云服务器部署flask项目详细步骤,从服务器选择开始(本文选用的是阿里云)
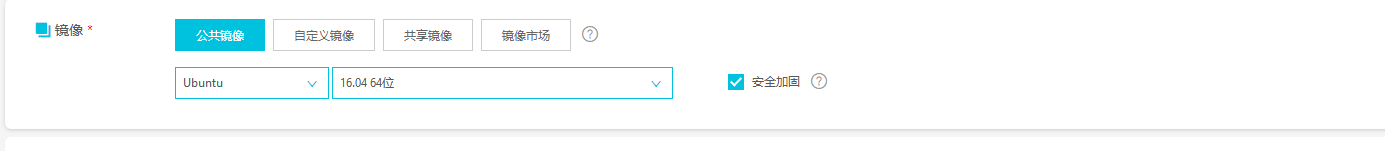
1.购买服务器,我们目前选择镜像Ubuntu16.04 64位的系统,因为这个系统目前运行比较稳定

2.设置远程链接密码
如果忘了自己的ssh链接密码,可以以下地方重置密码

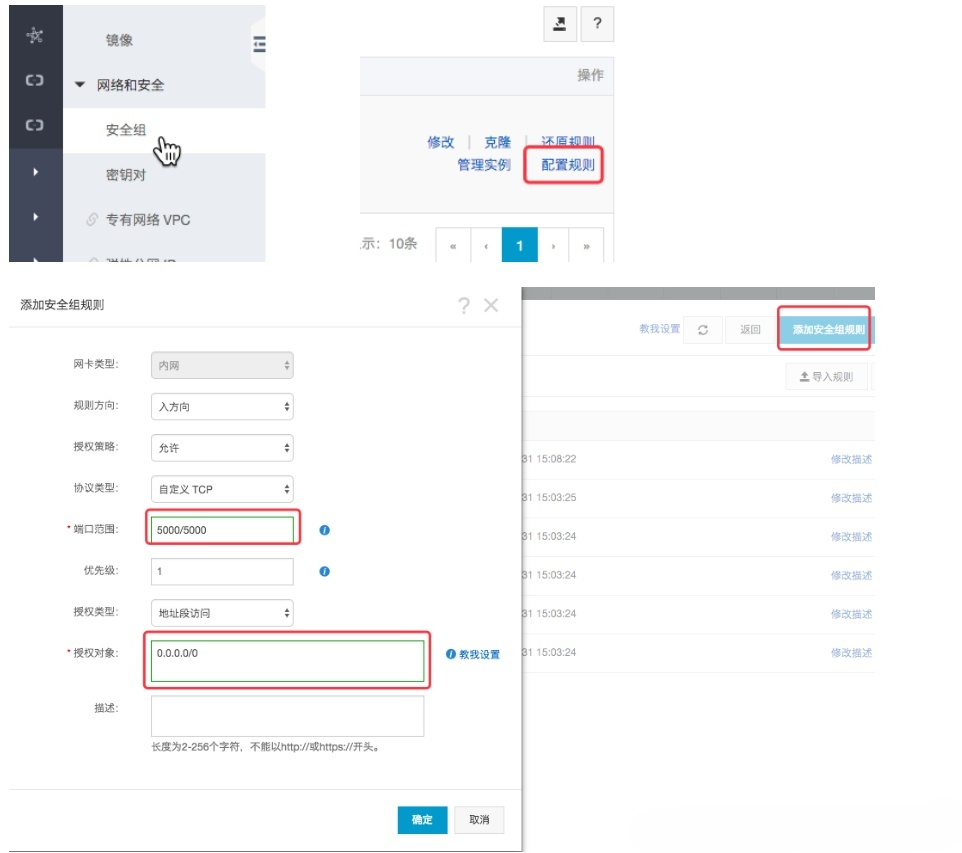
3.添加安全组
添加5000端口,添加80端口,有的默认已经添加80,但是没添加的一定要添加,不然很坑,没设置后面通过nginx可能无法访问,添加80的方式和5000一样,只用把5000/5000 改成80/80

