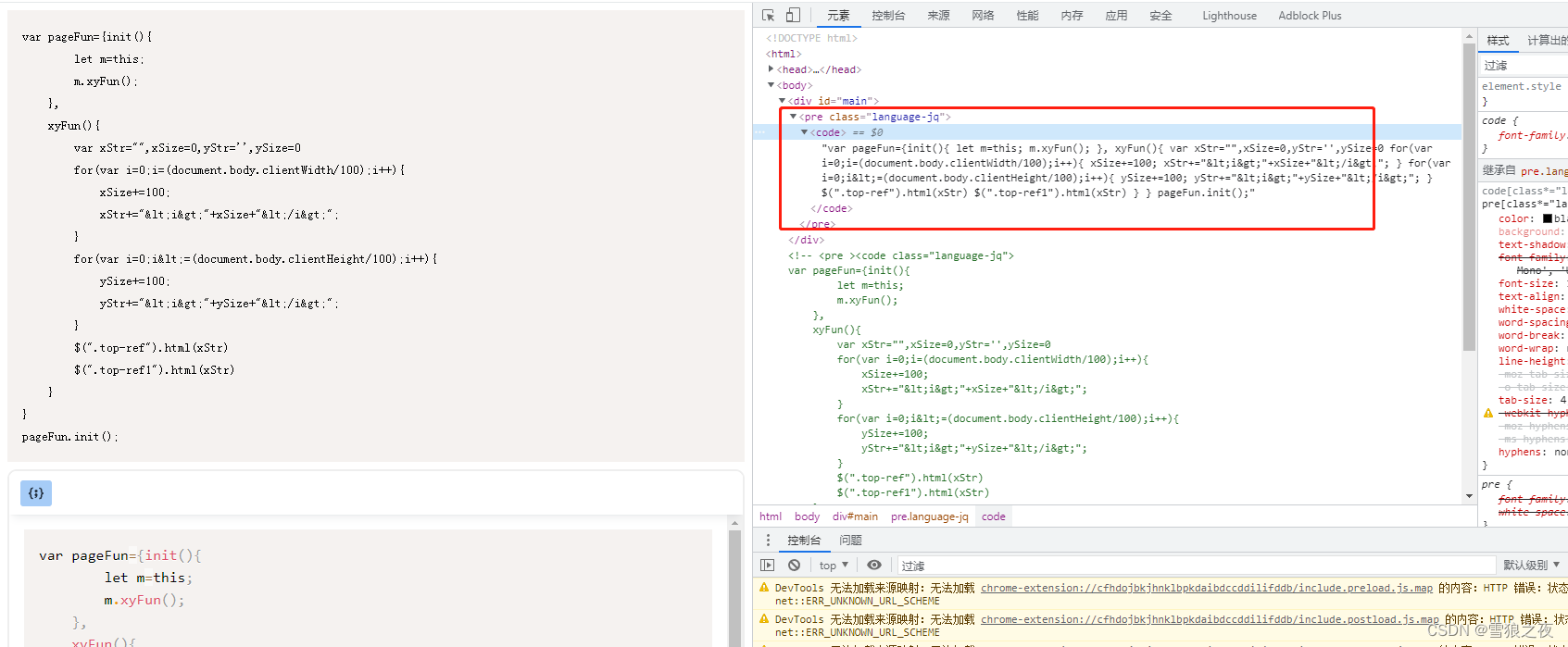
5、你如果tinymce.get('tinydemo1').getContent() 的内容直接$("#tinydemo1").html()是不行的,因为会变成如下图,也就是没有被prism.js格式化

这里你要用Prism的异步方法重新渲染一遍,一样的建议写在$("#tinydemo1").html()之后,都放在init_instance_callback{}里面
document.querySelectorAll("code").forEach(block => Prism.highlightElement(block)); //Prism 异步要加这段,不然提好,这里重点就都说完了,原创不易,转载附上本文链接
























 3032
3032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










