0.Flask简介
Flask是一个用Python编写的
轻量级的
Web应用框架。本文第一部分将简单讲解Flask的安装,接着展示一个Flask的例子,第一个例子非常简单但也存在缺陷——在Python代码中嵌入了HTML标签,为了解决这样的缺陷第二个例子引入了模板,最后第三个例子在模板中加入了参数。
1.Flask安装
安装Flask的方法有很多,例如使用easy_install或pip。但是再开始之前最好使用国内镜像,这样安装时等待的时间会短的很多。更多内容请参考——
python 扩展库安装 使用第三方镜像源
【使用easy_install安装】
(sudo) easy_install -i http://pypi.douban.com/simple/ flask
【使用pip安装】
(sudo) pip install -i http://pypi.douban.com/simple/ flask
2.一个简陋的例子
【网页源代码】
<html>
<title>Flask Test</title>
<body>
<h2>Hello World</h2>
</body>
</html>
【最终效果】

图1 运行结果
【python代码】——文件名为hello-flask.py
from flask import Flask
app= Flask(__name__)
@app.route('/')
def hello():
response = "<html>\n"
response += "<title>Flask Test</title>\n"
response += "<body>\n"
response += "<h2>Hello World\n</h2>"
response += "</body>\n"
response += "</html>\n"
return response
if __name__ == '__main__':
app.run(host="0.0.0.0",port=8080, debug=True)
【如何运行】
如果是windows7系统,可以按住shift并在所在目录右击,选择“在此处打开命令窗口”,接着在控制台中输入 python hello-flask.py。
若希望结束运行请在控制台中输入Ctrl+C。
【代码说明】
【1】from flask import Flask
引入flask框架,form flask中的
flask必须小写代表
文件名,为improt
Flask中的Flask必须大写代表
类名。
【2】app= Flask(__name__)
创建一个实例。
【3】@app.route('/')
设置Flask路由。在上文的代码中,若Flask遇到"/"这样的URL,那么就使用hello_world处理该请求。此处的@符号暂时不深入讨论。
【4】app.run(host="0.0.0.0",port=8080, debug=True)
host="0.0.0.0"使得Flask可以处理来自任意IP的请求,port=8080指定端口为8080,建议在调试过程中不使用80端口除非你有十足的把握。
【为什么说这个例子丑陋】
从上面的代码可以看出,在python代码中插入了很多HTML标签,例如body h2等,这样的代码容易产生混乱并且难以维护。如果使用渲染模板便可很好的解决该问题。
3.利用模板
模板和原始的HTML文件非常的相似,只是在原始HTML中多些占位符,Flask框架中使用Jinja2作为模板引擎,而Jinja2的占位符为{{ }}。当使用render_template方法渲染一个模板时,Jinja2便把占位符使用指定的变量替代并形成html文件,最后Flask把该html文件传输给浏览器。
为了利用模板,在hello-flask.py
同目录中新建一个
templates文件夹,在文件夹中新建一个hello.html文件。
【HTML文件】
<html>
<head>
<title>Flask Test</title>
</head>
<body>
<h2>Hello World</h2>
</body>
</html><span style="background-color: inherit; font-family: Tahoma;"> </span>
【python代码】
from flask import Flask,render_template
app= Flask(__name__)
@app.route('/')
def hello():
return render_template("hello.html")
if __name__ == '__main__':
app.run(host="0.0.0.0",port=8080, debug=True)
【代码说明】
【1】from flask import Flask,render_template
引入render_template方法
【2】render_template("hello.html")
渲染hello.html文件,注意此处没有代入任何参数。

![]()

![]()
4.更复杂的例子
让我们再来做一个复杂一些的例子,定义这样一个RESTful风格URL。
/hello/name 网页显示hello name。
/hello/ 网页显示hello 某默认结果(此处暂且定义为xukai871105吧)。
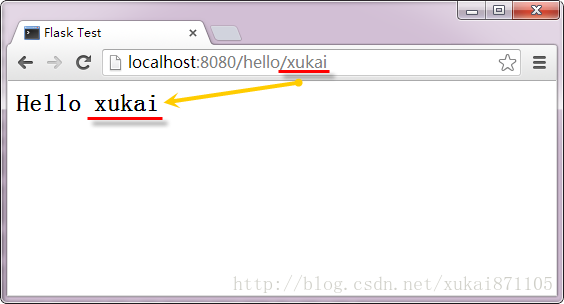
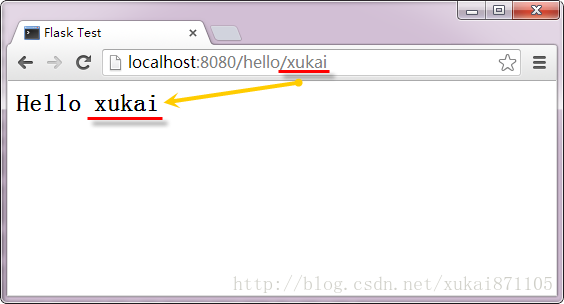
【最终效果】

图2 运行结果

图3 运行结果
【html文件】
<html>
<head>
<title>Flask Test</title>
</head>
<body>
<h2>Hello {{name}}</h2>
</body>
</html>
【python代码】
from flask import Flask,render_template
app= Flask(__name__)
@app.route('/hello/')
@app.route('/hello/<name>')
def hello(name=None):
if name == None:
name = "xukai871105"
templateDate = {'name' : name};
return render_template("hello.html", **templateDate);
if __name__ == '__main__':
app.run(host="0.0.0.0",port=8080, debug=True)
【代码说明】
【1】hello函数处理两个URL,分别为/hello/和hello/<name>
【2】templateDate定义一个python字典,该字典只有一个键值对,name:xukai。请注意此处的'name'为键名称,而name为键具体值此处为一个变量。python中的字典和javascript中的JSON非常相似,如果在javascript中可以写成{name:name},前一个name为键名称,后一个name为键具体值,javascript把引号都省略了。
【3】**templateDate表示任意个数且有名称的参数,该参数适用字典来访问。在这里也可以写成,render_template("hello.html", name=name);如果这样描述那么第一个那么代表键名称,第二个那么代表键具体值,此处name为hello函数的形参。
5.参考资料
【1】
Windows下 安装Flask























 485
485

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








