ionic-datepick
introduce
http://market.ionic.io/plugins/ionicdatepicker
download
bower install ionic-datepicker#0.9.0 --saveload js
<script src="lib/ionic-datepicker/dist/ionic-datepicker.bundle.min.js"></script>use
app中注入
angular.module('mainModuleName', ['ionic', 'ionic-datepicker']){
//
}controller里面配置
var disabledDates = [
new Date(1437719836326),
new Date(),
new Date(2015, 7, 10), //months are 0-based, this is August, 10th!
new Date('Wednesday, August 12, 2015'), //Works with any valid Date formats like long format
new Date("08-14-2015"), //Short format
new Date(1439676000000) //UNIX format
];
//方便的年月日设置方式,正和我意,可以随便改了。
var weekDaysList = ["S", "M", "T", "W", "T", "F", "S"];//中文:["日", "一", "二", "三", "四", "五", "六"];
var monthList = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"];
//中文:["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"];
// 日期选择后的回调函数
var datePickerCallbacke = function (val) {
if (typeof (val) === 'undefined') {
} else {
console.log('Selected date is : ', val);
$scope.scheduleInfo.scheduleDate = val;//更新日期。
}
};
//主体对象
$scope.datepickerObjectEnd = {
titleLabel: '选择日期', //可选
todayLabel: '今天', //可选
closeLabel: '关闭', //可选
setLabel: '设置', //可选
setButtonType: 'button-assertive', //可选
todayButtonType: 'button-assertive', //可选
closeButtonType: 'button-assertive', //可选
inputDate: new Date(), //可选,输入值
mondayFirst: true, //可选,星期一开头
disabledDates: disabledDates, //可选
weekDaysList: weekDaysList, //可选
monthList: monthList, //可选
templateType: 'popup', //可选i.e.的模式 modal or popup(兼容模式?)
showTodayButton: 'true', //可选
modalHeaderColor: 'bar-positive', //可选
modalFooterColor: 'bar-positive', //可选
from: new Date(2008, 8, 2), //可选
to: new Date(2030, 8, 25), //可选
callback: function (val) { //Mandatory
datePickerCallbacke(val);
},
dateFormat: 'yyyy-MM-dd', //可选
closeOnSelect: true, //可选,设置选择日期后是否要关掉界面。呵呵,原本是false。
};html中使用
<h3>日期:</h3>
<ionic-datepicker input-obj="datepickerObjectEnd">
<!--<button class="button button-block button-positive"> {{datepickerObjectEnd.inputDate |-->
<!--date:datepickerObjectEnd.dateFormat}}-->
<!--</button>-->
{{scheduleInfo.scheduleDate|date:'fullDate'}}
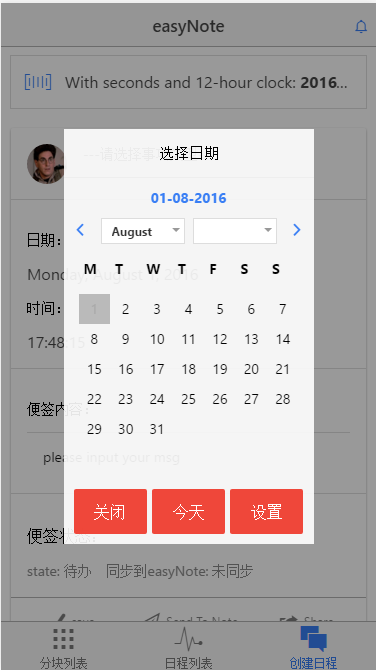
</ionic-datepicker>效果
ionic-timepick
introduce
https://github.com/rajeshwarpatlolla/ionic-timepicker
download
bower install ionic-timepicker#0.4.0 --saveload js
<!-- path to ionic -->
<script src="lib/ionic-timepicker/dist/ionic-timepicker.bundle.min.js"></script>use
app中注入
angular.module('mainModuleName', ['ionic', 'ionic-timepicker']){
//
}controller配置
$scope.vipTimePickerObject = {
inputEpochTime: ((new Date()).getHours() * 60 * 60), //Optional
