使用docker创建镜像生成容器
1、首先确保服务器已安装docker
2、准备要镜像的文件
创建Dockerfile
FROM python:3.12.1
ENV PYTHONUNBUFFERED=1
# 设置时区
RUN sh -c "echo 'Asia/Shanghai' > /etc/timezone" \
&& cp /usr/share/zoneinfo/Asia/Shanghai /etc/localtime \
&& pip install --upgrade pip -i https://mirrors.aliyun.com/pypi/simple/
# 复制项目文件到容器
COPY . /flask_web
# 查看是否复制成功
RUN ls -l /flask_web
# 安装项目依赖
RUN pip install -r /flask_web/requirements.txt -i https://mirrors.aliyun.com/pypi/simple/
EXPOSE 5000
# 定义环境变量
ENV FLASK_APP /flask_web
ENV FLASK_RUN_HOST 0.0.0.0
# 创建日志文件目录
RUN mkdir -p /var/log/gunicorn
# 在容器启动时运行 Gunicorn
#ENTRYPOINT cd /flask_web; gunicorn --config /flask_web/gunicorn.conf.py logindk:app
ENTRYPOINT ["gunicorn", "--bind", "0.0.0.0:5000", "logindk:app"]logindk中的代码可以用官方示例代码代替
requirements.txt安装自己环境所需要的包
3、确认宿主机5000端口已开放后创建容器
docker build -t flask-ima . #在同级目录下执行创建容器
4、手动运行 / 使用docker-compose编排(二选一)
手动当前目录下执行
docker run -d -p 5000:5000 -v /opt/flask_web:/flask_web --name flask-con flask-ima
docker-compose编排,当前目录下创建 docker-compose.yml 文件
flask-web:
image: flask-ima
container_name: flask-web
depends_on:
- db
working_dir: /app
volumes:
- ./flask_web:/app
- ./logs/flask:/var/log/gunicorn
expose:
- 5000
networks:
- default创建完成后执行:
docker-compose up -d
配置nginx
1、因为之前用nginx容器代理过django,所以需要在之前的配置文件中修改。
# 在 serve{}内加入
location /login/ { # 当出/login/路径时,nginx会自动转发给172.19.0.3:5000/login
proxy_pass http://172.19.0.3:5000/login;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
proxy_redirect off;
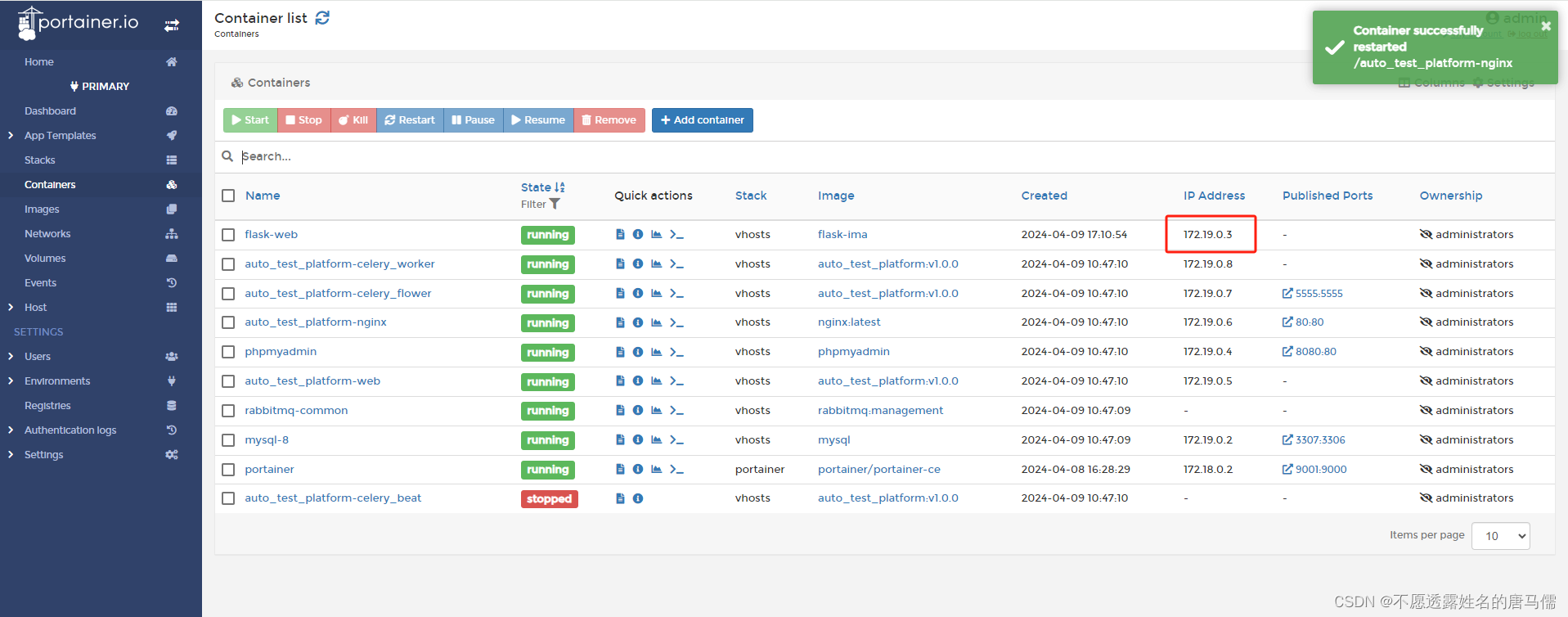
}需要注意的是flask容器和nginx不在一个网络中,要么在构建容器时加入同一网络,要么创建好容器之后加入。172.19.0.3 172.19.0.3是我的flask容器在宿主机中的地址

2、重启nginx容器,把flask容器加入nginx容器的网络组中
# docker network connect [要加入的网络名] [容器A的名称或ID]
docker network connect auto-test-plt-project_default flask-con
3、通过外网访问页面

Gunicorn.conf文件配置(非必要)
参考其他站内文章,配置时需要正确指定app_module, app_name。另外Gunicorn不支持在windows上运行。
个人踩坑记录
1、nginx容器和flask容器不在同一网络中
2、nginx代理路径错误 location /flask/ { proxy_pass http://172.18.0.10:5000;
由于flask项目中并没有路由/flask/路径,导致访问 :5000/flask/login 404问题
3、nginx 配置的 proxy_pass http://172.0.0.1:5000 404问题 。本机地址和容器地址还是有区别的,需要确保nginx能正确找到对应 WSGI 服务器
netstat -tulnp #查看服务器启动中的tcp、udp端口
curl http://xxx.com/xx #查看页面源码
telnet localhost 80 #访问某个端口
4、linux无法连接外网时拉取镜像会失败,可以下载镜像后放到内网服务器上加载镜像
或在能访问互联网的服务器上下载镜像,之后在内网服务器加载。命令如下:
# 1、B服务器下载修改镜像,例如mysql
docker pull mysql
# 2、 保存为一个mysql.tar压缩包
docker save -o mysql.tar mysql
# 3、在B服务器中使用scp复制到A服务器/opt目录下
scp /path/to/mysql.tar username@A_server_ip:/opt
# 4、进入A服务器/opt目录下加载本地镜像
docker load -i mysql.tar






















 3646
3646

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








