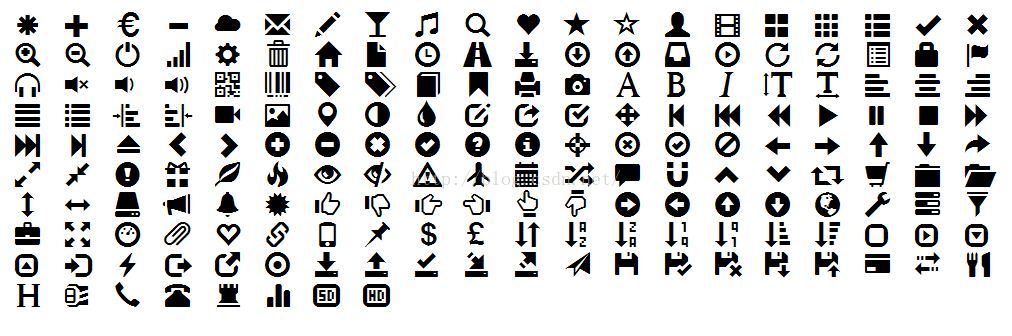
可用的图标
包括 200 个来自 Glyphicon Halflings 的字体图标。Glyphicons Halflings 一般不允许免费使用,但是他们的作者允许 Bootstrap 免费使用。为了表示感谢,希望你在使用时加上Glyphicons 的链接。
如何使用
出于性能的考虑,所有图标都需要基类和单独的图标类。把下面的代码放在任何地方都能使用。为了留下正确的内补(padding),一定要在图标和文本之间加上一个空格。
图标 class 不能和其它元素联合使用,因为这些图标被设计为独立的元素、独立使用。
- <span class="glyphicon glyphicon-search"></span>
参考文档:http://v3.bootcss.com/components/

























 744
744











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