step: 15, //Optional
format: 24, //Optional
titleLabel: '24-hour Format', //Optional
setLabel: 'Set', //Optional
closeLabel: 'Close', //Optional
setButtonType: 'button-positive', //Optional
closeButtonType: 'button-stable', //Optional
callback: function (val) { //Mandatory
timePickerCallback(val);
}
};
function timePickerCallback(val) {
if (typeof (val) === 'undefined') {
console.log('Time not selected');
} else {
$scope.vipTimePickerObject.inputEpochTime = val;
$scope.scheduleInfo.scheduleTime = epochParser(val);
console.log('选择的时间:' + epochParser(val));
}
}
function prependZero(param) {
if (String(param).length < 2) {
return "0" + String(param);
}
return param;
}
function epochParser(val) {
if (val === null) {
return "00:00";
} else {
var hours = parseInt(val / 3600);
var minutes = (val / 60) % 60;
return (prependZero(hours) + ":" + prependZero(minutes));
}
}html里面调用
<h3>时间:</h3>
<ionic-timepicker input-obj="vipTimePickerObject">
<!--<button class="button button-block button-positive">-->
<!--<!–<standard-time-meridian etime='timePickerObject.inputEpochTime'></standard-time-meridian>–>-->
<!--<standard-time-no-meridian-->
<!--etime='vipTimePickerObject.inputEpochTime'>{{selectedTime}}-->
<!--</standard-time-no-meridian>-->
<!--</button>-->
{{scheduleInfo.scheduleTime}}
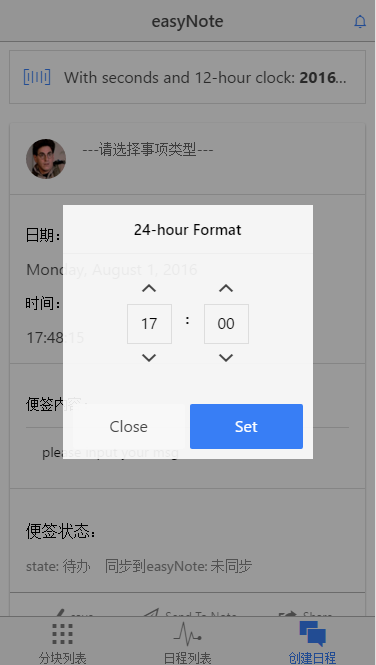
</ionic-timepicker>效果
ion-datetime-picker
introduce
https://github.com/katemihalikova/ion-datetime-picker
download
bower install ion-datetime-picker --saveload js
<script src="lib/ion-datetime-picker/release/ion-datetime-picker.min.js"></script>
<link href="lib/ion-datetime-picker/release/ion-datetime-picker.min.css" rel="stylesheet">use
app中注入
angular.module("myApp", ["ionic", "ion-datetime-picker"]);html中调用
<ion-list>
<ion-item ion-datetime-picker ng-model="datetimeValue">
{{datetimeValue| date: "yyyy-MM-dd H:mm:ss"}}
</ion-item>
</ion-list>controller里面调用
$scope.addRemindTime = function () {
console.log("增加提醒时间设置");
$scope.tmp = {};
$scope.tmp.newDate = new Date();
var birthDatePopup = $ionicPopup.show({
//template: '<datetimepicker ng-model="tmp.newDate"></datetimepicker>',
template: '<div ion-datetime-picker="" seconds="" am-pm="" ng-model="tmp.newDate"></div>',
title: "Remind Time",
scope: $scope,
buttons: [
{text: 'Cancel'},
{
text: '<b>Save</b>',
type: 'button-positive',
onTap: function (e) {
$scope.datetimeValue = $scope.tmp.newDate;
}
}
]
});
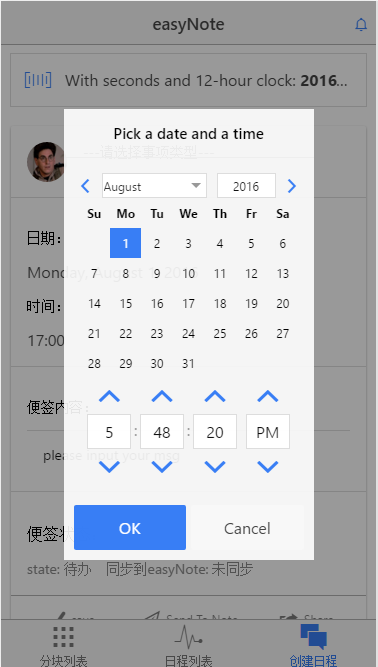
}效果
优化的地方
- 很多配置信息应该放到app.config中进行配置
- 国际化目前还没做
- 响应效率还没测试

























 138
138

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








