一、参考文档
1.官网:https://swiper.com.cn/
2.案例展示:https://swiper.com.cn/demo/index.html
3.获取swiper文件:https://swiper.com.cn/download/index.html
4.API文档:https://swiper.com.cn/api/index.html
二、使用步骤
(一)简易案例步骤
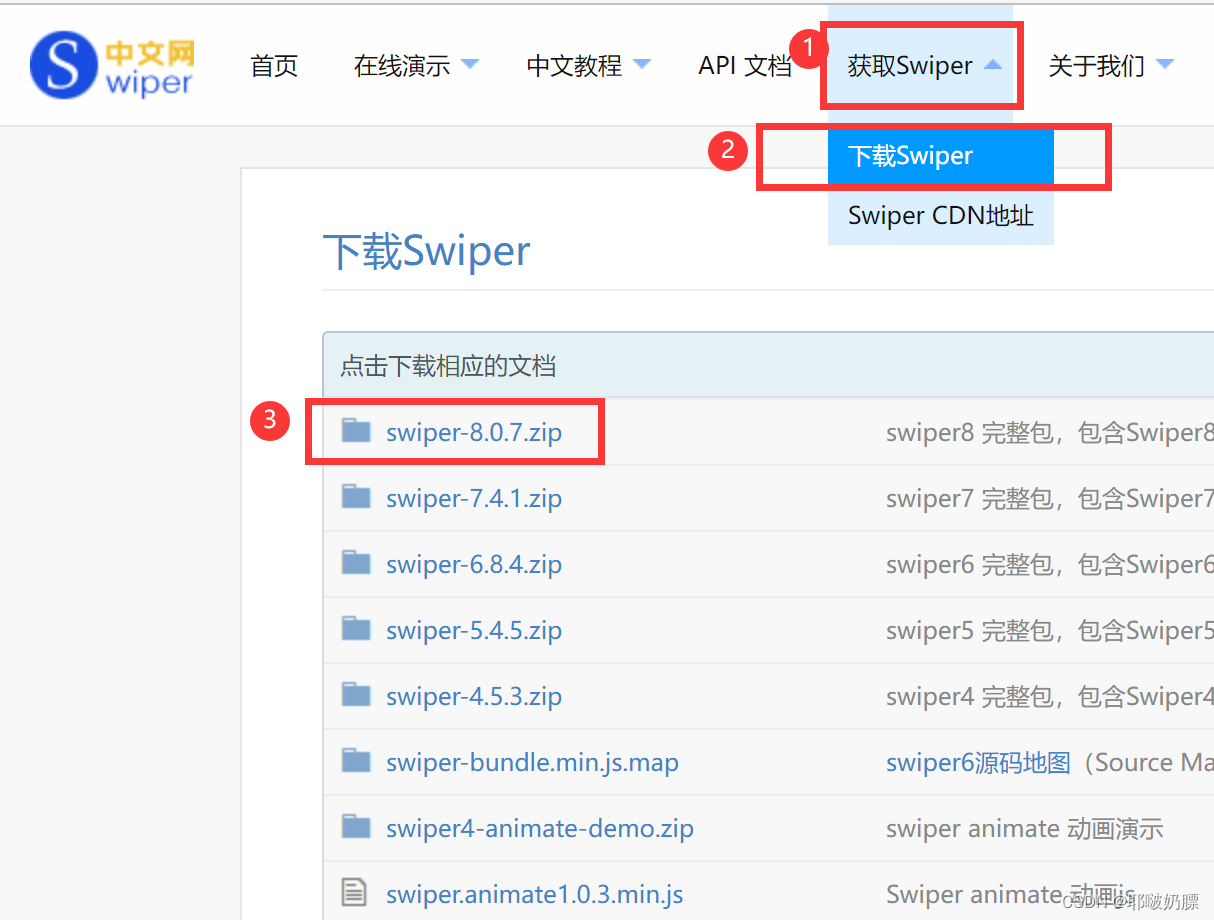
1.进入官网,先将swiper下载下来。

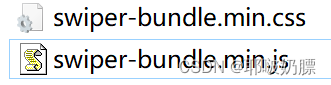
