<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<meta content="max-age=0" http-equiv="Cache-Control">
<meta content="YES" name="apple-touch-fullscreen">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
</head>
<body>
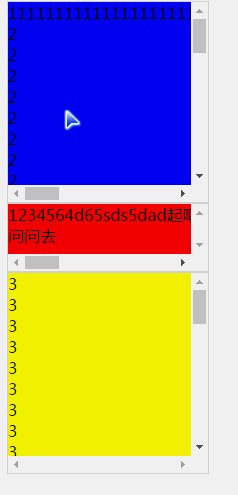
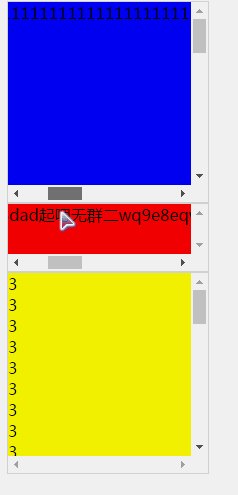
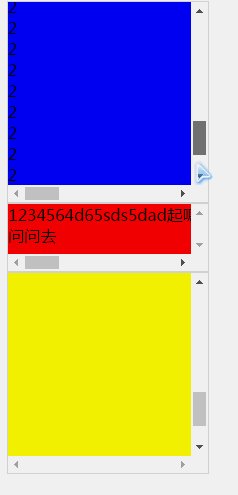
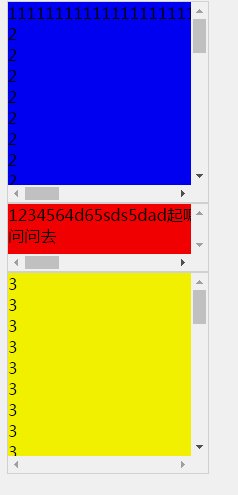
<div id="div1" style="width:200px;height:200px; background: blue; border:1px #ddd solid; overflow:auto;" οnscrοll="document.getElementById('div2').scrollLeft = this.scrollLeft;document.getElementById('div3').scrollTop = this.scrollTop;">
<div style="width:800px; height:800px;">111111111111111111111111111111111111111111111111111111dsdsdsddadasd23232323232<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/>2<br/></div>
</div>
<div id="div2" style="width:200px; border:1px #ddd solid;background: red; overflow:scroll;" οnscrοll="document.getElementById('div1').scrollLeft = this.scrollLeft;">
<div style="width:800px; height:50px;">1234564d65sds5dad起嗯无群二wq9e8eqw89e789we89qwe98wq74e9q8we89wq98qwe98qe98qw而且去问问去</div>
</div>
<div id="div3" style="width:200px;background: yellow; border:1px #ddd solid;height:200px; overflow:scroll;" οnscrοll="document.getElementById('div1').scrollTop = this.scrollTop;" >
<div style="width:50px; height:800px;">3<br/>3<br/>3<br/>3<br/>3<br/>3<br/>3<br/>3<br/>3<br/>3<br/></div>
</div>
</body>
</html>
























 954
954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