4.利用ssh链接服务器
ssh root@你的公网ip点击回车,在输入你第二步的密码就能进入你的服务器,在里面就能大展你的Linux命令
5.先更新 apt 相关源
sudo apt-get update6.mysql安装
在安装途中途中会让你输入root账户的密码,输入两次,第二次确认。
apt-get install mysql-server
apt-get install libmysqlclient-dev7.redis安装
sudo apt-get install redis-server![]()
redis安装好可以默认启动
8.安装虚拟环境
在~/目录下创建.virtualenvs文件夹
下载pip包
pip install virtualenv
pip install virtualenvwrapper9.配置.bashrc
修改.bashrc文件
输入命令,打开.bashrc文件
vim ~/.bashrc添加以下三行代码
export WORKON_HOME=$HOME/.virtualenvs
export PROJECT_HOME=$HOME/workspace
source /usr/local/bin/virtualenvwrapper.sh使.bashrc生效
source ~/.bashrc10.创建虚拟环境
在python2中,创建虚拟环境
mkvirtualenv 虚拟环境名称例 :
mkvirtualenv py_flask在python3中,创建虚拟环境
mkvirtualenv -p python3 虚拟环境名称例 :
mkvirtualenv -p python3 py3_flask11.进入虚拟环境 workon 对应虚拟环境名
如果不知道虚拟环境名,可以输完workon 点击两下tab键既可以提示你的虚拟环境名
workon py3_flask2
进入虚拟环境 由培养py3_flask 进入py3_flask1

12.安装配置Nginx
安装Nginx
sudo apt-get install nginx运行及停止
/etc/init.d/nginx start #启动
/etc/init.d/nginx stop #停止配置Nginx
vim /etc/nginx/sites-available/default将里面配置文件修改如下
# 如果是多台服务器的话,则在此配置,并修改 location 节点下面的 proxy_pass
upstream flask {
server 127.0.0.1:5000;
server 127.0.0.1:5001;
}
server {
# 监听80端口
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/html;
index index.html index.htm index.nginx-debian.html;
server_name _;
location / {
# 请求转发到gunicorn服务器
proxy_pass http://127.0.0.1:5000;
# 请求转发到多个gunicorn服务器
# proxy_pass http://flask;
# 设置请求头,并将头信息传递给服务器端
proxy_set_header Host $host;
# 设置请求头,传递原始请求ip给 gunicorn 服务器
proxy_set_header X-Real-IP $remote_addr;
}
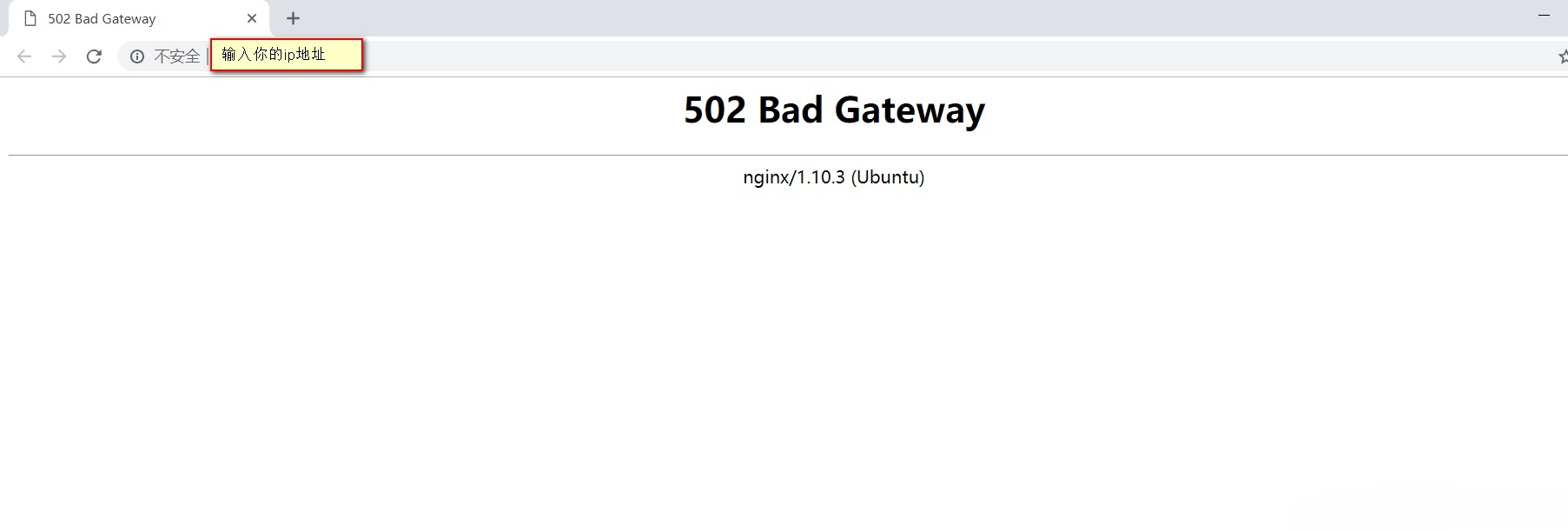
}查看你的nginx是否能正常启动
输入 /etc/init.d/nginx start
打开浏览器,网址栏输入你的公网地址,可以看到以下界面,或者是一个 welcome to nginx 的界面

