一、案例描述
使用纯css代码实现多级菜单,方法简单易理解。
二、案例
1.一级菜单
(1)效果演示

利用无序列表和浮动完成此效果,结构简单。
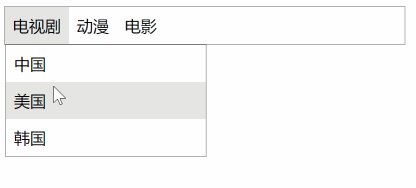
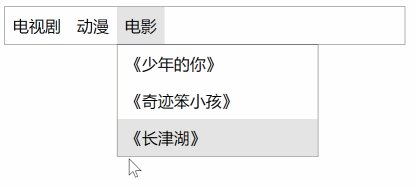
2.二级菜单
(1)效果演示

(2)代码展示
css代码:
<style>
.dropdown {
width: 400px;
border: 1px solid rgba(0, 0, 0, 0.3);
display: flex;
list-style-type: none;
margin: 0;
padding: 0;
}
.dropdown li {
padding: 8px;
position: relative;
}
.dropdown ul {
border: 1px solid rgba(0, 0, 0, 0.3);
display: none;
left: 0;
position: absolute;
top: 100%;
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
}
.dropdown ul ul {
left: 100%;
position: absolute;
top: 0;
}
.dropdown li:hover {
background-color: rgba(0, 0, 0, 0.1);
}
.dropdown li:hover>ul {
display: block;
}
</style>
html代码:
<ul class="dropdown">
<li>
<div>电视剧</div>
<ul>
<li>中国</li>
<li>美国</li>
<li>韩国</li>
</ul>
</li>
<li>动漫</li>
<li>
<div>电影</div>
<ul>
<li>《少年的你》</li>
<li>《奇迹笨小孩》</li>
<li>《长津湖》</li>
</ul>
</li>
</ul>
说明:
- 默认情况下让所有的二级列表进行隐藏display:none; 鼠标经过一级列表的小li后让当前小li里面的列表进行显示display:block;
- 如果想让每个模块都是超链接,只需要把div标签换成a标签即可。
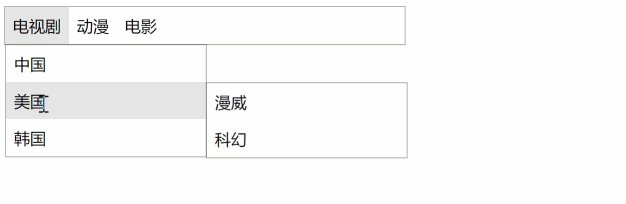
3.三级菜单
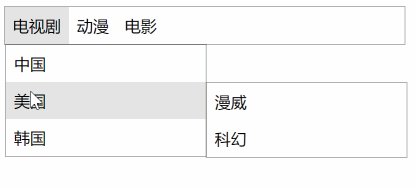
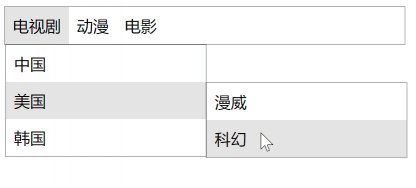
(1)效果演示

(2)代码展示
css代码还是上述的代码,没有变化。
html代码:
<ul class="dropdown">
<li>
<div>电视剧</div>
<ul>
<li>中国</li>
<li>
<div>美国</div>
<ul>
<li>漫威</li>
<li>科幻</li>
</ul>
</li>
<li>韩国</li>
</ul>
</li>
<li>动漫</li>
<li>
<div>电影</div>
<ul>
<li>《少年的你》</li>
<li>《奇迹笨小孩》</li>
<li>《长津湖》</li>
</ul>
</li>
</ul>
注:只需多次嵌套列表即可,css代码没变化。
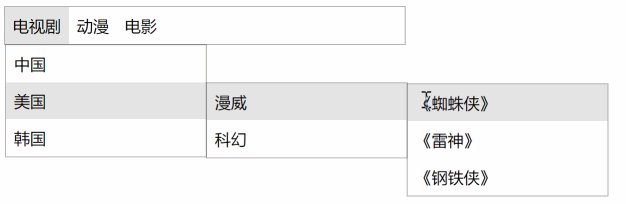
4.四级菜单
(1)效果演示

