

步骤四:Swiper动画的初始化,以及animate的初始化
=========================================================================================
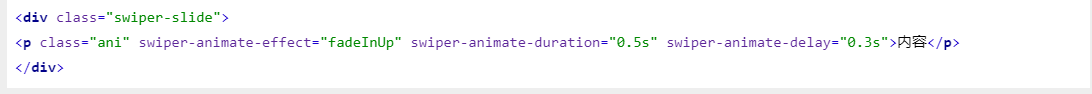
步骤五、在需要运动的元素上面增加类名ani ,和其他的类似插件相同
============================================================================================

Swiper Animate需要指定几个参数
-
swiper-animate-effect:切换效果,例如 fadeInUp
-
swiper-animate-duration:可选,动画持续时间(单位秒),例如 0.5s
-
swiper-animate-delay:可选,动画延迟时间(单位秒),例如 0.3s



代码如下




==========================================================================
轮播图这块,除了ui框架的轮播组件外,用的最多的就swiper了吧!毕竟ui框架中,轮播组件的定制化功能还是比较欠缺的,毕竟不是专业做轮播的。swiper制作轮播图,他是包含背景,并且每一个轮播的图片在动的时候,与背景之间还存在一定的视觉差,这样使轮播图看起来更有层次感和流动感。









 本文介绍了HTML和JS的基础内容,重点讲解了Swiper库中的动画初始化和参数设置,包括元宵节主题动画示例,以及如何利用Swiper制作有层次感的轮播图,突出其在UI框架中轮播组件的定制优势。
本文介绍了HTML和JS的基础内容,重点讲解了Swiper库中的动画初始化和参数设置,包括元宵节主题动画示例,以及如何利用Swiper制作有层次感的轮播图,突出其在UI框架中轮播组件的定制优势。














 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