13.安装Gunicorn
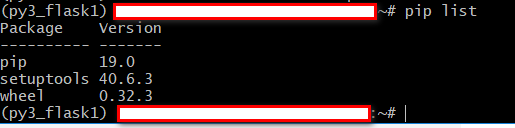
可以看到我们还没有安装什么pip

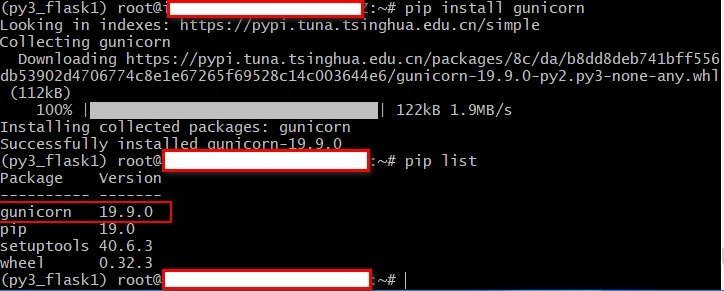
安装gunicorn
pip install gunicorn
14.测试hello word 程序
编写测试test.py文件
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return "hello word"
if __name__ == "__main__":
app.run()运行test.py文件
gunicorn 语法格式如下
# -w: 表示进程(worker) -b:表示绑定ip地址和端口号(bind)
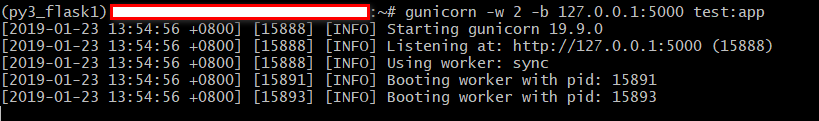
gunicorn -w 2 -b 127.0.0.1:5000 运行文件名称:Flask程序实例名运行
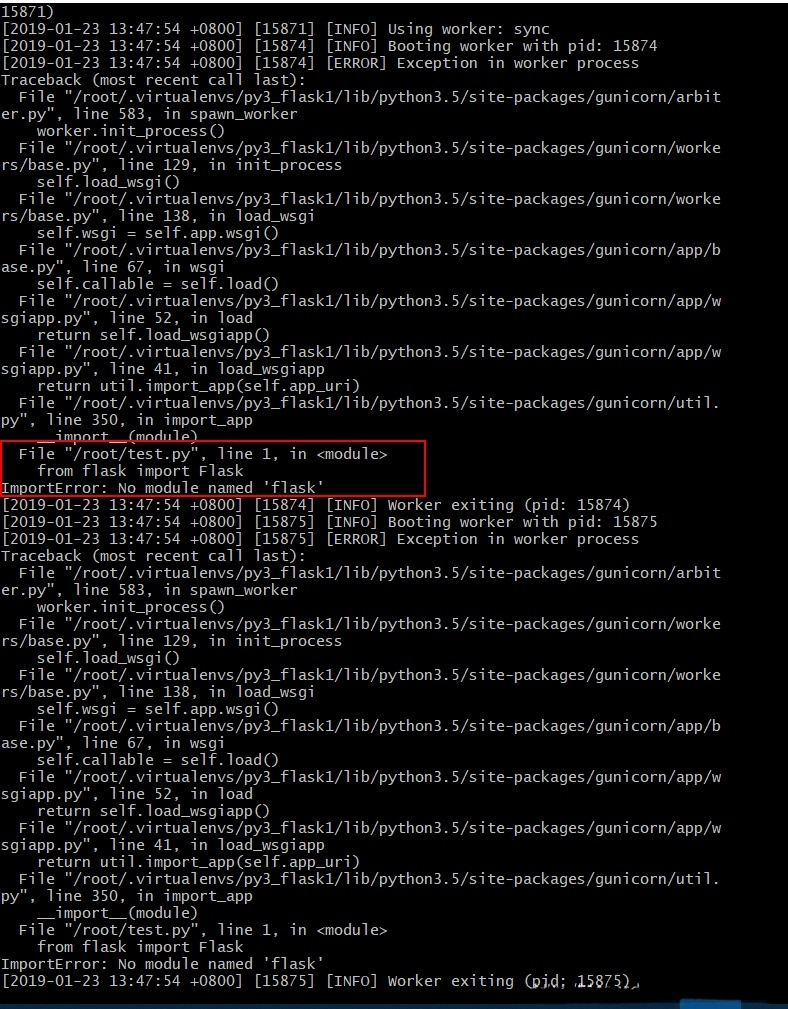
gunicorn -w 2 -b 127.0.0.1:5000 test:app居然报了以下错误,这么一大堆东西。。。。。看见错误不可怕,仔细一看。我们只顾配置环境,忘记下载flask模块,犯了个低级错误