获取里面的两个文件:
一个css文件、一个js文件。稍后需要使用。

2.操作步骤
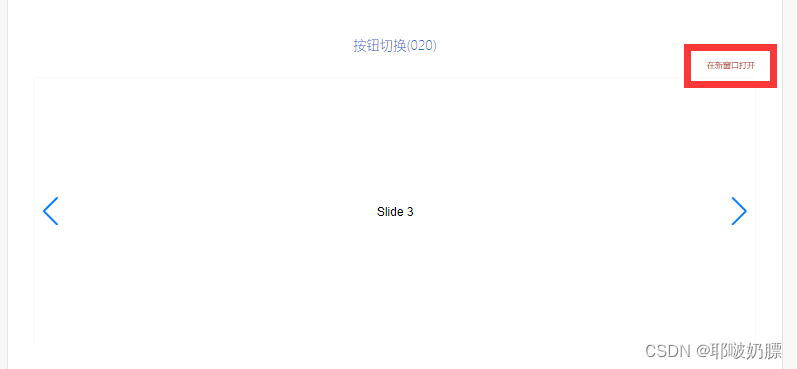
(1)在案例里面找到自己喜欢的样式。点击它右上角的“在新窗口打开”

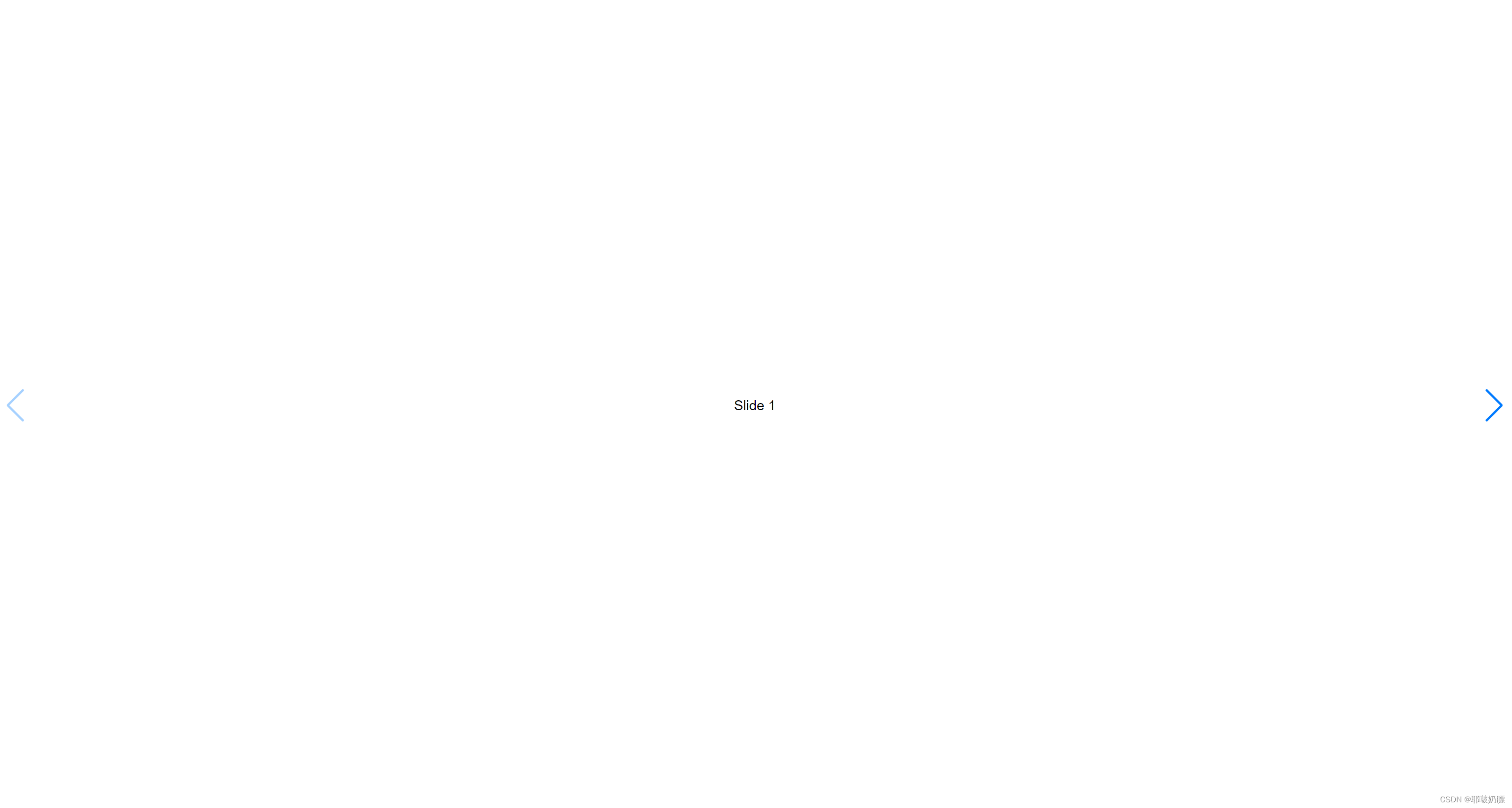
(2)得到该案例的全屏展示效果,右键——查看页面源代码

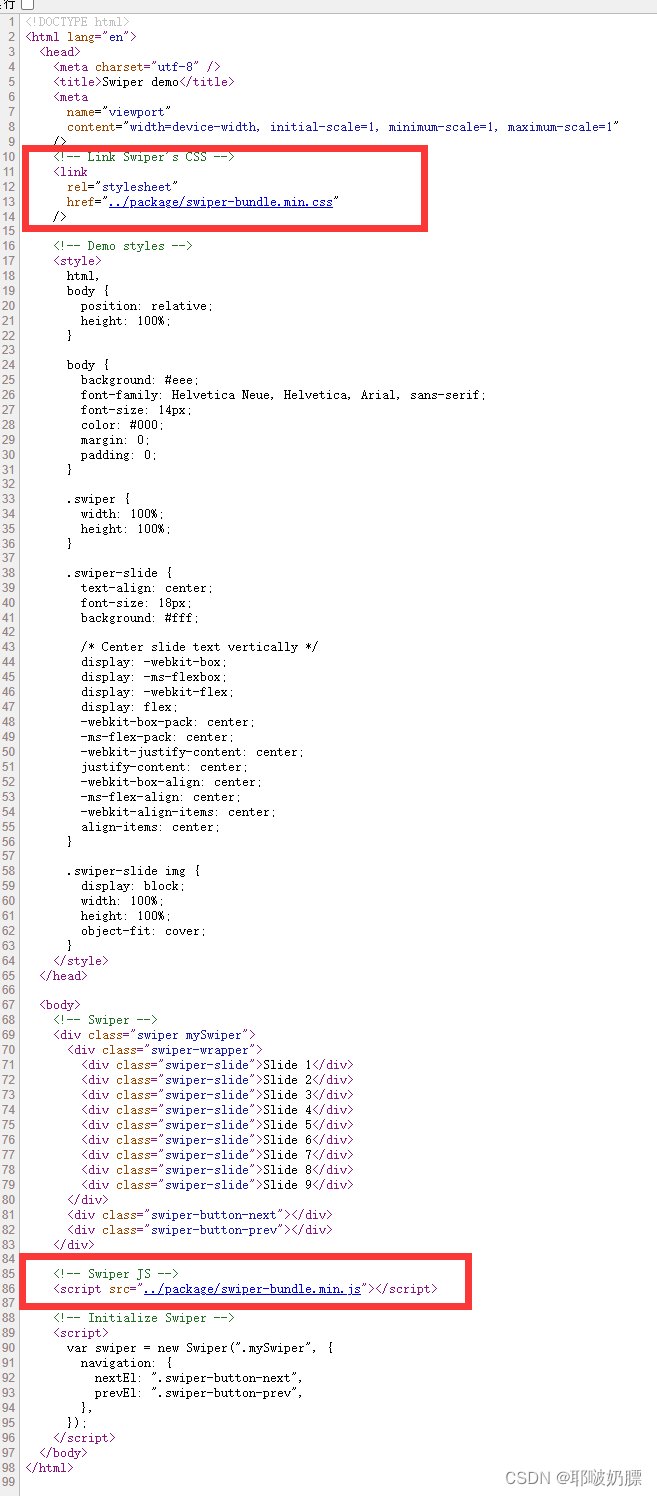
(3)展开之后看到源代码,直接全部复制,并粘贴到自己的html文件里面。把标红地方的路径地址改为自己本地的路径。(上面已经让你下载过了)