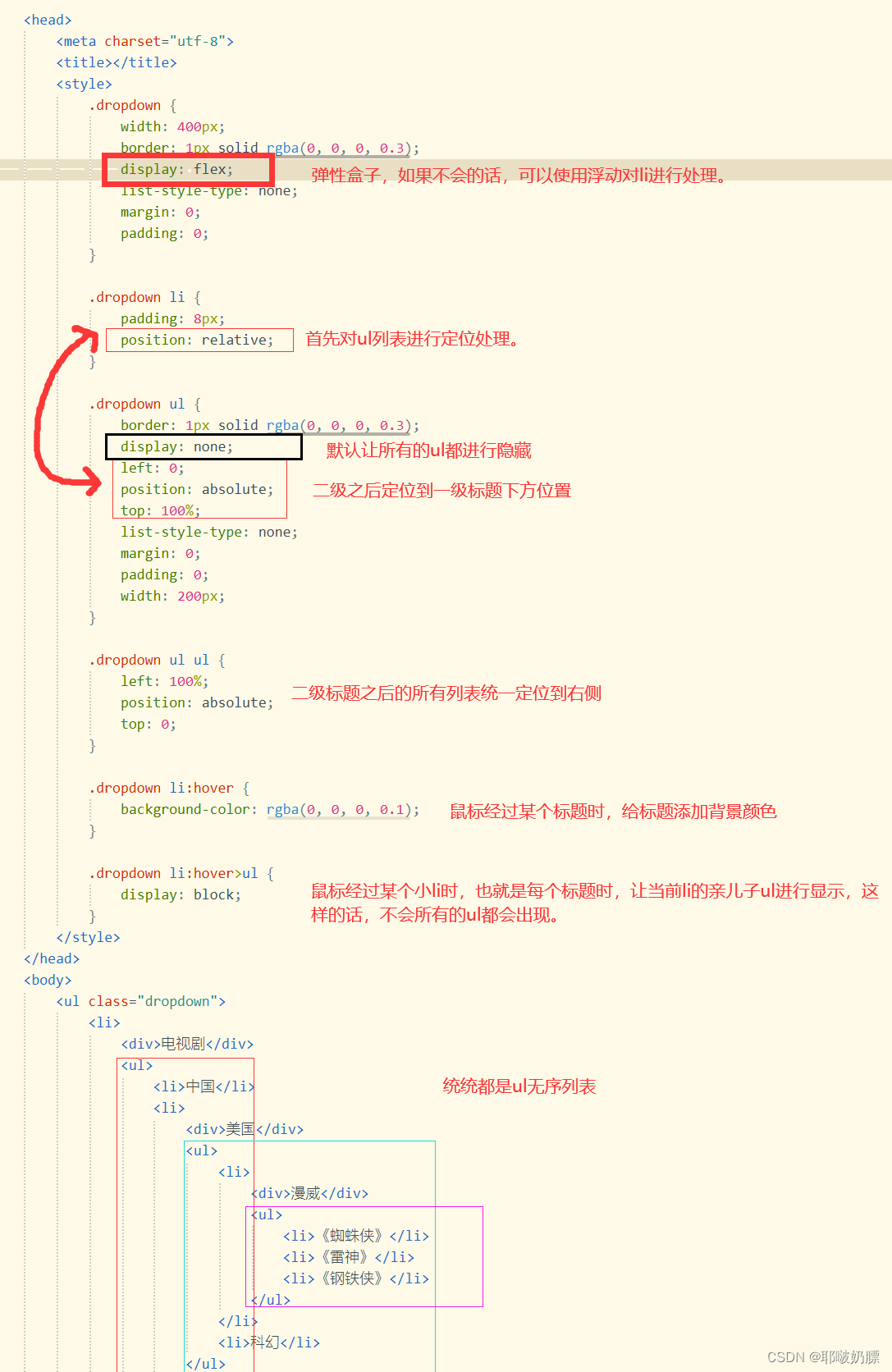
(2)代码展示
html代码:
<ul class="dropdown">
<li>
<div>电视剧</div>
<ul>
<li>中国</li>
<li>
<div>美国</div>
<ul>
<li>
<div>漫威</div>
<ul>
<li>《蜘蛛侠》</li>
<li>《雷神》</li>
<li>《钢铁侠》</li>
</ul>
</li>
<li>科幻</li>
</ul>
</li>
<li>韩国</li>
</ul>
</li>
<li>动漫</li>
<li>
<div>电影</div>
<ul>
<li>《少年的你》</li>
<li>《奇迹笨小孩》</li>
<li>《长津湖》</li>
</ul>
</li>
</ul>
三、总结
- 整体代码并不算很多,特别是html结构都是复制出来的。css在最开始写完之后几乎没怎么变,除非我们要把样式变得更加好看。
- 逻辑如下:

- 之后,想变成几级列表就变成几级列表,css不需要再变化,只需要html结构进行列表嵌套即可。
此思维可适用于多个地方。





















 364
364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