下载flsak模块
pip install flask再次运行test.py
 打开浏览器,刷新网页,可以看到我们期待已久的hello word已经出现
打开浏览器,刷新网页,可以看到我们期待已久的hello word已经出现

做到这里,你才算把服务器搭建好,其实,当作到这一步,任务已经完成一大半,剩下的就是项目部署,对于项目部署,对于每个人的项目可能会出现不同的bug,出现bug不可怕,只要我们去看下报错信息,然后百度或者去csdn去搜索大神的教程,
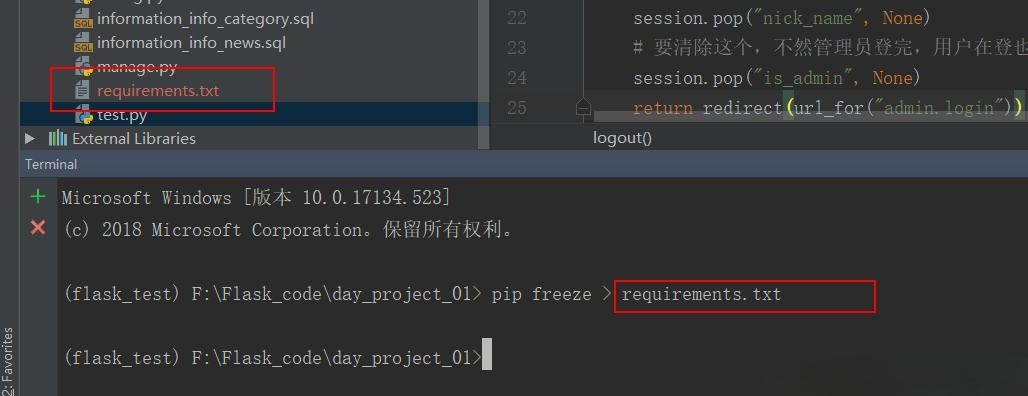
15.把所有需要下载的pip 名带出成文件
pip freeze > requirements.txt
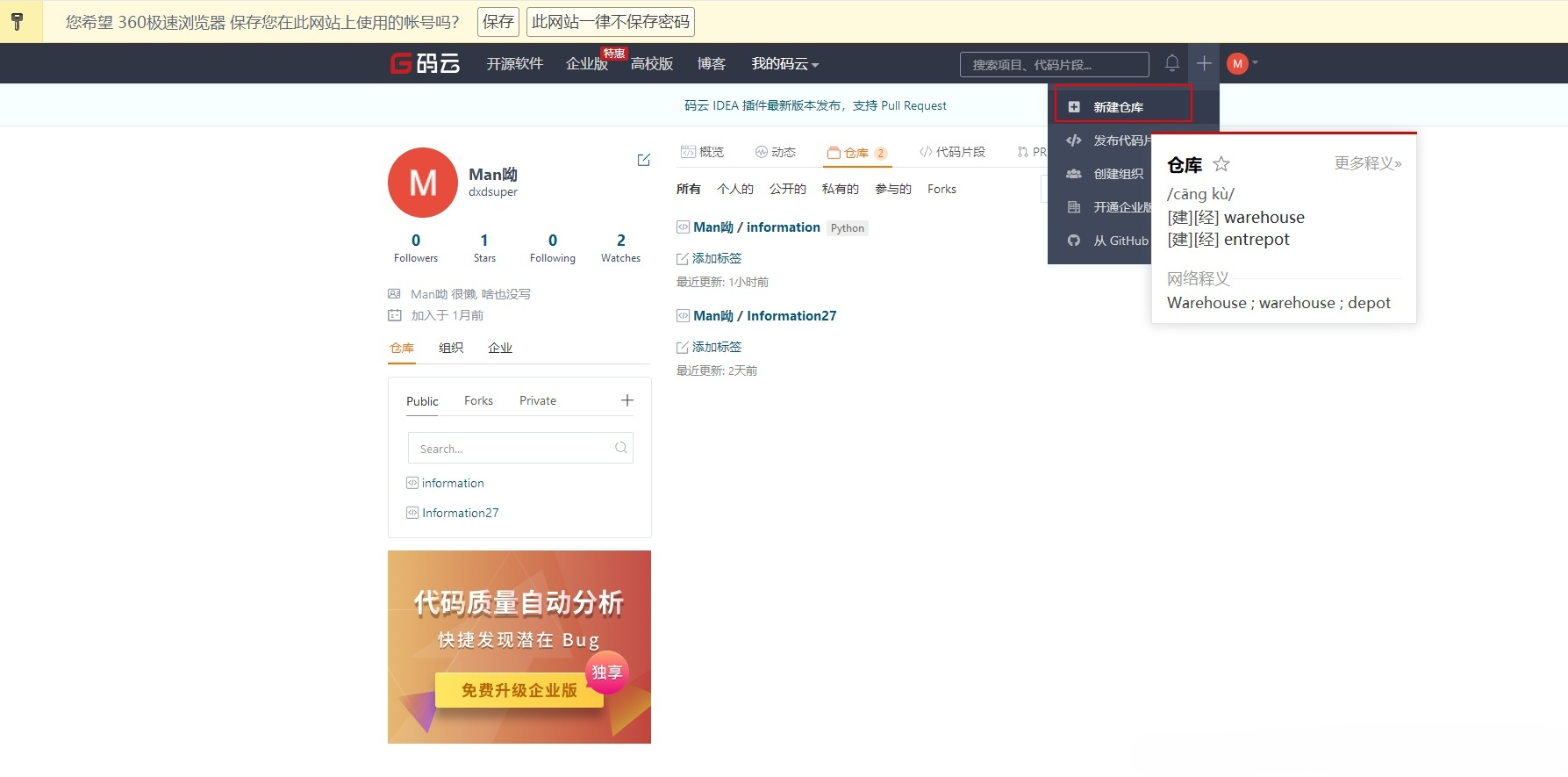
16.把项目上传到码云,也可以是github ,通过git 上传到服务器
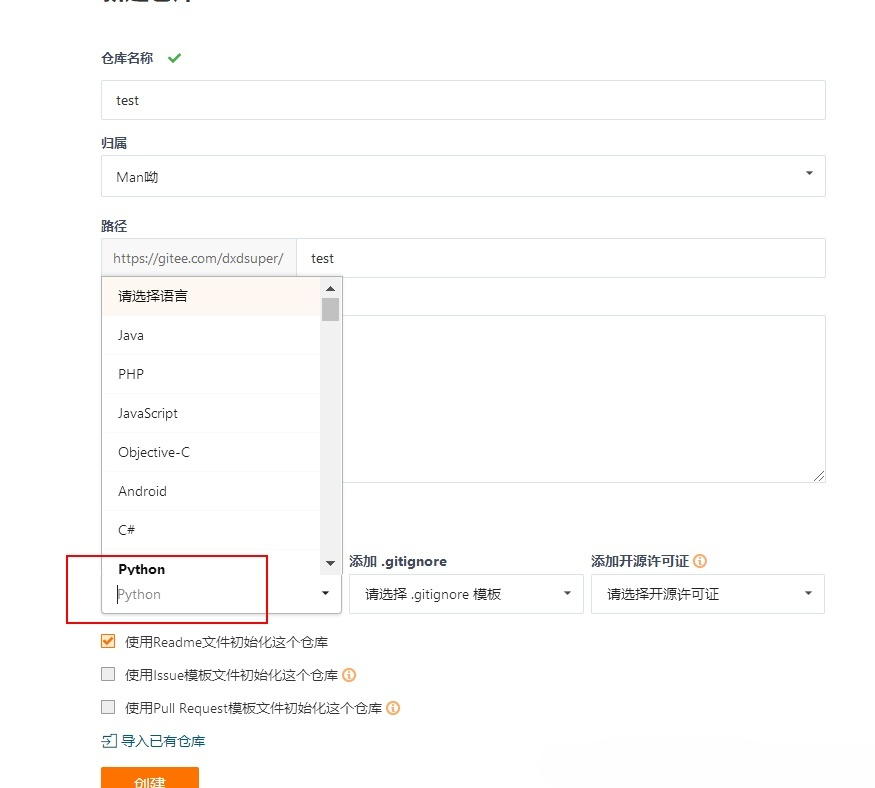
在码云创建一个仓库