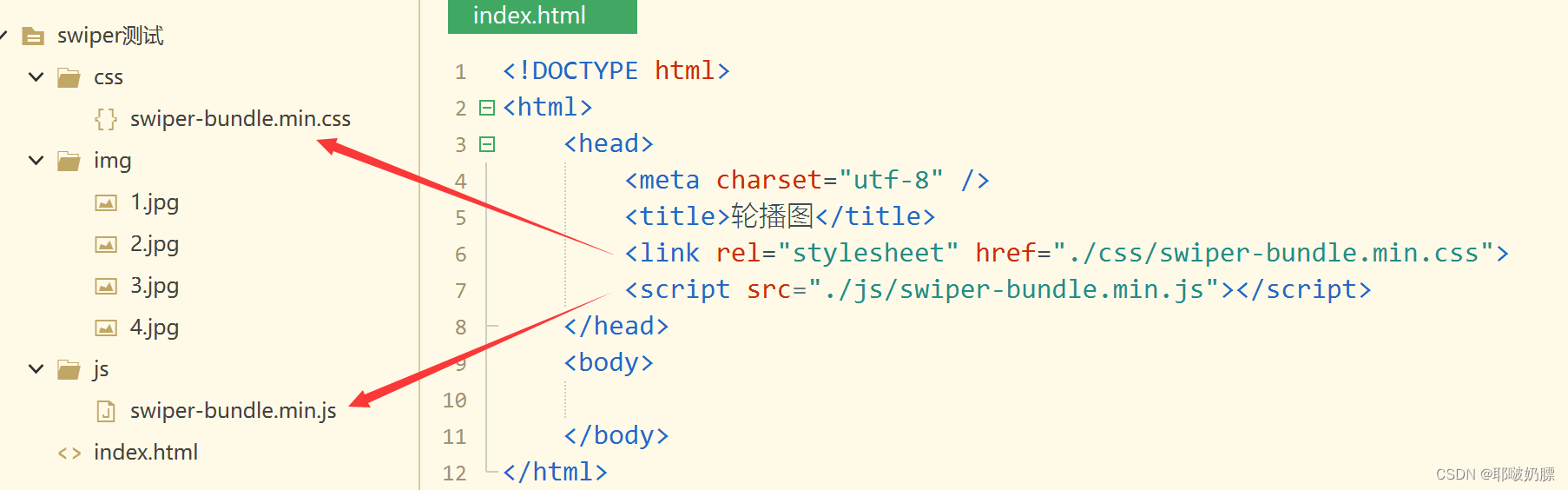
(4)目录结构。

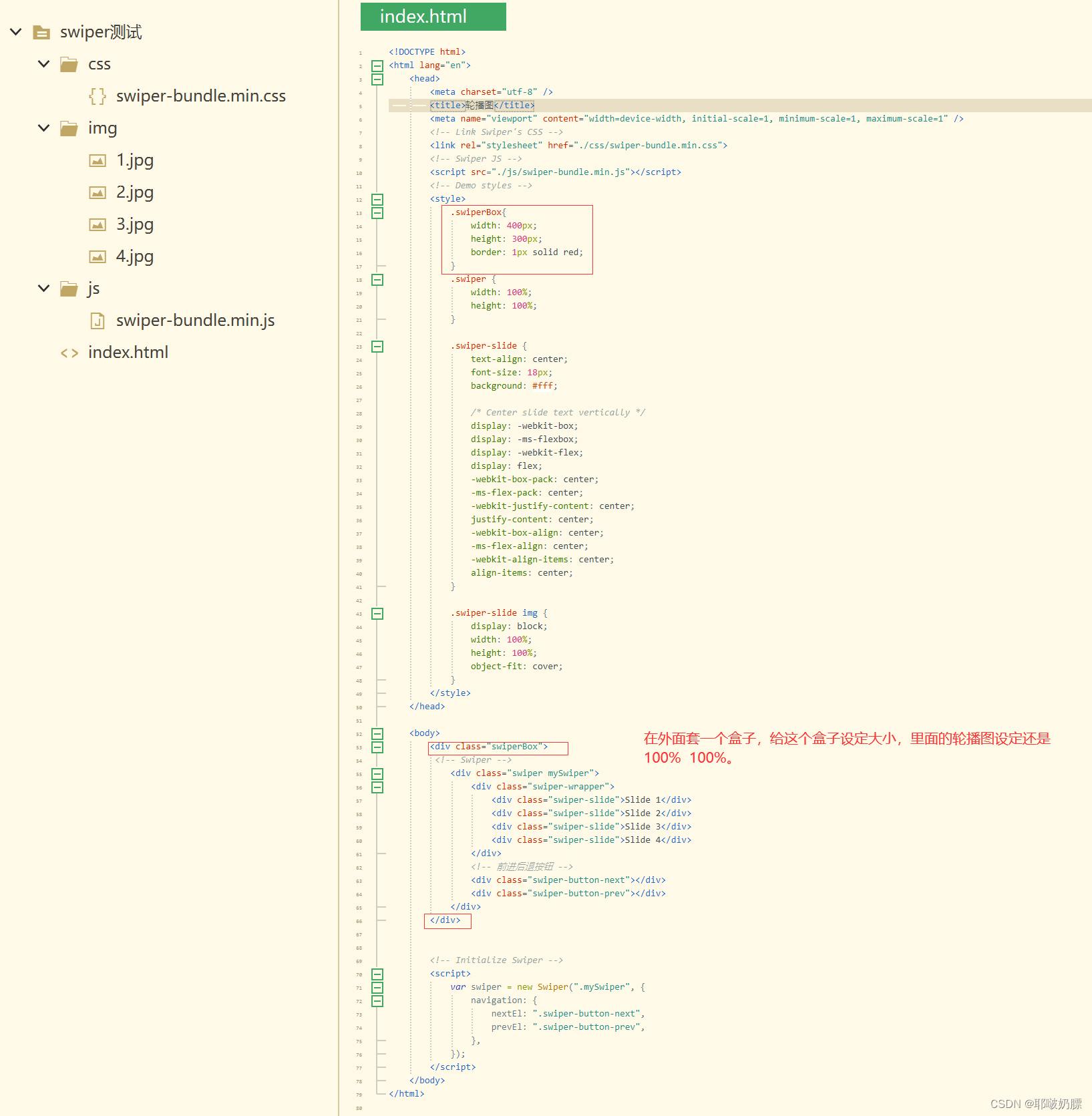
(5)整体结构与使用

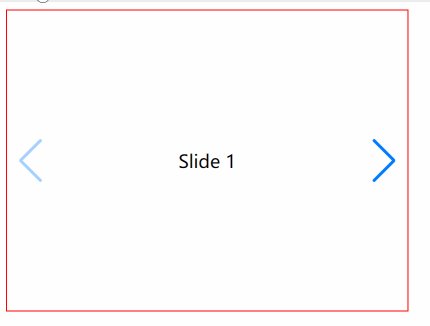
效果展示:

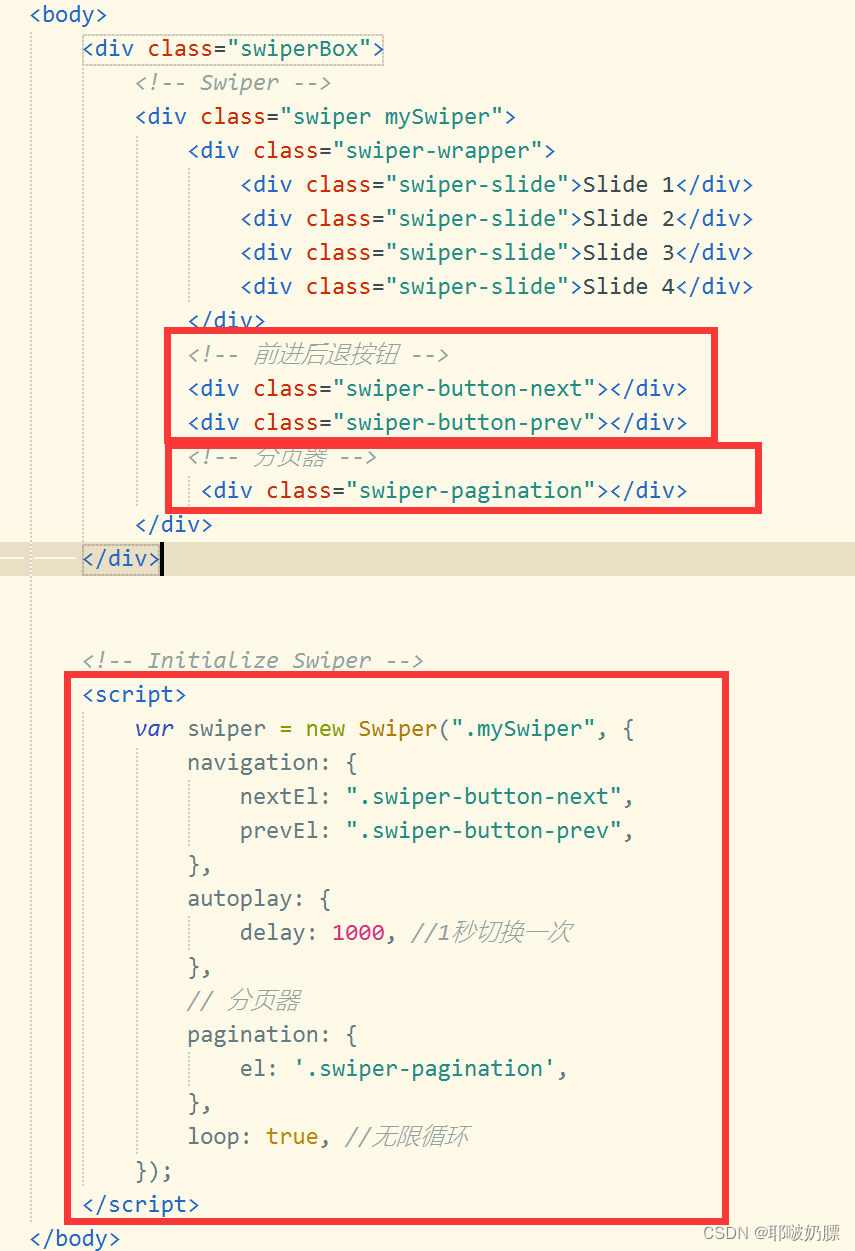
(6)简易案例的全部代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>轮播图</title>
