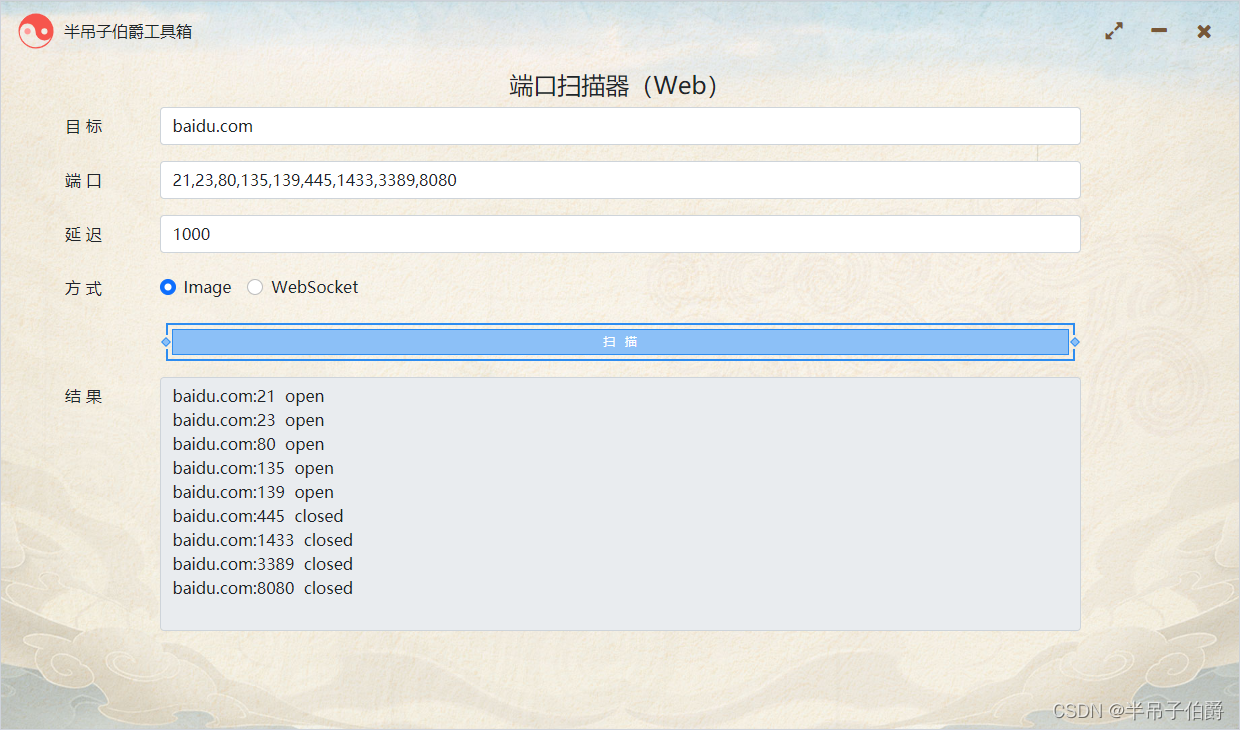
1. 程序界面
1)目标输入框用于输入要扫描的主机的IP地址或域名,不填写会默认指向本机;
2)端口输入框中可以输入要扫描的端口,不同端口之间用逗号分隔,也支持输入端口范围,用横杠分隔(如1-10);
3)延迟输入框用于设置端口探测的超时时间,超时即意味着端口是关闭的;
4)扫描方式,支持Image和WebSocket两种方式;

2. 代码实现
// 端口扫描-Image
scanPort1 (port) {
let timeout = this.timeout || 100
let img = new Image()
img.onerror = () => {
if (!img) return
this.loadingCount--
img = undefined
this.result += `${this.target}:${port} open\n`
}
img.onload = img.onerror
this.loadingCount++
img.src = `http://${this.target}:${port}`
setTimeout(() => {
if (!img) return
this.loadingCount--
img = undefined
this.result += `${this.target}:${port} closed\n`
}, timeout)
}// 端口扫描-WebSocket
scanPort2 (port) {
let timeout = this.timeout || 100
