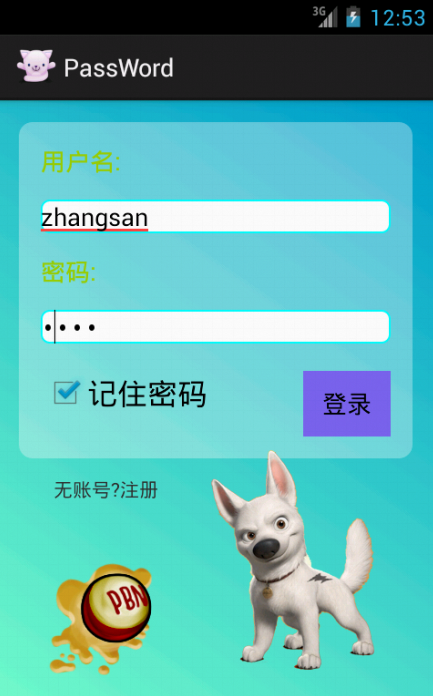
最终效果图
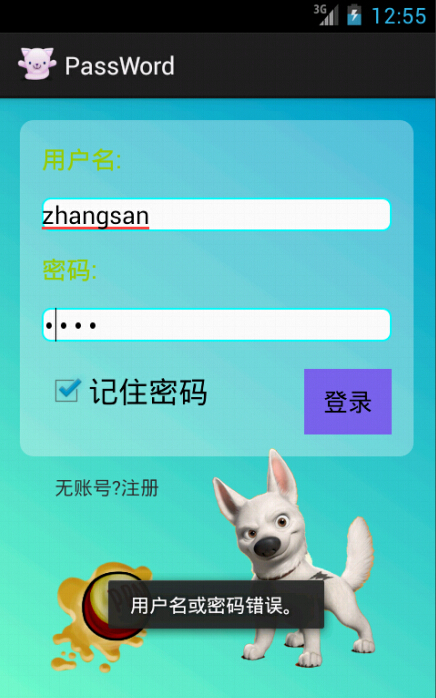
错误密码界面
登录成功界面

主要的布局设计activity_main.xml代码展示
activity_main.xml定义我们的布局样式,由两个xml文件组成.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/launcher"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<include
android:id="@+id/include1"
layout="@layout/top_login" />
<include
android:layout_alignLeft="@+id/include1"
android:layout_alignParentTop="true"
layout="@layout/bottom_login" />
</RelativeLayout>
bottom_login.xml代码展示:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="24dp"
android:src="@drawable/wew" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignRight="@+id/tvRegist"
android:layout_marginBottom="22dp"
android:src="@drawable/oooo" />
<TextView
android:id="@+id/tvRegist"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignTop="@+id/imageView1"
android:layout_margin="25dp"
android:layout_marginLeft="22dp"
android:layout_marginTop="24dp"
android:autoLink="all"
android:text="@string/tvRegister"
android:textColorLink="#FF0066CC" />
</RelativeLayout>
top_login.xml代码展示:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/btnbg_roundcorner"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin" >
<TextView
android:id="@+id/tvUsername"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="@string/tvName"
android:textColor="@android:color/holo_green_light"
android:textAppearance="?android:attr/textAppearanceMedium" />
<EditText
android:id="@+id/etPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入您的密码"
android:layout_alignLeft="@+id/tvPassword"
android:layout_below="@+id/tvPassword"
android:layout_marginTop="16dp"
android:background="@drawable/yuanjiao"
android:ems="10"
android:inputType="textPassword" />
<Button
android:id="@+id/btnLogin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/etPassword"
android:layout_below="@+id/etPassword"
android:layout_marginTop="20dp"
android:background="#7A67EE"
android:onClick="dj"
android:text="@string/btnLogin" />
<CheckBox
android:id="@+id/cbKeeppsd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/etPassword"
android:layout_alignTop="@+id/btnLogin"
android:layout_marginLeft="2dp"
android:textSize="22dp"
android:checked="true"
android:text="@string/Password" />
<TextView
android:id="@+id/tvPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/etUsername"
android:layout_below="@+id/etUsername"
android:layout_marginTop="15dp"
android:text="@string/tvPassword"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="@android:color/holo_green_light" />
<EditText
android:id="@+id/etUsername"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/tvUsername"
android:layout_below="@+id/tvUsername"
android:layout_marginTop="16dp"
android:background="@drawable/yuanjiao"
android:ems="10"
android:hint="请输入您的用户名" />
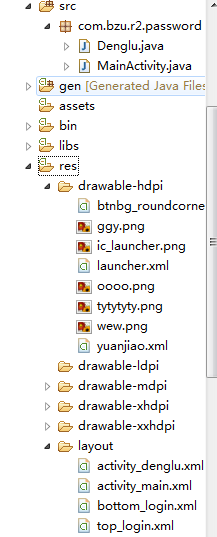
</RelativeLayout>项目结构图片
具体功能的实现,Mainactivity.java文件
package com.bzu.r2.password;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.content.SharedPreferences;
import android.content.SharedPreferences.Editor;
import android.text.TextUtils;
import android.view.View;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends Activity {
private EditText userName;
private EditText password;
private CheckBox checkBox;
SharedPreferences sharedPreferences;
Editor editor;
Intent intent;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
userName=(EditText) findViewById(R.id.etUsername);
password=(EditText) findViewById(R.id.etPassword);
checkBox=(CheckBox) findViewById(R.id.cbKeeppsd);
sharedPreferences=getSharedPreferences("loginData", MODE_PRIVATE);
boolean b=false;
b=sharedPreferences.getBoolean("cheackBox", false);
if(b==true){
userName.setText(sharedPreferences.getString("uname", ""));
password.setText(sharedPreferences.getString("upassword", ""));
checkBox.setChecked(true);
}
}
public void dj(View view){
String name=userName.getText().toString();
String pass=password.getText().toString();
if(!(TextUtils.isEmpty(name))&&!(TextUtils.isEmpty(pass))){
if("zhangsan".equals(name)&&"123".equals(pass)){
editor=sharedPreferences.edit();
if(checkBox.isChecked()){
editor.putString("uname", "zhangsan");
editor.putString("upassword", "123");
editor.putBoolean("cheackBox", true);
}
else{
editor.clear();
}
editor.commit();
tz();
}else{
Toast.makeText(this, "用户名或密码错误。", Toast.LENGTH_LONG).show();
}
}
}
public void tz(){
intent =new Intent();
intent.setClass(this, Denglu.class);
startActivity(intent);
finish();
}
}
另一个Activity的布局和功能的实现
package com.bzu.r2.password;
import android.os.Bundle;
import android.app.Activity;
import android.widget.TextView;
public class Denglu extends Activity {
private TextView tv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_denglu);
tv1=(TextView) findViewById(R.id.tv1);
tv1.setText("登录成功");
}
}
附,基本的XML文档设置-渐变色
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
android:startColor="#77FFCC"
android:endColor="#009FCC"
android:angle="45"
/>
</shape>基本的XML文档设置-圆角效果
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#55FFFFFF"/>
<corners
android:topLeftRadius="10dp"
android:topRightRadius="10dp"
android:bottomRightRadius="10dp"
android:bottomLeftRadius="10dp"/>
</shape>
























 1196
1196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