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1" />
<!-- Link Swiper's CSS -->
<link rel="stylesheet" href="./css/swiper-bundle.min.css">
<!-- Swiper JS -->
<script src="./js/swiper-bundle.min.js"></script>
<!-- Demo styles -->
<style>
.swiperBox{
width: 400px;
height: 300px;
border: 1px solid red;
}
.swiper {
width: 100%;
height: 100%;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
.swiper-slide img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
</style>
</head>
<body>
<div class="swiperBox">
<!-- Swiper -->
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
</div>
<!-- 前进后退按钮 -->
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
</div>
<!-- Initialize Swiper -->
<script>
var swiper = new Swiper(".mySwiper", {
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
</script>
</body>
</html>
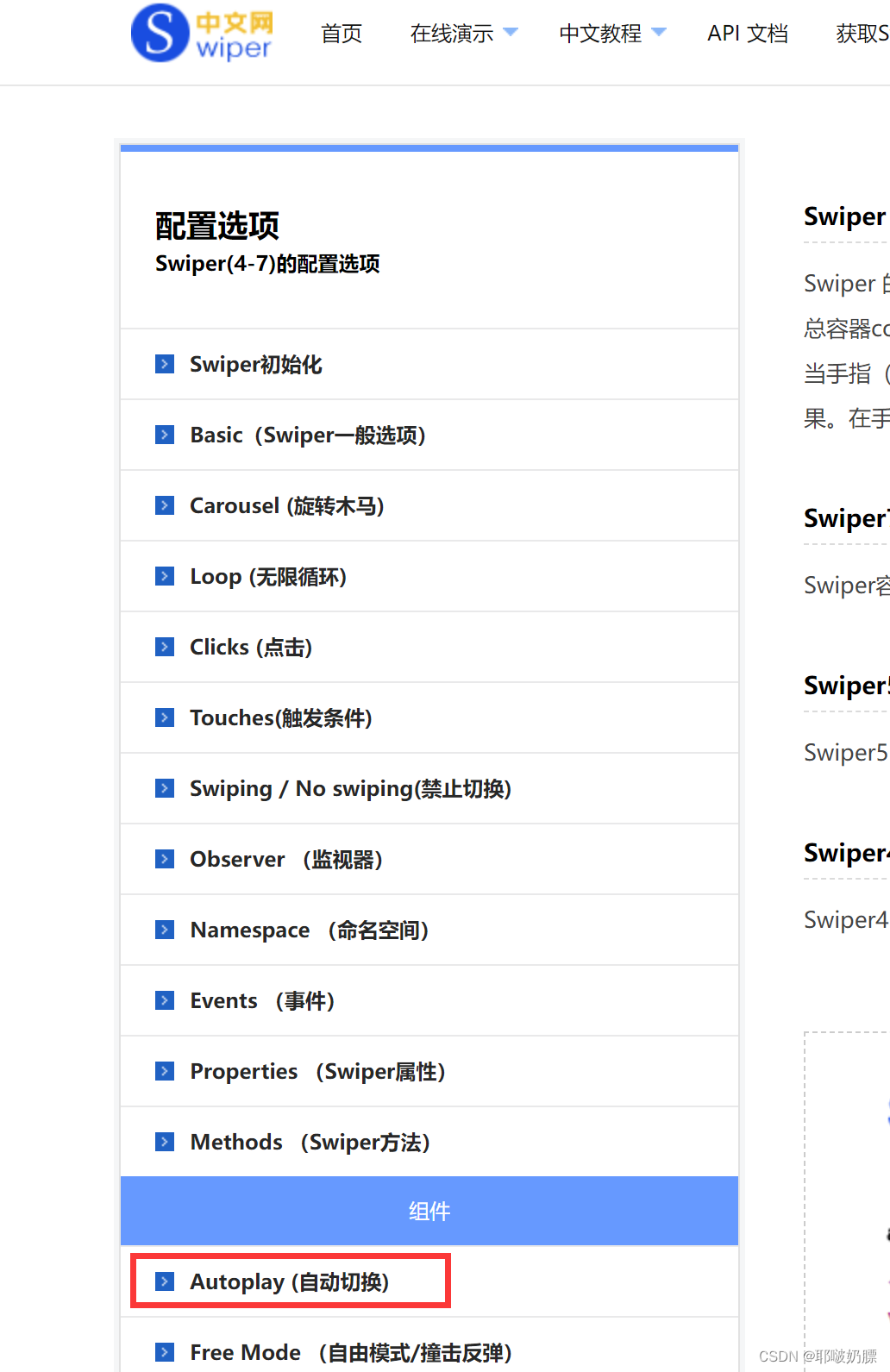
