写在前面
本地的VScode装了很久,但是使用率一直不高,作为这么好的一款工具,怎么能不利用起来刷leetcode呢。本文建立在相关编程语言的VScode开发环境搭建完成的基础上,因此对各种编程语言的环境搭建不做赘述。自己也是第一次用VScode搭建LeetCode开发环境,边尝试边解决问题。
一、安装Leetcode插件
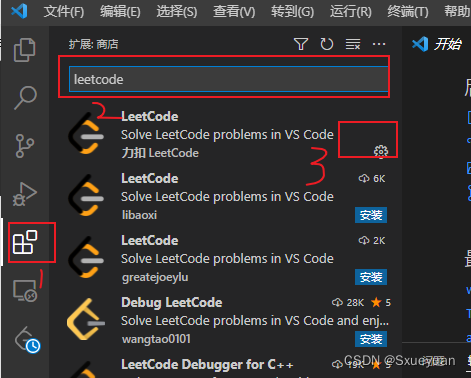
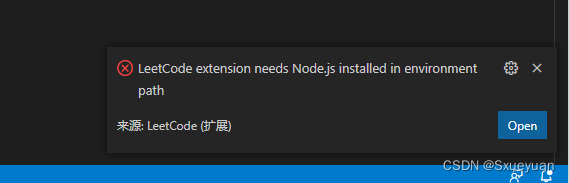
现在VScode应用商店中搜索leetcode,第一个应该就是官方给出的插件,点安装(因为我这里已经安装完了,所以没有显示这个按钮),安装完成之后,重启VScode,会发现无法使用,报错信息为LeetCode extension needs Node.js installed in environment path,也就是说我们还需要安装一个Node.js


二、安装Node.js
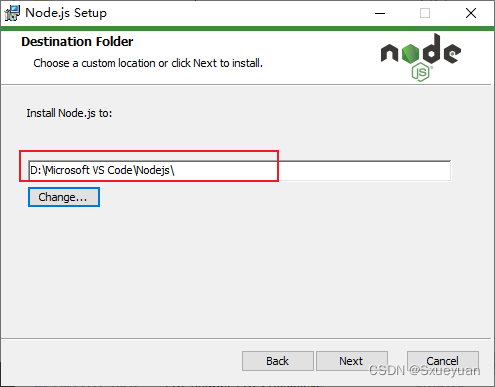
百度搜索node.js,进入官网,直接下载16.17.0长期维护版,安装的时候注意记住安装位置,后面配置环境变量时需要用到,我这里装在VScode中新建的一个nodejs目录中(这个其实主要看个人习惯和喜好,我一般是在D盘下有两个专门用来装软件的目录,分别是Program Files和Program Files(X86),这个VScode没装在里面,纯属意外),然后直接默认一路Next就行了。

三、配置Node.js到系统环境变量
其实,我装好Node.js之后,重启VScode就能leetcode了。查看一下系统变量,发现,刚才的安装目录已经配置到系统环境变量。
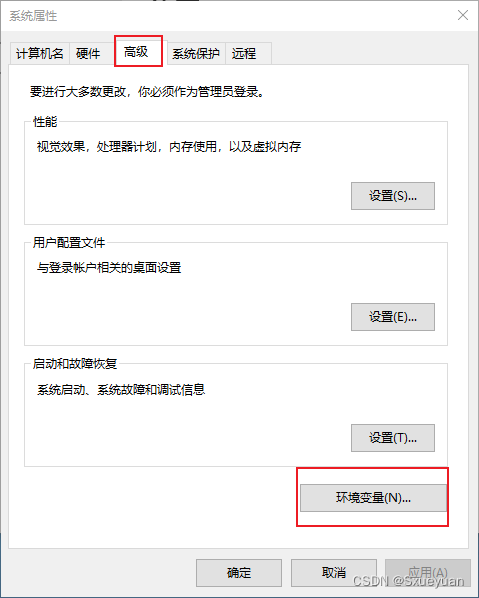
系统环境变量的配置方法如下:
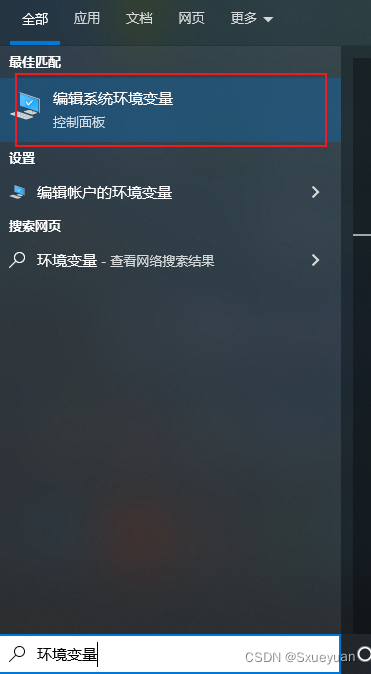
1、可以在windows左下角搜索栏搜索环境变量,然后点击环境标量