把仓库拉到本地
新建一个空文件夹,名字和路径最好别有中文,不然可能会报错,至于git ,你一下载安装就行
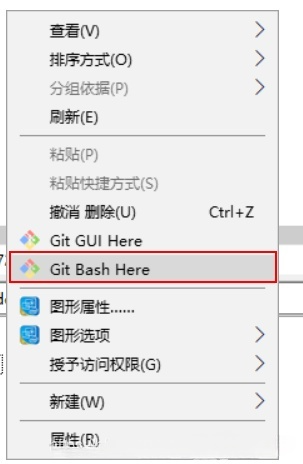
在文件夹空白区域,右键

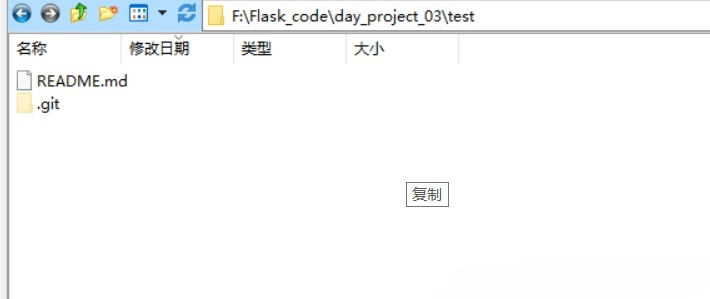
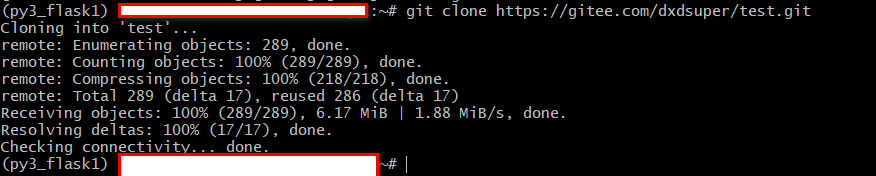
git clone https://gitee.com/dxdsuper/test.git拉去成功,可以看见一个文件夹,名字为你的仓库名,里面有如下文件