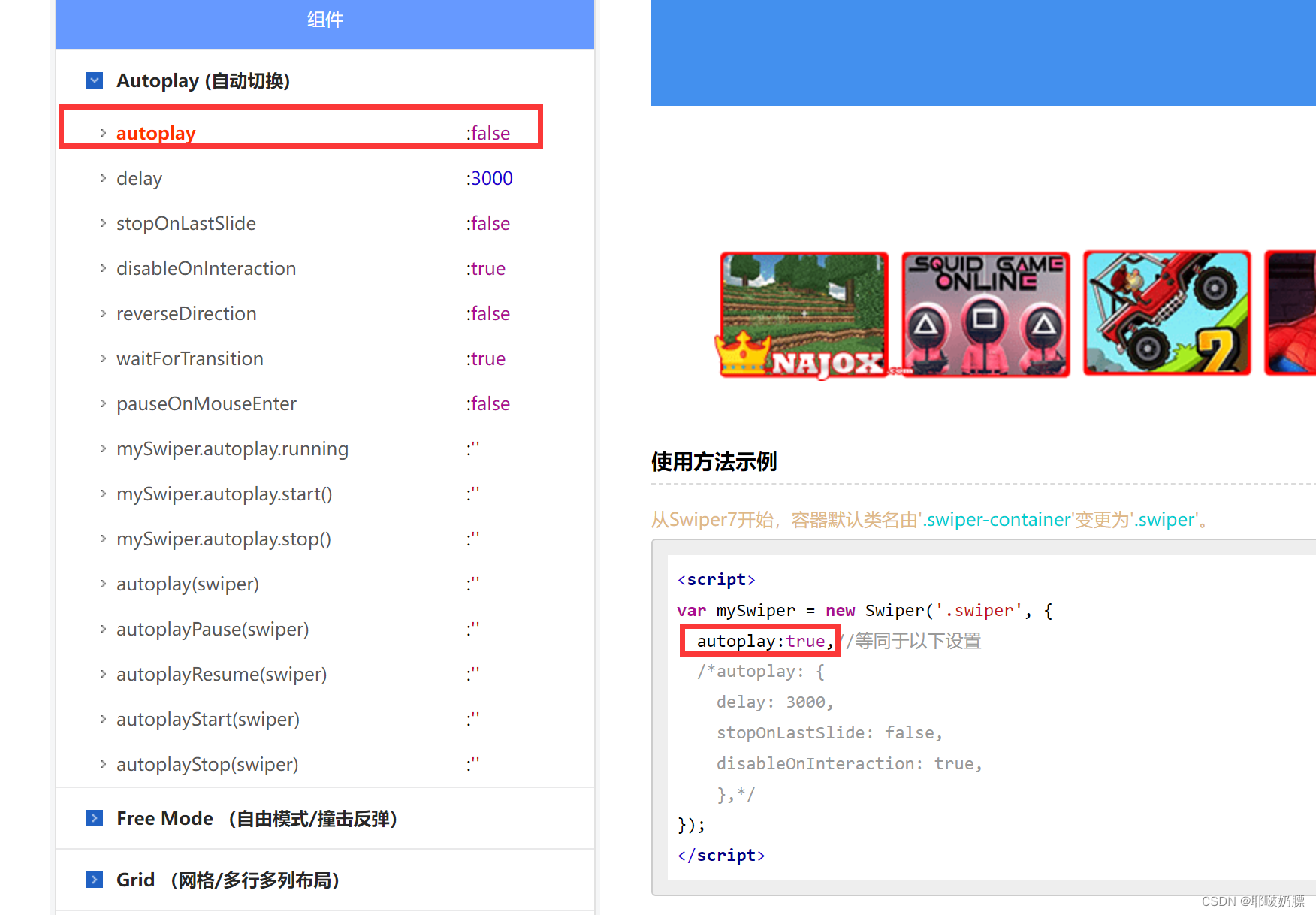
(二)如果想实现其他功能,需要查看API文档
比如:
我想实现自动轮播,找到有关的API点进去看看。


也就是说写上autoplay:true就可以实现自动轮播,如果我想调整时间呢,一秒钟切换一次。delay属性控制时间。
var mySwiper = new Swiper('.swiper', {
autoplay: {
delay: 1000,//1秒切换一次
},
});

如果想出现分页器:https://swiper.com.cn/api/pagination/362.html