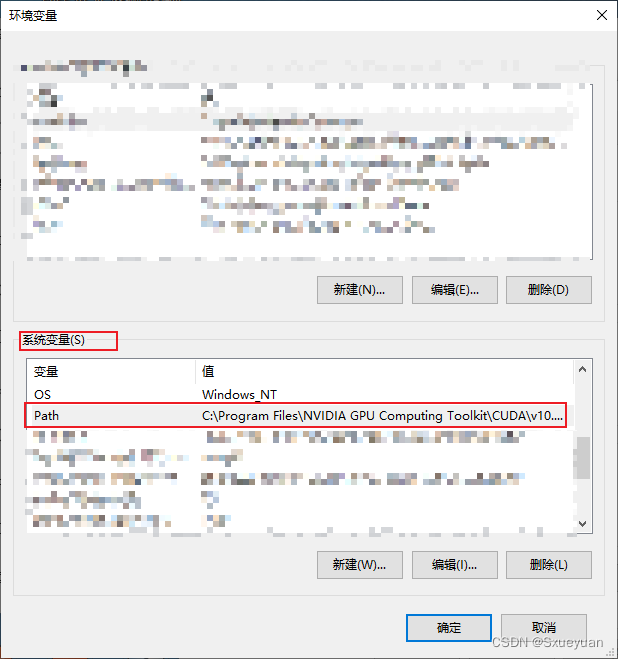
2、在下面的环境变量中找到Path后,双击进入

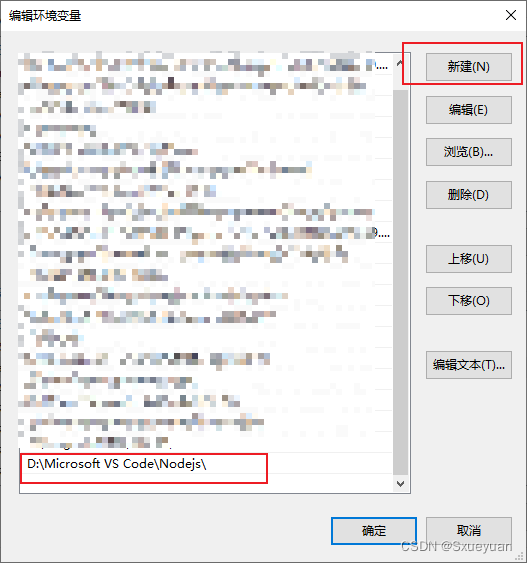
3、点击新建,将刚刚Node.js的安装目录加到这里后确定,我这里是安装的时候默认建立了,如果没有,就添加该环境变量。

四、在VScode中再做稍加设置
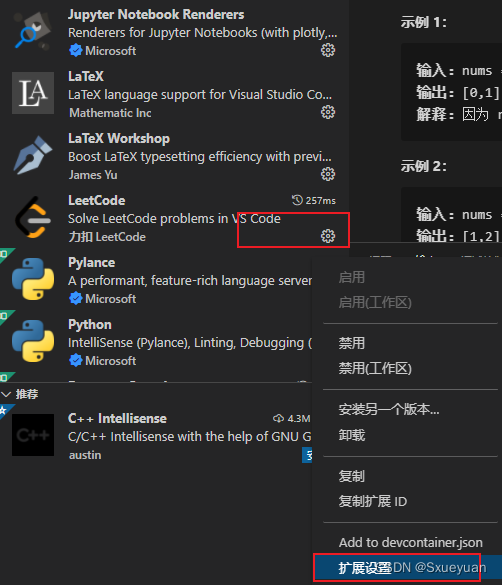
LeetCode插件还需要稍微设置,找到LeetCode插件的扩展设置

