Glyphicons 字体图标
Glyphicon Halflings是字体图标,共有250多个,详细目录请参看Bootstrap中所有可用的Glyphicons图标
- 代码示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css" />
<script type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body style="padding: 20px;">
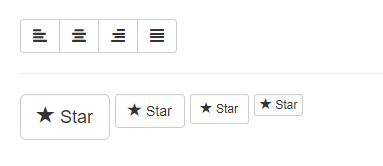
<div class="btn-toolbar" role="toolbar">
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-left"></span> <span class="sr-only">左对齐</span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-center"></span> <span class="sr-only">中间对齐</span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-right"></span> <span class="sr-only">右对齐</span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-justify"></span> <span class="sr-only">两端对齐</span></button>
</div>
</div>
<hr/>
<div class="btn-toolbar" role="toolbar">
<button type="button" class="btn btn-default btn-lg"><span class="glyphicon glyphicon-star"></span> Star</button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-star"></span> Star</button>
<button type="button" class="btn btn-default btn-sm"><span class="glyphicon glyphicon-star"></span> Star</button>
<button type="button" class="btn btn-default btn-xs"><span class="glyphicon glyphicon-star"></span> Star</button>
</div>
</body>
</html>





















 5752
5752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