let flag = false
this.loadingCount++
try {
let mySocket = new WebSocket(`ws://${this.target}:${port}`)
mySocket.onerror = (e) => {
flag = true
}
mySocket.onopen = () => { flag = true }
mySocket.onclose = () => { flag = true }
mySocket.onmessage = () => { flag = true }
} catch (err) {
flag = true
}
setTimeout(() => {
this.loadingCount--
this.result += `${this.target}:${port} ${flag ? 'open' : 'closed'}\n`
}, timeout)
}这两种方式都是通过判断请求是否超时来达到目的的,所以程序设置界面中的“延迟”的参数值也是很重要的,不宜过小也不宜过大,具体取值需要结合当前网络环境的快慢来定。
此外,细心的小伙伴可能已经发现了,这里使用的Image和WebSocket有个共同点,它们都属于前端常用的跨域方式。不受同源策略的制约,所以才可以用来扫描各种不同的域名。
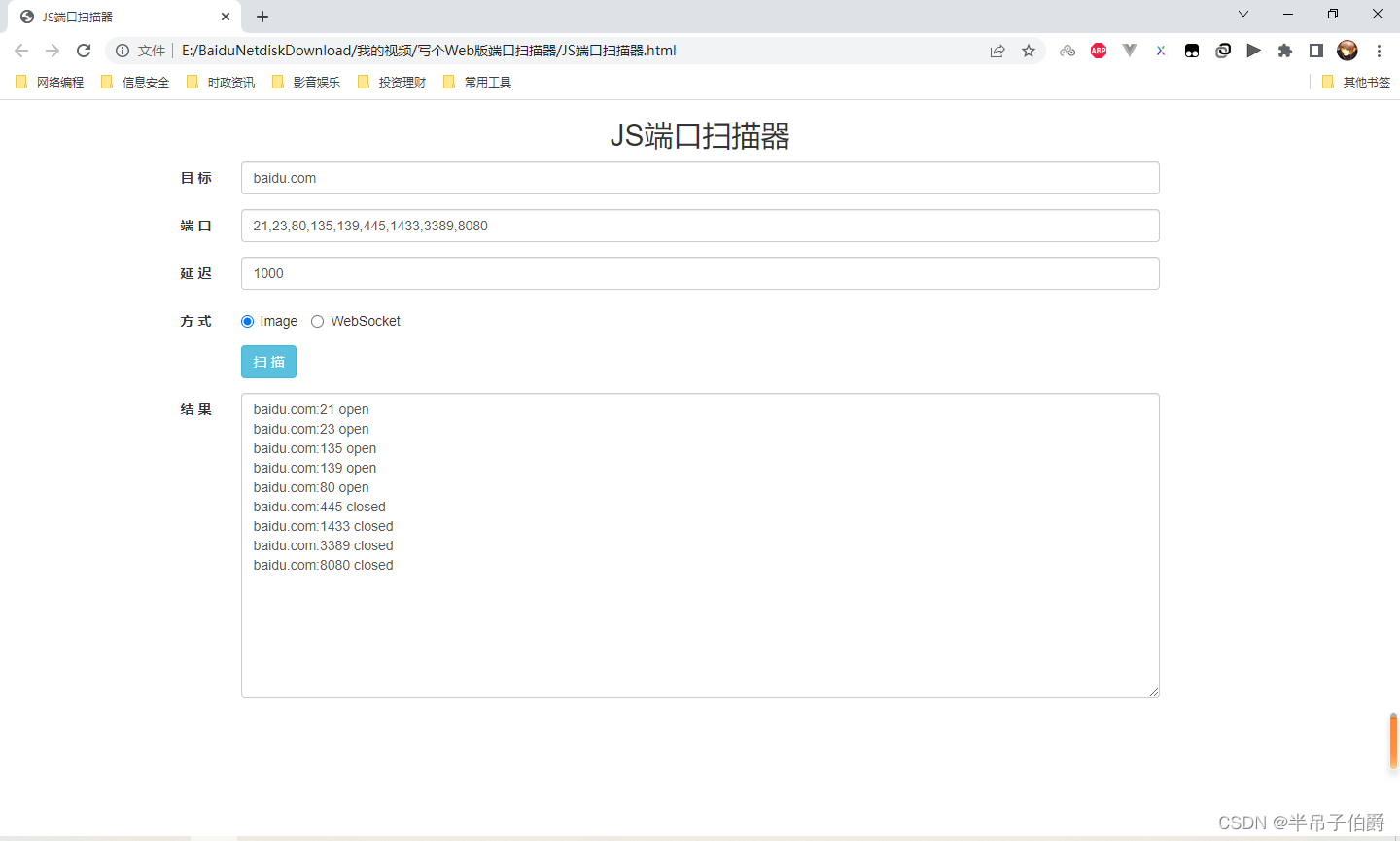
最后,还写了一个网页版本的,效果是一样的。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