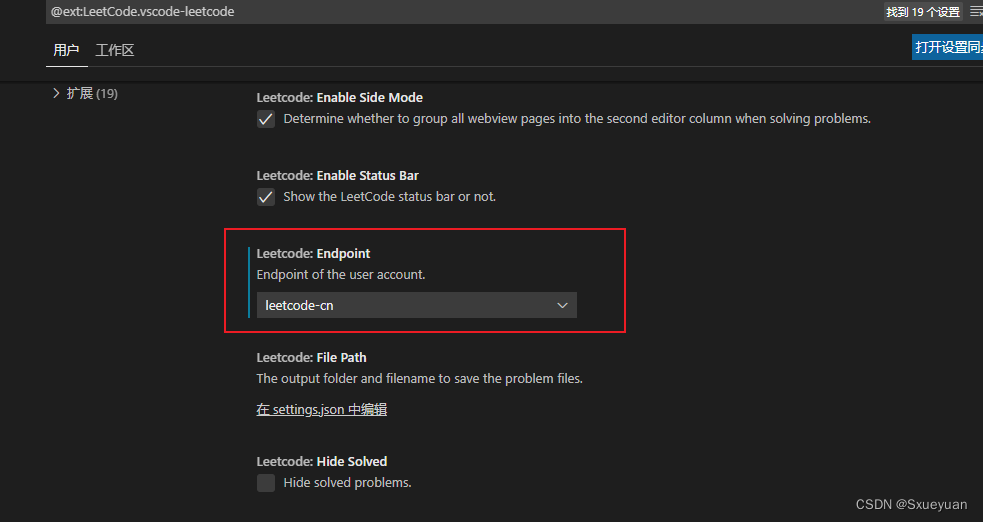
1、Leetcode:Endpoint设置为leetcode-cn

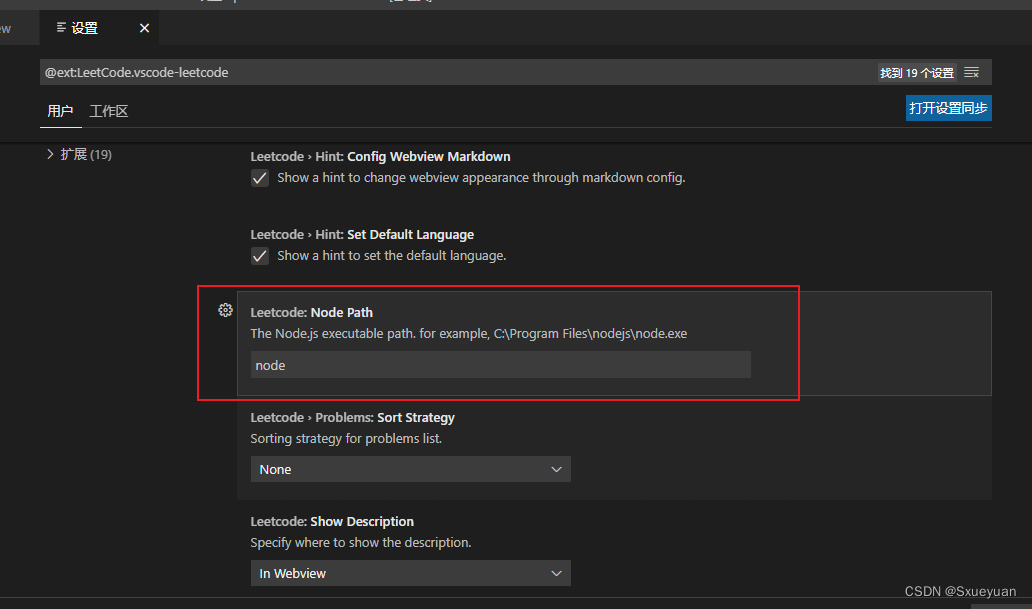
2、Leetcode:Node Path改为你安装目录+node.exe,上面有举例说明(个人感觉这里不改其实也行,因为nodejs的安装目录已经添加到环境变量,所以我赌它能找到位置)