如果想循环则使用:https://swiper.com.cn/api/loop/22.html
如果想复制文字:https://www.swiper.com.cn/api/swiping/39.html
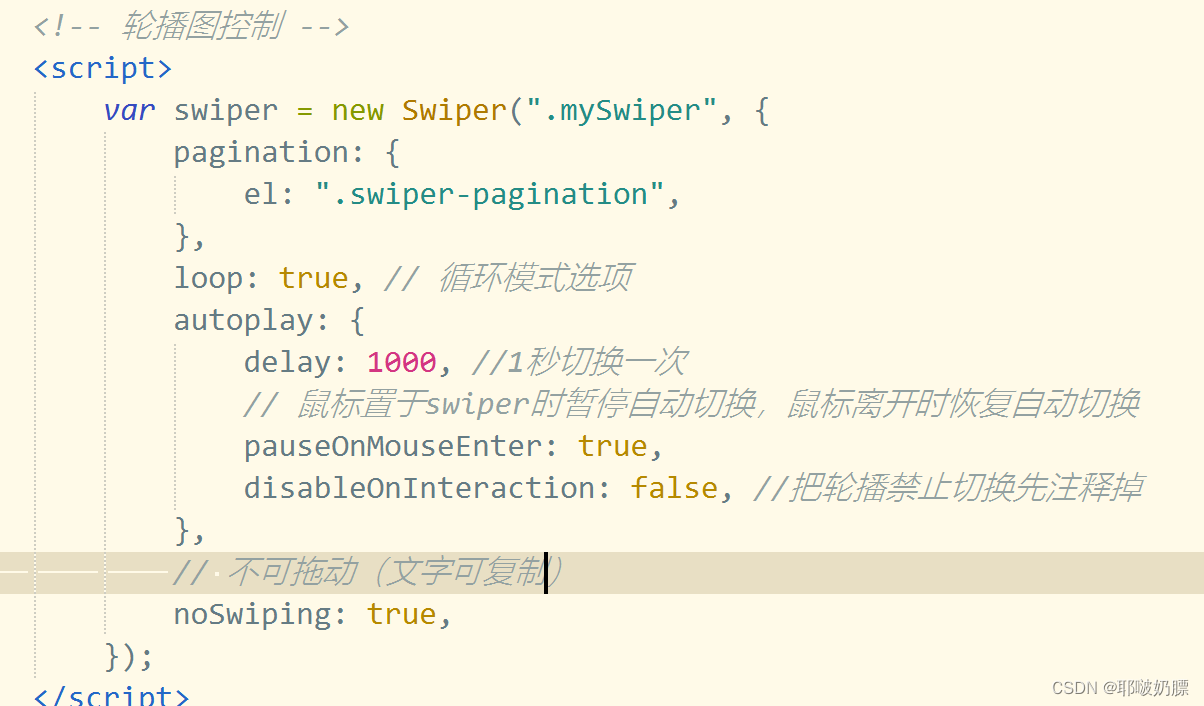
以上都加上之后的效果是:

代码:


三、总结
1.进入官网,找到喜欢的样式,复制源代码,然后该js和css文件路径。
2.根据API文档找到自己想要的功能。























 344
344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