把你整个项目复制进去
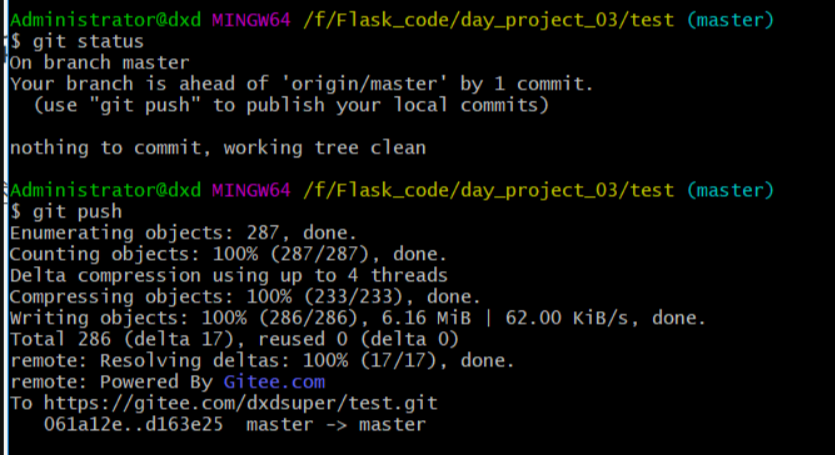
把代码上传到码云
git add .
git commit -m “项目描述信息”
git push

