需求
内部人员测试使用的网页,权限有些大,不适用与客户,但是需要再客户电脑上调试使用。
简单的html界面,要求:
1.不输入密码前浏览器不能加载内容(F12也看不到任何信息)
2.每30分钟刷新一次页面,刷新后重新输入密码
3.密码为动态密码
4.密码输入失败关闭当前浏览器
解决方法
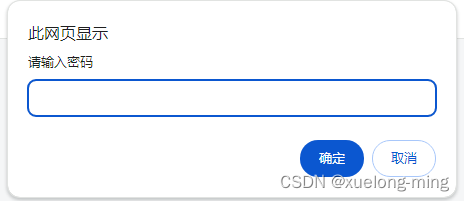
使用js原生方法 prompt()
用途:
弹出一个对话框,内部有一个提示语句以及一个输入框,可以在输入框中根据提示 任意输入内容。
语法:
var password = prompt('请输入密码', '');
参数: 参数一 提示语句, 参数二 输入的内容
返回值: 输入的内容
效果

代码
<script>
function getNumber() {
var today = new Date();
var y = today.getFullYear();
var m = today.getMonth() + 1;
var d = today.getDate();
var h = today.getHours();
var mm = today.getMinutes();
m = ('0' + m).slice(-2);
d = ('0' + d).slice(-2);
h = ('0' + h).slice(-2);
mm = ('0' + mm).slice(-2);
return y + '' + m + '' + d + '' + h + '' + mm
}
var password = "";
var number = getNumber()
var num = md5(number)
password = prompt('请输入密码','');
if (password != num){
alert("密码不正确,无法进入本站!!");
window.location.href = "https://www.baidu.com"
window.close();
}
// 每30分钟刷新一次页面
setTimeout(function () {
location.reload();
}, 30 * 60 * 1000);
</script>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










