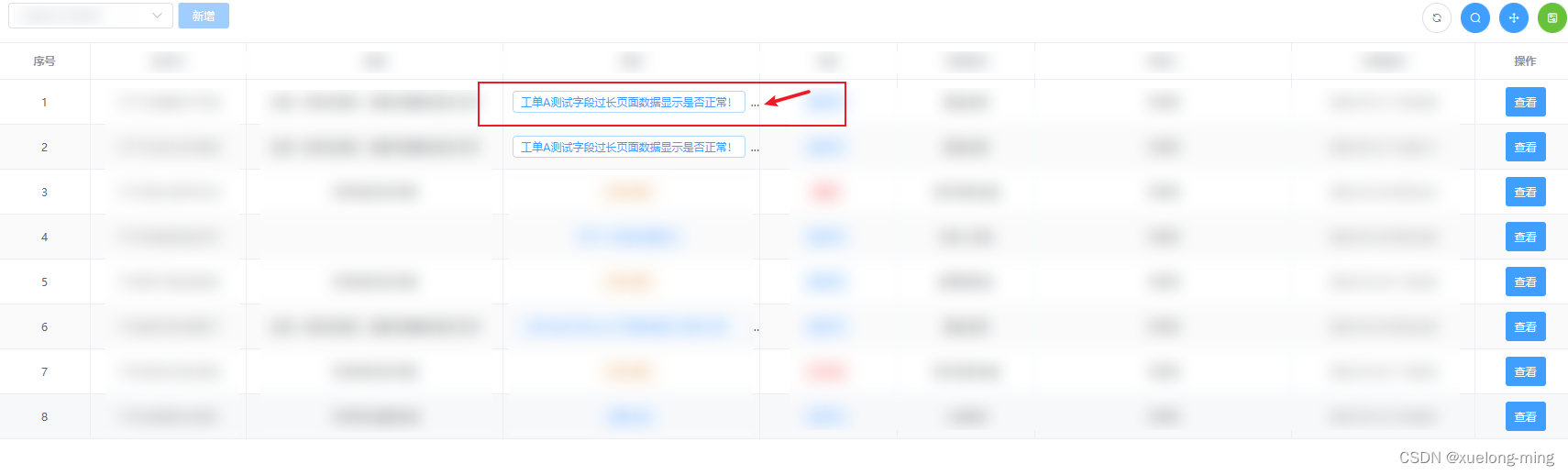
问题
vue2 + elementUI + d2-crud-plus,数据类型为select时,行样式显示为tag样式,但是如果选择内容过长就会出现下面这种bug,显然用户体验不够友好。


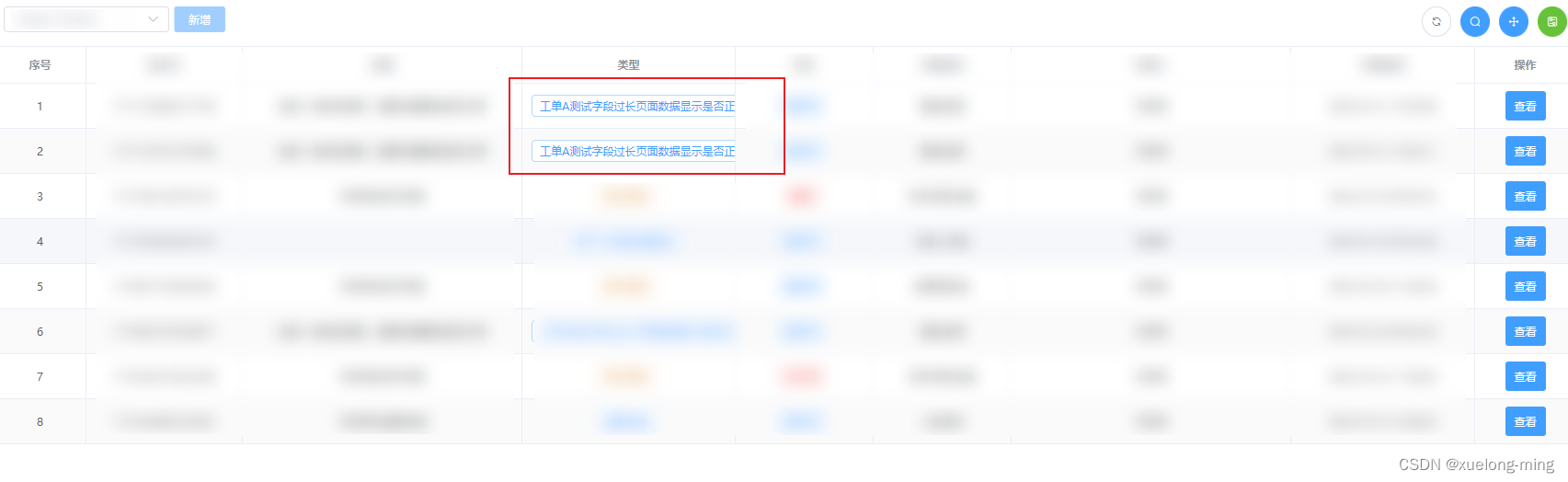
期望

代码
js
export const crudOptions = (vm) => {
return {
...
columns: [
...
{
title: '类型',
key: 'type',
align: 'center',
search: {
disabled: false,
component: {
name: 'dict-select',
filterable: true
}
},
type: 'select',
component: {
class: ['overflowHiding']
},
dict: {
...
}
},
...
]
...
}
}
css
<style lang="scss">
.overflowHiding {
.tag-item {
max-width: 90% !important;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
}
</style>


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










