一、案例描述
1.默认:

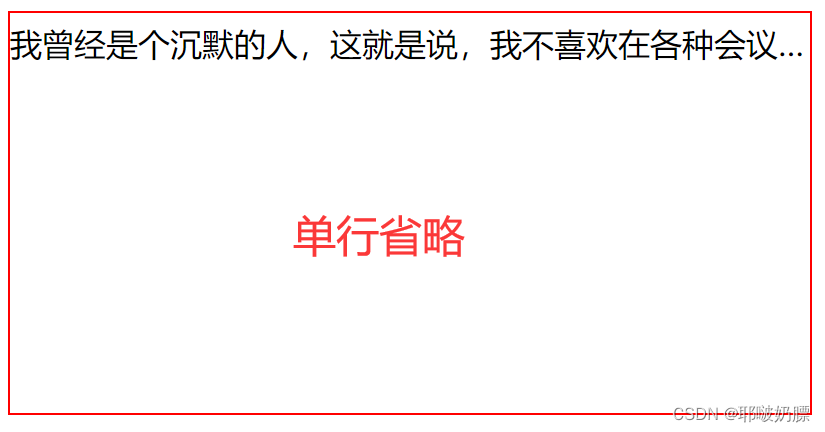
2.单行省略

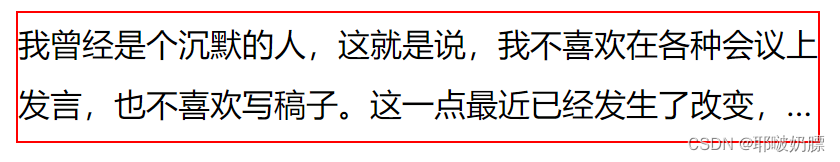
3.多行省略

二、案例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>首页</title>
<link rel="shortcut icon" href="./favicon.ico" />
<style>
.txt {
width: 400px;
height: 200px;
line-height: 30px;
border: 1px solid red;
/* 单行省略 */
/* white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis; */
/* 多行省略 */
/* display: -webkit-box;
overflow: hidden;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical; */
}
</style>
</head>
<body>
<div class="txt">
我曾经是个沉默的人,这就是说,我不喜欢在各种会议上发言,也不喜欢写稿子。这一点最近已经发生了改变,参加会议时也会发言,有时也写点稿。对这种改变我有种强烈的感受,有如丧失了童贞。这就意味着我违背了多年以来的积习,不再属于沉默的大多数了。
--王小波 《理想国与哲人王》
</div>
</body>
</html>
单行省略:
/* 单行省略 */
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
多行省略:
/* 多行省略 */
word-break: break-all; //内部单词换行
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
或
display: -webkit-box;
overflow: hidden;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
/* 元素多行省略 */
height:80px;
word-break: break-all;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;























 1208
1208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