服务器安装git
apt-get install git`服务器拉取对应文件
网址为你对应的仓库名字
git clone https://gitee.com/dxdsuper/test.git
你以后想向服务器上传什么都可以通过这个方式具体git命令你可以百度
17.安装所需pip
先进入你的仓库
cd 你的仓库名安装
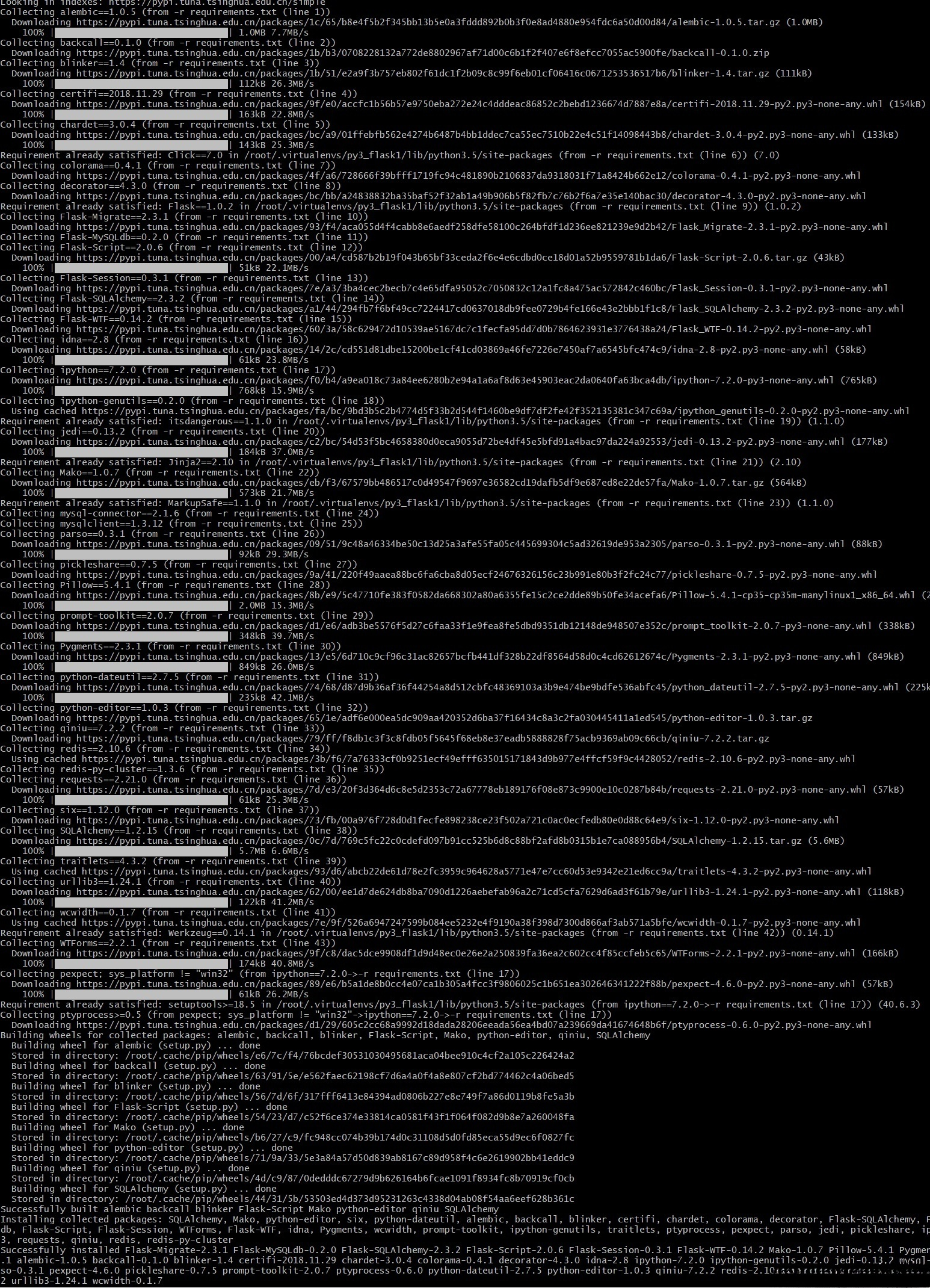
pip install -r requirements.txt
18.创建所需数据库
mysql -u用户名 -p密码创建数据库,charset后面为你项目的编码
里面创建的数据库和你在你开发环境里的方式一模一样
19.运行项目
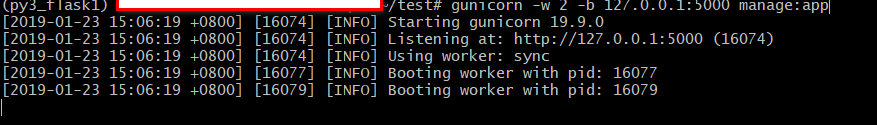
gunicorn -w 2 -b 127.0.0.1:5000 manage:app
你就可以在浏览器看到你的项目运行成功
后台运行
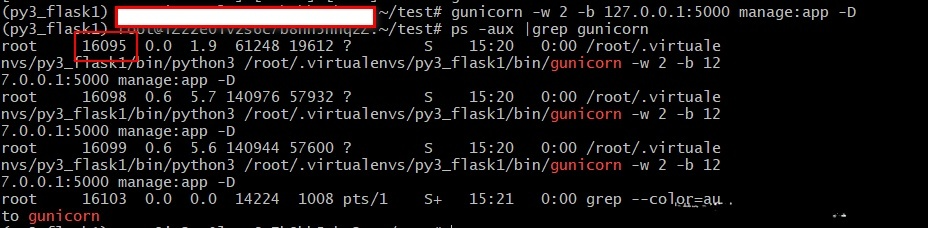
gunicorn -w 2 -b 127.0.0.1:5000 manage:app -D结束项目运行
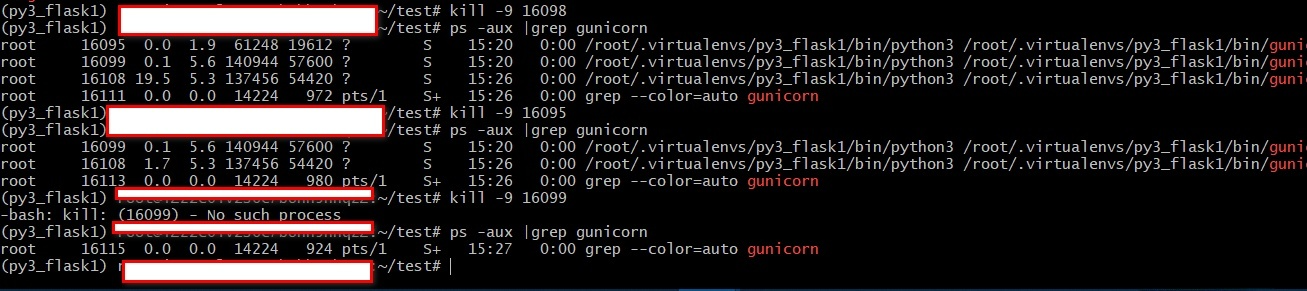
ps -aux |grep gunicornkill -9 对应最小的进程号

kill -9 16095可以看到不杀最小的进程根本不能消除整个程序的运行

总结
这是以这个项目为基础的简单部署流程,可能每个项目都会出现不同的问题,但是遇到问题,我们不能退缩,去网上搜索或去请教别人,慢慢琢磨,这只是这个项目的布置流程,供大家参考。






















 5707
5707

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