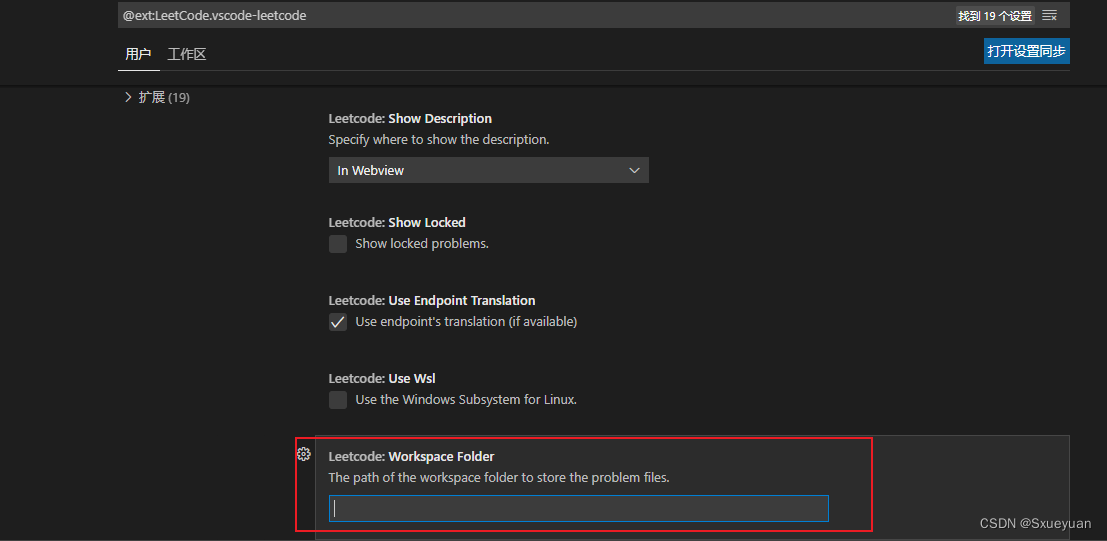
3、在Leetcode:Workspace Folder中设置自己的Leetcode刷题工作目录(自己刷的题当然要整整齐齐地整理好啦)

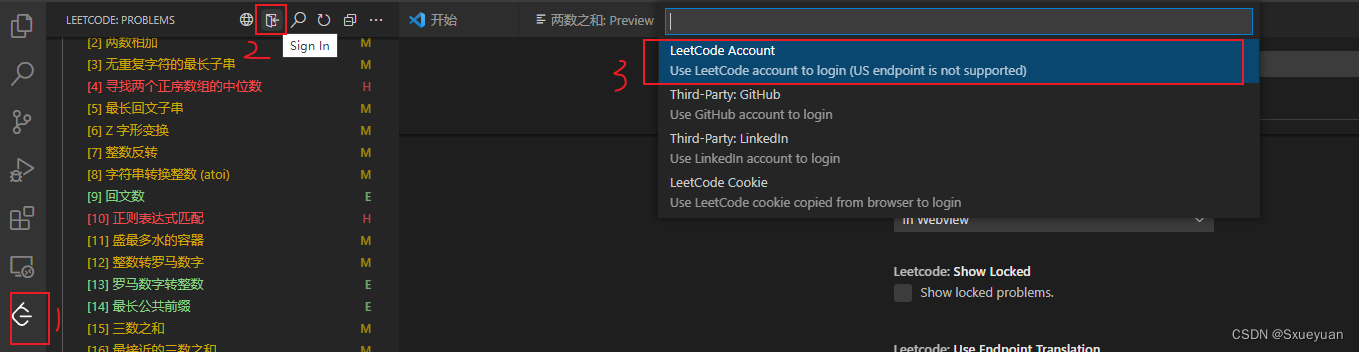
五、最后一步就是登录leetcode账号了
依次点击后输入账号密码就可以成功登录

将左边的标签展开就能看到不同分类的题目了

最后的最后,一句送给大家一起共勉的话:日拱一卒,功不唐捐























 837
837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










